PrettierというとTypeScriptやJavaScriptのコードを整形するツールであって、Markdownを整形するツールという意識のある人は少ないかもしれない。
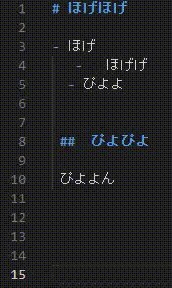
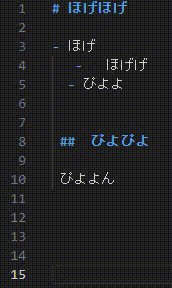
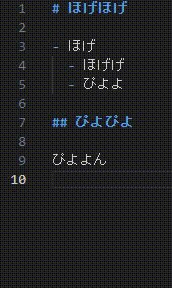
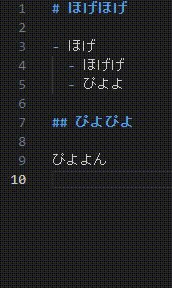
それが実はPrettierはMarkdownの整形に使えるのだ。例えば次の図はPrettierを使ってMarkdownを整形しているシーンを撮ったものだ。具体的にはnpx prettier -w hoge.mdした時の前後を撮っている。
これは別の文書からコピペしたなどで書式が崩れることや単純なtypoでズレたりしたときに地味に効果を発揮してくれる。Prettier v2以前だと全角と半角文字の間の自動スペース挿入が嬉しかった人もいるだろうが、v3でこの機能は廃止されている。
他にもチーム開発だとMarkdownの細かい仕様に熟知した人は多くないので、最低限の書式を合わせるのにも役立つだろう。Markdownのインデント幅を変えたいが、コードフェンスの中のインデントは変えたくないみたいな用途みたいなカスタマイズもできるし、個人用途でも結構使える。
しかしフォーマッタの挙動がアップデートでころころ変わるのは割と不快なので、この辺りは何とかなってほしい気もする。
prettier-vscodeをPrettier v3に対応させる試みは既にあるのだが、PRがRejectされている。レビューを見た感じtypoが原因っぽいのでtypoを直してみたのだがテストが落ちる。
まずテストが通らない原因だが、これはアサーション結果とテストコード、落ちた時の結果を三点比較したときに落ちた時の結果がプラグインを反映せずprettier -wされたものであることに気が付いた。次にこの解決法だが、原因が複数あるため、その切り分けが必要だと考えている。これはテスト走行時に指定されたプラグインが正しく読み込まれていればテストを通すことができるはずだが、package.jsonの指定通りインストールされているのかや、prettier側が正常に読み込めているのかなどが解らないと、真の原因が突き止められないためだ。
見た感じ割と面倒な仕組みなテストを実行してそうだったので一旦私は諦めることにした。これはprettier v3を個別にインストールすることで基本的に解決できるためだ。とはいえ、インストールできない条件だとその回避に苦労するのでネイティブに対応してほしい思いはあるが、検証するにも本家リポジトリにPRを向けないとテスト走行すらままならず、ローカルでの検証が極めて厳しいので、正直やる気が起きない。ぶっちゃけDockerで個別テストケースごとにビルドしてやるのが一番仕組みが単純で安全に思うが、敷くほど遅くなりそうだし、イメージのメンテも大変そうだし、アホほどイメージができるはずなので、容量も食いそうでなかなか微妙そうである。
そもそも論としてmainブランチを引っ張ってきてビルドすると、この時点で型エラーを吐くので、ここからどうにかしていく必要があり、割としんどい作業になりそうだ。