GitHubの無料アカウントを2つ持つことは規約で禁じられているため、例え個人用と業務用であっても2つは持てないという話がまことしやかにありますが、実は分けられるという話です。
規約違反の根拠
GitHubは利用規約でアカウントの要件として次のことを掲げており、そのまま読むと規約違反になります。
1 人の個人または 1 つの法人が複数の無料「アカウント」を保持することはできません (コンピュータアカウントも制御することを選択した場合、それは問題ありませんが、それはコンピュータの実行にのみ使用できます)
規約違反であるという説
次の記事では規約違反であるとされており、GitHub内部の人物からもその確認を取ったとされています。
規約違反ではないという説
次の記事では「会社側で有償のオーガニゼーションを契約し、仕事用アカウントを所属させていれば」規約違反でないとされています。
問い合わせてみた結果
個人的に納得できなかったのでギットハブ・ジャパン合同会社に問い合わせてみました。
結論としては公私混同を避けるため個人用と業務用で無料アカウントを2つ持つことは許容されているとのことでした。この規約の存在理由としては主にOSSでの荒らしの防止策のためということでしたので、会社側で有償のオーガニゼーションを契約するとかも特に不要という内容です。
プライベートのGitHubアカウントに業務の通知が貯まるのは嫌なので助かりました。理由としては通知が邪魔くさいことと、やっぱりプライベートと業務は分けときたいよねという思いが大きいです。
例えば兼用しているとSSOログインしていない状態でもGitHubサイト右上の通知アイコンは通知ありの状態になりますし、プライベートではSSOログイン出来ないため通知は消化できないですし、仮に出来たとしても業務時間外に消化したくないです。
またアカウントを業務とプライベートでごっちゃにしてると権利周りが面倒くさくなるため、それを避ける意味合いもあります。これは場合によっては功績として使えたりなどで、利点になることもありますが、個人的にそこはいいかなという感じです。
Markdownを使って快適にブログを書きたくない?書きたいですよね?そう、書きたい!
ではどうすればいいか?というのをこれから書いていきます。
JAMStackを使ってGitHub PagesとNext.js SSGでMarkdownブログを作ろう!みたいな人はブラウザバックをオススメします。
技術選定
- JAMStack
- はてなブログ
- WordPress
JAMStack
まずJAMStackは真っ先に除外します。ブログを書きたいのであってブログを作りたいわけではないからです。
またSSGだとクライアントサイドのレンダリングコストが重く、リッチなブログにしようとすると負荷がしんどい気がしています。恐らくSEO対策的にもCSRを妥協して極限までSSGしていないと厳しいのではないでしょうか?
はてなブログ
カスタマイズがすんごくだるい上に、真面目にやろうとするとクライアントサイドでHTMLをゴリゴリ書き換えたり、orderなどのハックに近いCSSを多用して擬似的に要素を移動させたりする必要があり、レイアウトを組むのが非常に面倒です。
エディタもしょぼいしカテゴリはないし(はてブロのカテゴリは実質的にタグなので)年会費が高い割に出来ることの制限が強い…。あんまSEOも強くなかったし、試しに使ってみたものの流入が激減…正直個人的にこれはですね。
WordPress
多分こいつが一番現実的な選択肢です。WP Githuber MDを使うことで不自由なくMarkdownを扱うことが出来ると思います。但し内蔵のPrism.jsはなんかいい感じに動いてくれないケースがあり、その場合はカスタマイズが必要です。
カスタマイズについてもプラグインやテーマが豊富にあり、改造も容易なのでローコストでリッチなものが実現しやすいと思います。またセルフホストなのでデータの取り回しの自由が効きやすいのも大きなポイントですね。
CMSは色々使ってきましたが、なんだかんだブログはWordPressが一番だなって思います。SEO対策もGoogle謹製のやつがあるし、特に何もしなくてもある程度なんとかなるのは強みだと思います。
カスタマイズ法
CSS
使っているテーマと整合性が取れるようにいい感じにします。私は Dracula for Prism.js を改造して使いました。
JS
私の場合は次のコードをヘッダタグの中に足して対処しました。特に内容の説明はしませんが、行番号とコピーボタンが出るようにしています。
<script src="https://unpkg.com/prismjs@1.28.0/components/prism-core.min.js"></script>
<script src="https://unpkg.com/prismjs@1.28.0/plugins/autoloader/prism-autoloader.min.js"></script>
<script src="https://unpkg.com/prismjs@1.28.0/plugins/line-numbers/prism-line-numbers.min.js"></script>
<script src="https://unpkg.com/prismjs@1.28.0/plugins/toolbar/prism-toolbar.min.js"></script>
<script src="https://unpkg.com/prismjs@1.28.0/plugins/copy-to-clipboard/prism-copy-to-clipboard.min.js"></script>
<script>
