投稿日:
Microsoft製のNotionクローンと噂のLoopを軽く触ってみたのでその感想です。
あくまで軽く触ってみただけで間違っている部分もあるかと思うので、その際はご指摘いただけると助かります。
雑感
軽く触ってみたところ、現段階ではNotionには遠く及ばない感じがしました。
天下のMS製なので頑張ってほしいところですが、なんとなくNotionとは想定しているユーザー層が違うような気がしたので、ユースケースも違うのかもしれません。
テキストマークアップ機能について
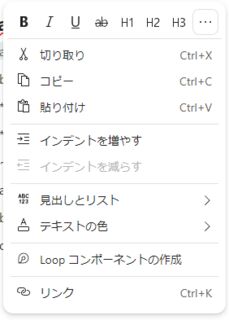
通用しないMarkdownが多く、WYSIWYGに頼らないと記述は難しそうでした。一応キーボード操作で標準的なマークアップ自体はできるのですがMarkdownを手入力しているエンジニアにとってはやや煩雑だと感じます。更にCodefenceが存在しないためソースコードを書き込むのにも不便です。
文字色の設定はNotion同様に背景色か前景色が設定できるので悪くないと思います。
Database 機能について
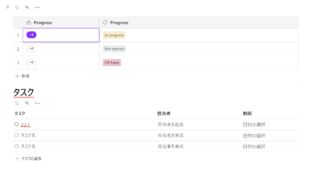
Notionでは情報整理に重宝するDatabase機能ですが、Loopには存在しません。一番近いのはテーブルだと思うのですが、フィルタ機能がなく、Notionのマルチセレクトやリレーションのようなものも見当たらないので余り使えない気がします。その代わり投票機能があったりします。一応タスクリストや進行状況トラッカーというものもあるのですが、中身は単なるテーブルのテンプレート(Loopではコンポーネントと呼ばれている)のように見えました。
ワークスペースについて
これに関してはLoopに分があり、1アカウントで複数のワークスペースを作ることが出来ます。Notionの場合は複数アカウント必要で切り替えも手間がかかるので、これは便利だなと思いました。
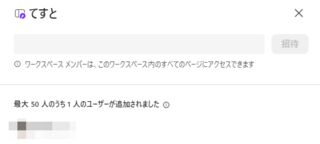
また、共同編集者も50人まで追加できるようなので、この機能が今後も無料で続くならNotionより使い勝手がいいかもしれません。Notionみたいにリアルタイムに同時更新できてカーソルとかまで出てくるのかまではわかりませんが…。
レイアウト機能とか
Notionはカラムを作ったり比較的自由に配置できますが、Loopの場合は特に何も出来ないようでがっかりしました。
あとページに画像を添付することが出来るのですが、Notionの場合画像を貼り付けた後に縮小しても画像をクリックすれば元画像が見れますが、Loopではクリックしても何も起きません。OneNoteと同じです。正直何を考えているのかわからない
UIとか
UIもなんか微妙な感じで、Notionと比べるとメニューのネストが深かったり、何が何処にあるのかイマイチわかりづらかったりして非直感的だと感じました。
ただメニューに切り取りとかコピーがある所から考えると、Notionよりライトなユーザーを想定しているのかもしれません。そういうユーザーには非合理的なUIのほうが受けが良い気もするので、なんとなく指針にうなずける気もします。
アプリについて
どうもLoopのAndroidアプリは現状個人では使えないようで、何かしらの組織で管理されたOffice 365に入ってないと使えないようでした。
個人的にはオフラインでも使えるNotionを期待していたのですが、現状を見るにNotionとは方向性が違うようなので仮に個人でアプリが使えるようになってもLoopを使うことが出てくるのかどうかは怪しい気がしました。
あとNotionのAndroidアプリって重かったり操作性が悪かったりして微妙なんですよね…。(この辺りはOneNoteが個人的に好みですが、OneNoteはNotionと比べた時に画像添付やページ管理が非力なのが微妙な感じ)
ざっくりとした大まかな機能比較
| 機能 | Notion | Loop | 備考 |
|---|---|---|---|
| Markdown | ✅ | ⚠️ | Loopでは見出しとリストくらいしか使えませんでした |
| Database | ✅ | ❌ | Loopだとチケット管理や看板はできそうにないです 一応TODOリストレベルのものはあります |
| マルチワークスペース | ❌ | ✅ | Loopは1アカウントで複数のワークスペースを持てますが、Notionは別アカウントが必要です。 |
| レイアウト機能 | ✅ | ❌ | Loopは左右のレイアウト分割みたいなことは出来ないようです |
| 画像プレビュー | ✅ | ❌ | Loopでも添付画像の縮小はできますが、縮小した画像をクリックして元サイズを見ることは出来ません |
投稿日:
TypeScriptやJavaScriptだとコマンド一発で見れるコードカバレッジですが、C#.NETの開発ではちょっと手こずったので導入方法を記録しておく。
確認環境
| Env | Ver |
|---|---|
| Visual Studio 2022 Community | Version 17.5.1 |
