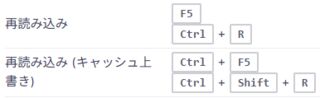
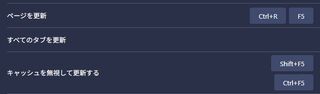
Ctrl+F5でスーパーリロードの操作をしていたら「スーパーリロードはShift+F5だろJK(常識的に考えて)」みたいな指摘を受けたので、Ctrl+F5でスーパーリロードが機能するかどうかを調べてみた。
結論を書くと実際に確認したところ、主要ブラウザでは今でも機能した。
各ブラウザの挙動
Microsoft Edge
機能する。
Microsoft公式によるとShift+F5となっているが、バージョン136.0.3240.64ではCtrl+F5でも機能していた。もしかしたら互換機能として残っているのかもしれない。
Google Chrome
機能する。
公式ヘルプによるとCtrl+F5は別の機能に割り当てられていた。
しかし、バージョン136.0.7103.93ではCtrl+F5でも機能していた。
Firefox
機能する。
公式ヘルプによると機能すると書かれている。
バージョン138.0.3で機能することも確認した。参考までにFirefoxではShift+F5は開発者メニュー的なものが開いた。
Opera
機能する。
公式ヘルプには記載がないが、バージョン134.0.6998.205で機能することを確認した。
設定画面上には存在していた。
まとめ
Ctrl+F5は依然としてスーパーリロードとして機能するようだ。但しEdgeやChromeのヘルプを見る感じCtrl+F5の扱いが表記されておらず、Shift+F5に機能を移したいような意図も感じられたため、そのうち使えなくなる可能性もあるかもしれないなと感じた。
スマホでWebを見てるときにキーボードがUIにかぶって操作しづらくなることがあるので、いくつかのサイトでどうなっているか調べてみた。
去年の9月にAndroid Edgeで調べた内容なので、今とは事情が異なるケースもある。Android Chromeでは起きなかったケースもあったので、Edge特有の挙動と思われる。
ログイン画面
キーボードが入力欄やログインボタンにかぶる。
ミュート設定
入力欄が上にあるためかぶらない。
投稿画面
入力欄が上にあるためかぶらない。
YouTube
コメント画面
キーボードがボタンにかぶる。
通報モーダル
キーボードがボタンにかぶる。
GitHub
Issueのコメント画面
入力欄が丸ごとキーボードにかぶる。
一休
検索モーダル
宿泊予算の入力が丸っとかぶる。
じゃらん
検索画面
キーボードと被らないようにするためか入力UIをモーダルにして画面トップに出すように工夫されている。これなら大抵の端末やブラウザで対応できそうなので、よくできていると思う。
Amazon.co.jp
レビュー画面
入力状態になると若干のラグの後に画面下に余白ができ、入力状態が外れると同様のラグの後、画面下の余白が消えるという挙動をする。
割と凝ったJSで何かしらの計算を行い、かなり頑張って調整しているようだった。タイムラグがあるのはイベント発火もあるだろうが、キーボードの検出や画面サイズに応じた余白計算に時間がかかっているのもあるのだろう。
ここまで凝った実装をしているのは他のサイトでは見られず、Amazon.co.jp特有に見えた。なお、Amazon.comのほうは見ていない。
あとがき
この調査時点では、じゃらんとAmazon.co.jpを除き入力欄を画面の上部に配置するなどレイアウトで調整しているサイトが比較的多く、どうしてもボタンなどが隠れる傾向があるように思った。
じゃらんは強制的に画面上部に入力欄を出すようにし、Amazon.co.jpは気合でキーボードが隠れないように調整していて、腐心の跡が見られた。
なお、今回動画を作成するにあたり一部をぼかす必要があったため、やり方を調べ実践したのでAviUtlで動画の一部にモザイクをかけ、動かす方法という記事を作成し、その過程を残している。
本動画の作成過程では上手くモザイクをかけられなかったが、上記の記事を作っているときに上手く行くようになったので、本記事の動画はモザイクではなく、ぼかしとなっている。
投稿日:
意外とわかりやすいサイトが少なかったので収穫はあまりないがこんな感じ。消したらログアウトされるCookieとして調べた。
| サービス名 | 保持期間 | セッションキー |
|---|---|---|
| GitHub | 15日 | user_session |
| Cookpad | 30日 | access_token_global_v2 |
| pixiv | 30日 | PHPSESSID |
| fantia | 31日 | _session_id |
| ドリパス | 2ヶ月 | remember_user_token |
| last.fm | 1年 | sessionid |
Amazon.co.jpやヨドバシもしばらくアクセスしていないとログアウト食らった記憶があるので、何かしらのリミットはついてそうだが、さっと調べる程度の範疇ではわからなかった。
しかしGitHubはやたらログアウト食らうとと思ったらたった15日とは…。
ドリパスはDPSSIDがなければremember_user_tokenからセッションを生成し、DPSSIDとremember_user_tokenの両方がなければログアウト状態になるようだった。DPSSIDはExpiresがSessionとなっていたため、remember_user_tokenを削除してもブラウザを落とすまではログインを継続できる。