document.addEventListener('DOMContentLoaded', () => {
document.querySelectorAll('pre > code').forEach((codeEl) => {
codeEl.className = codeEl.className === '' ? 'language-none' : codeEl.className;
codeEl.className = codeEl.className.replace(/^sh$/, 'shell');
codeEl.parentNode.className = 'line-numbers';
});
window.Prism.highlightAll();
});
</script>
初回セットアップ
pacman -Syuu
# 一回落ちるのでもう一度起動して
pacman -Syuu
入れとくと便利なものたち
pacman
pacman -sS unzip
pacman -S --noconfirm unzip
pacman -sS diffutils
pacman -S --noconfirm diffutils
pacman -sS dnsutils
pacman -S --noconfirm dnsutils
pacman -sS openssh
pacman -S --noconfirm openssh
pacman -sS patch
pacman -S --noconfirm patch
pacman -sS perl
pacman -S --noconfirm perl
pacman -sS zsh
pacman -S --noconfirm zsh
pacman -sS git
pacman -S --noconfirm git
pacman -sS openbsd-netcat
pacman -Sy --noconfirm openbsd-netcat
# prompt用に退避させる
mv /usr/bin/git /usr/bin/msys2_git
バイナリ追加
- jq
- MSYS2のパッケージとして入れず、chocoから入れる
- dig v9.16.50
\usr\local\binに.exeと.dllを全部入れる- Windowsサポートは9.16系までしかない
dotfileの設定
Windows Terminal連携
{
"defaultProfile": "{17da3cac-b318-431e-8a3e-7fcdefe6d114}",
"profiles": {
"defaults": {},
"list": [
{
"commandline": "C:/env/msys64/msys2_shell.cmd -defterm -here -use-full-path -no-start -msys -shell zsh",
"font": {
"face": "Consolas",
"size": 11
},
"guid": "{17da3cac-b318-431e-8a3e-7fcdefe6d114}",
"icon": "C:/env/msys64/mingw64.ico",
"name": "MINGW64 / MSYS2",
"colorScheme": "VSCode"
}
]
},
"schemes": [
{
"name": "VSCode",
"background": "#1e1e1e",
"foreground": "#d4d4d4",
"black": "#000000",
"blue": "#2472c8",
"brightBlack": "#666666",
"brightBlue": "#3b8eea",
"brightCyan": "#29b8db",
"brightGreen": "#23d18b",
"brightPurple": "#d670d6",
"brightRed": "#f14c4c",
"brightWhite": "#e5e5e5",
"brightYellow": "#f5f543",
"cyan": "#11a8cd",
"green": "#0dbc79",
"purple": "#bc3fbc",
"red": "#cd3131",
"white": "#e5e5e5",
"yellow": "#e5e510"
}
]
}
msys2_shell.cmdのCLI Optionsの意味合い
-mingw32 | -mingw64 | -ucrt64 | -clang64 | -msys[2]
それぞれで実行環境が変わる
-msysで基本的に良い
-defterm | -mintty | -conemu
開くターミナルの指定
-defterm- 標準ターミナルで開く
- Windows TerminalやVSCodeで開く場合はこれを指定する
-mintty- Minttyが起動する
-conemu- Conemuが起動する
-here
現在の作業フォルダをカレントディレクトリとして開く
-where DIRECTORY
指定ディレクトリをカレントディレクトリとして開く
-[use-]full-path
Windowsのパスを継承する
-no-start
新窓で開かない
指定しない場合startコマンドでシェルが起動する
-shell SHELL
ログインシェルを指定する
例えば-shell zshならzshがログインシェルになる
未指定の場合bashがログインシェルになる
msys2_shell.cmdを書き換えて実現することもできるが、アップデートで書き換えた内容が消えることがあるのでオススメしない
-help | --help | -? | /?