| .NET Framework | 6.0 |
導入手順
- C#.NETで開発用のプロジェクトを作成
- 作成したプロジェクトのソリューションにxUnitテストプロジェクトを追加
- 何かしらの実装と、それに対するテスト実装を作成
- Fine Code CoverageをVisual Studioにインストール
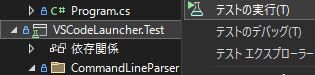
- ソリューションエクスプローラからxUnitテストプロジェクトを右クリックしてテストの実行
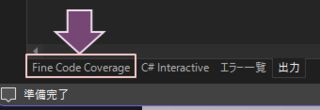
- 下部トレイにあるFine Code Coverageタブを選択
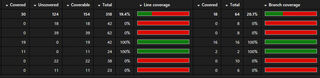
- コードカバレッジが表示される
疑問
Visual Studio 2022にもなって標準でコードカバレッジも取れないの?
今どきそんな事あるか?思って調べてみたところ、どうやらEnterpriseであればコードカバレッジを取る機能がついている模様。
まぁ無料版だから仕方ないねということで諦めるしかないでしょう。Professional版にもないけど…w。VisualStudioの便利機能は以前から有料機能に組み込まれる傾向があるので仕方がない気もしますが、取り敢えず今回は有志が便利なツールを作っていてくれて助かりました。
因みにコードカバレッジ自体は無料版でも取れます。ただこれはXMLのカバレッジレポートを吐くだけなので、可視化するには別途ここからHTMLを生成する必要があり面倒なので、なんかもっと楽な方法はないかなと思って見つけたのが今回のFine Code Coverageでした。
しかしFine Code Coverage便利なのにそこまで利用されているように見えないのは、やはりテストに関心がある人が少ないのか、公式にあるカバレッジHTMLを吐く方法で納得しているのか、その辺りが気になりました。自前でFine Code Coverageの様な物を作っている人もいるでしょうが、それは少数派だと思いますし。
この方法で取れるカバレッジは正しいものか?
GitHubのREADMEを読む限り、組み込みのカバレッジレポーターのAPIを叩いて取ってきたものを表示しているだけに見えるので、恐らく正しいデータが出ているのではないかと思います。
少なくとも単純なコードのUnit testingを書いた感じではテストケースを増減することでカバレッジも連動して増減していたのと、組み込みのレポーターがそのくらいはやってくれている筈で、これはその内容を表示しているだけなので恐らく大丈夫なのではないかと考えています。
投稿日:
幾らか詰まった箇所があったので、その備忘録も兼ねて書いておく
前提条件
- Ubuntu Desktop 20.04.6 LTS -> Ubuntu Desktop 22.04.2 LTS
- ターゲットは物理マシンでモニタとキーボードは未接続
- 作業はリモートで実施
実行マシンのスペック
| デバイス | 製品 | 諸元 |
|---|---|---|
| CPU | AMD Athlon 200GE | 2C4T 3.2GHz Vega3 TDP35W |
| MEM | G.SKILL F4-2666C19D-16GNT | DDR4-2666 8GB * 2 |
| SSD | Crucial P1 CT500P1SSD8JP | NVMe SSD 500GB |
| ネット回線 | フレッツ光ネクストスーパーハイスピードタイプ隼 | 実効速度 360Mbps |
手順
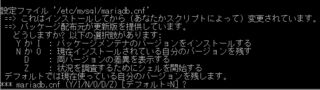
この作業では設定ファイルが勝手に更新されることはない
アップデート方法
事前にSSHを2本立てておくと作業しやすい
- SSHの認証鍵がRSA1の場合、ED25519など強力な鍵に置き換えておく
- これをしないと再起動後SSHで繋がらなくなる
- 次のコマンドを叩く
sudo apt update -y && sudo apt upgrade -y && sudo do-release-upgrade
トラブルシューティング
手順通りやっていれば遭遇しないが、ハマりポイントだったので残しておく
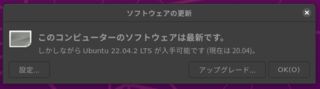
Software Updateでアップグレードできない
日本語表示だと「ソフトウェアの更新」になるが、アップグレードボタンを押してもダイアログが消えるだけで何も起きない
これは次のコマンドを叩くことで回避出来る
sudo apt update -y && sudo apt upgrade -y && sudo do-release-upgrade
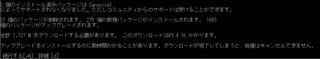
再起動後にRLoginから接続しようとするとエラーになる
SSH2 User Auth Failure "publickey" Status=0004
Send Disconnect Message...
publickey(ssh-rsa)
上記のエラーが出る場合、SSH認証鍵をRSA1を超える強度のものにする必要がある。XRDPがあればXRDPから復旧できるが、ない場合はモニタとキーボードを繋いでどうにかするしかない
参考までに/var/log/auth.logには以下のログが出る状態
sshd[7330]: userauth_pubkey: key type ssh-rsa not in PubkeyAcceptedAlgorithms [preauth]
アップグレード所感
セキュリティ面に改善がされているのは良かった(SSHの話)。またGUI周りのパフォーマンスが良くなったのか、キビキビ動くようになった気がする
後はこんなしょぼいスペックも中々ないだろうなというので貼っておく。主にAthlon 200geの部分の話
投稿日:
蓋を湯煎したり、瓶の底を叩いたり、蓋を叩いたり、あらゆる手を尽くしても開かなかったザワークラウト瓶詰めの蓋を楽に開ける方法があったので書き残しておきます。
本記事ではマイナスドライバーを使います。
対象物
定番とも言えるザワークラウトの瓶詰めです。
開け方
まず瓶の蓋側面に「∅」みたいな感じのマークがあるので探します。
次に「∅」の下にある隙間にマイナスドライバーを差し込み、テコの原理で「カパッ」と音がするまで蓋を持ち上げます。ここまでくれば後は蓋を回すだけで開くようになります。
関連商品
ヘングステンベルグのザワークラウトはカルディで売ってますし、行くのが面倒な場合はAmazonからも買えます。
投稿日:
VisualStudio 2022でGitの署名コミットをしようとしたらエラーを吐いたのでその対処法
前提条件
- Gpg4winをインストールしている
- cmdから署名コミットができる
- 最低限以下の設定がある
[user]
name = your-name
email = your@example.com
signingkey = XXXXXXXXXXXXX
[commit]
gpgsign = true
確認環境
下記のgpgはGpg4winにバンドルされているものです
| Env | Ver |
|---|---|
| Visual Studio Community 2022 (64 bit) | Version 17.5.1 |
| Git | 2.40.0.windows.1 |
| gpg | 2.3.4 |
エラー内容
このエラーをコピーしようとするとVisualStudioがクラッシュしたので頑張って写経しました
Git failed with a fatal error.
Git failed with a fatal error.
hint: core.useBuiltinFSMonitor=true is deprecated; please set core.fsmonitor=ture instead
hint: Disable this message with "git config advice.useBuiltinFSMonitorConfig false"
error: cannot spawn gpg: No such file or directory
error: gpg failed wqrite commit object
対処方法
GitのGlobal Config設定変更で対処する
- 次のコマンドを流す
git config --global gpg.program "C:\Program Files (x86)\GnuPG\bin\gpg.exe"gpg.exeのパスは環境に応じて書き換えること
参考までにWindowsのGlobal Configは%USERPROFILE%.gitconfigにあるのでファイルを編集して対応する場合は、下記内容を追記することで対応できる
[gpg]
program = "C:\\Program Files (x86)\\GnuPG\\bin\\gpg.exe"