ヘルプの表示
TypeScriptをぼちぼちやってきた中で、型推論が素直に決まらないみたいな所が出てきたので書き置きとして残しておきます
具体的には何かしらの関数を通して処理を隠蔽すると上手くいかなくなるケースがあります
型が推論されないケース
検査関数的なものを通した場合に、後続処理で期待通り型が推論されなくなるケースです
その1
type HogePiyo = 'hoge' | 'piyo';
type InputProps<ValueT> = {
value: ValueT;
error: string;
};
const required = (val: string) => {
return val === '';
};
const registerHogePiyo = (value: HogePiyo) => {
console.log('register', value);
};
const input: InputProps<HogePiyo | ''> = {
value: '',
error: '',
};
if (required(input.value)) {
input.error = 'ERR';
console.error(input.error);
} else {
// ここでは input.value は 'hoge' | 'piyo' となるはずだが
// TSC は 'hoge' | 'piyo' | '' と解釈する
registerHogePiyo(input.value);
}
その 2
type HogePiyo = 'hoge' | 'piyo';
type InputProps<ValueT> = {
value: ValueT;
error: string;
hasError: boolean;
};
const required = <ValueT>(obj: InputProps<ValueT | ''>) => {
if (obj.value === '') {
return { value: '', error: '必須入力です', hasError: true };
} else {
return { value: obj.value, error: '', hasError: false };
}
};
const registerHogePiyo = (value: HogePiyo) => {
console.log('register', value);
};
const input: InputProps<HogePiyo | ''> = {
value: '',
error: '',
hasError: false,
};
const result = required(input);
if (result.hasError) {
console.error(result.error);
} else {
// ここでは input.value は 'hoge' | 'piyo' となるはずだが
// TSC は 'hoge' | 'piyo' | '' と解釈する
registerHogePiyo(result.value);
}
export {};
型を推論されるようにしたケース
オブジェクトに型判定用のプロパティを生やしasで型を明示することでクリアしています
type HogePiyo = 'hoge' | 'piyo';
type InputProps<ValueT> = {
value: ValueT;
error: string;
hasError: boolean;
};
const required = <ValueT>(obj: InputProps<ValueT | ''>) => {
if (obj.value === '') {
return { value: '', error: '必須入力です', hasError: true } as {
value: '';
error: string;
hasError: true;
};
} else {
return { value: obj.value, error: '', hasError: false } as {
value: ValueT;
error: string;
hasError: false;
};
}
};
const registerHogePiyo = (value: HogePiyo) => {
console.log('register', value);
};
const input: InputProps<HogePiyo | ''> = {
value: '',
error: '',
hasError: false,
};
const result = required(input);
if (result.hasError) {
console.error(input.error);
} else {
registerHogePiyo(result.value);
}
export {};
あとがき
- Assertion Functionsを使う方法もあると思いますが、何も考えずAssertion Functionsを書くと次のような弊害があり、積極的に採用しづらいと考えています
- 何もしていなければ基本的にバンドル後のソースコードに出てくる
- 要するにバンドルサイズが大きくなります
throwを書く必要性があり、バンドル後に残っている以上、このthrowをcatchする必要性がある- 無意味な実装工数が生まれる
- そもそも論としてAssertion Functionsを書く工数が生まれる
- Assertion Functionsの振る舞いを見ている限り、
asに限りなく近く、ぶっちゃけasで書いたほうが楽
- 何もしていなければ基本的にバンドル後のソースコードに出てくる
- 絶対に
asを使わず現実的な工数で開発するというのは、割と非現実ではないかという感触があります- 個人的に型推論はIDEが勝手にやってくれるおかげで楽ができるシステムだと考えているので、型推論の補佐をする仕組みに工数をかけるというのは本末転倒な気がしています
- 品質は大切なことですが、反面で少なくないビジネスには期限もあります
- 品質に寄せすぎた過剰に冗長なコードも、納期に寄せすぎた脆弱性不具合山盛りスパゲティコードもどちらも考えものであり、その辺のバランスが上手くとれるやり方がなんかないかなーと考えることはしばしばあります
突如としてPhpStormがクラッシュし、文字入力がまともにできなくなり、多くのアプリが起動不能に陥ったのでその対処法のメモです
環境
| 環境 | 内容 |
|---|---|
| OS | Windows 11 Pro Build 22000.469 |
| M/B | ASUS ROG STRIX Z390-F GAMING |
| VGA | ROG-STRIX-RTX2060-O6G-GAMING |
確認した事象
確認時刻:2022-01-28T22:38:00+09:00
- Ctrl + Alt + Fを押したらPhpStormが落ちる
- これがすべての始まり
- PhpStormを再起動するとスプラッシュスクリーンが表示されたあと特に何も起きない
- タスクマネージャーから見るとゾンビプロセスになってる
- [f:id:lycolia:20220406231148p:plain]
- タスクマネージャーから見るとゾンビプロセスになってる
- 文字入力がまともにできない
- 2秒おきくらいの感覚でフォーカスが飛ぶ
- Thunderbirdがクラッシュし、再起動でゾンビプロセスになる
- Docker Desktopがクラッシュする
- ASUS GPU TweakIIがクラッシュする
- イベントビューワがクラッシュする
- Chromeはクラッシュしない
- Explorerはクラッシュしない
- OS再起動でも変わらず
- セーフモードでは起きない
- 次のコマンドで改善しない
sfc /scannowDism /Online /Cleanup-Image /CheckHealthDism /Online /Cleanup-Image /ScanHealth
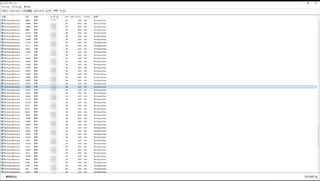
TextInputHost.exeが無限増殖している様子
減ったり増えたりを繰り返すのですが、明らかに様子がおかしいです
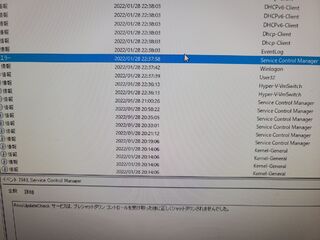
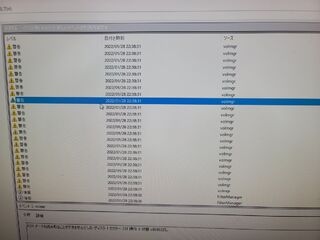
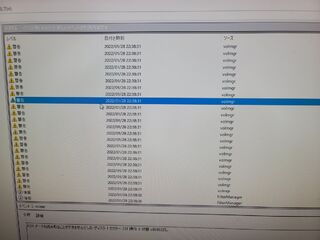
イベントビューワの様子
すべての始まりのトリガーらしきもの
大量の警告KSR データを読み取ることができませんでした
大量のDCOM 1084エラー
改善した方法
- ASUS GPU TweakIIのアンインストール
- このアプリのexeファイルをリネームするだけでも改善します
後書き
- ASUS GPU TweakII自体は2年以上前にインストールしていたので、なぜ突如こんな事になったのかはよくわかっていません
- 取り敢えずPhpStormもThunderbirdも正常動作してますし、文字入力にも支障がなくなったので良かったです