- 投稿日:
私は楽曲購入にAmazon.co.jpを利用していて、CDではなくMP3で購入しているのだが、プリセットされているタグがLast.fm向きではない問題に時折苦しめられている。例えばタグの内容で大文字小文字や全角半角が違うとか、最悪文字そのものが違うケースもある。そうなるとLast.fmのScrobblingに支障が出ることがあるので、タグの編集を行うことがある。
この記事ではその一連の流れを紹介する。
タグ編集
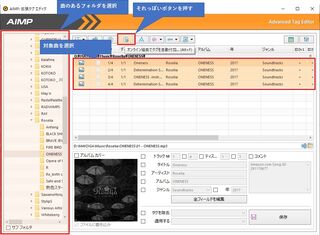
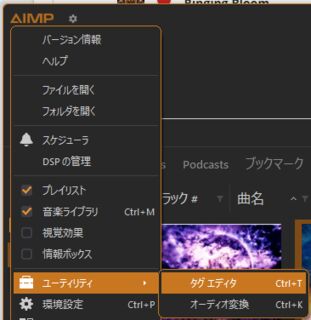
私はAIMPというロシア製の音楽プレイヤーを使っているので、これに付属してるAIMP Advanced Tag Editorを利用する。これは下図のように、AIMPメニューから辿ることで開くことができる。

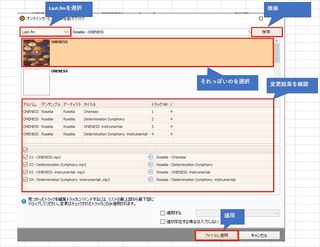
Last.fmに合わせたいので、Last.fmのタグ情報を適用する

ついでに過去に再生したもので、Scrobbleされた内容を今回編集した内容に合わせたい場合だが、この場合はLast.fmのSubscriber(課金ユーザー)になる必要がある。Subscriberの料金は一月$3.00で、非継続課金も選べるので使いたい時だけ課金できるのが便利だ。
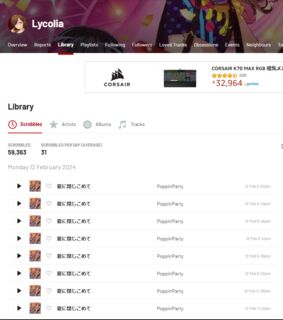
課金ユーザーになったら次はLast.fmで自分のページを開き、Libraryから修正したいScrobbleを探す。

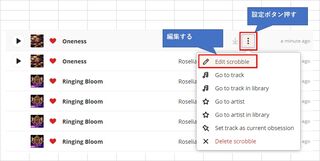
修正したいScrobbleを選択するとメニューボタンが生えてくるので、そこからメニューを開きScrobbleを編集する。

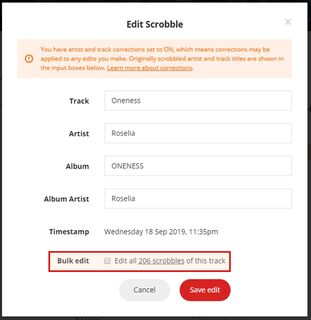
以下のようなダイアログが出てくるので、さっき打ち直したタグ情報を入れるといい感じになる。また、この際に下図赤枠で囲ったBulk editにチェックを入れると、その曲の全てのScrobbleを一括編集できるので便利だ。

- 投稿日:
そういやSSI使ったことなかったなと思ったので。
やり方
.shtmlを作る- CGI・PHP・SSI を利用したい | さくらのサポート情報の書式を見てコードを書く
任意の処理結果を出させる例
現在の年を出す場合のやり方
以下の内容で
hoge.plを作成#!/usr/local/bin/perl print qx(date "+%Y");
chmod 705 hoge.pl- 以下の内容で
piyo.shtmlを作成<!--#exec cmd="./hoge.pl"-->
注意点
同一パスにあるコマンドしか実行できないため、以下のような内容は動かない
グローバルなコマンドは動かない
<!--#exec cmd="date +%Y"-->
こんなことをしても動かない
<!--#echo VAR="date +%Y"-->
サブシェルを書いても動かない
<!--#echo VAR="$(date +%Y)"-->
参考
- 投稿日:
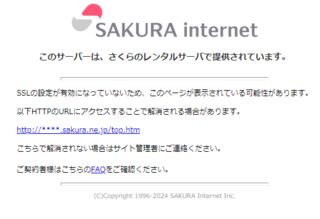
ここ1年くらいのことだと思うが、さくらのレンタルサーバーを利用しているサイトで以下のようなエラーが出てくることが目立つようになった。

「以下HTTPのURLにアクセスすることで~」と書かれているが、恐らく踏んでも意味がない。何故なら勝手にhttpsとして解釈されるためだ。少なくともChromeやEdgeはそのような挙動をする。
この場合ブラウザのURL欄をhttpsからhttpに直接書き換えてやればアクセスできるのだが、そんなことをする人間はオタクを除き、まずいないだろう。
またそこまでしてもアクセスできない場合がある。それはフレームサイトの場合だ。<frameset>が使われているサイトの場合、モバイルブラウザで開けない可能性がある。少なくともAndroid Edgeでは開けないし、このツイートに関する一連の流れを見ていて、恐らく一般的にはそうなのではないか?と感じたからだ。
HTMLの後方互換性は長らく謳われていたと記憶しているが、そろそろIEの存在のように、葬り去られる時が近づいているのかもしれない。そもそもhttpsでないサイトは危険で、フィッシング詐欺などの被害にあったり、個人情報の漏洩に繋がるとされており、こういったサイトは認められない風潮があるので、ある程度は仕方がないのかもしれない。
- 投稿日:
ドメインをValue-Domainで管理していてネームサーバーもValue-Domainを利用している場合に、さくらのレンタルサーバーで利用しているメールドメインにSPF, DKIM, DMARCのレコードを設定する方法。
手順
以下はexample.comというドメインを利用していると仮定して書いている。またGmailに弾かれない様にするための最低限の設定であるため、なりすまし防止などの高度な設定をする場合は設定画面の項目をよく確認して対応してほしい。
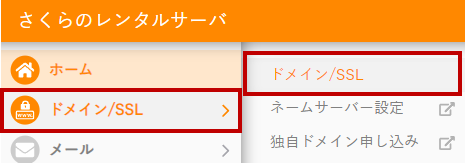
- さくらのレンタルサーバーのコントロールパネルにログイン>ドメイン/SSL>ドメイン/SSL

- 該当ドメインの設定>DKIM設定

- DMARCレコードにチェック>設定する

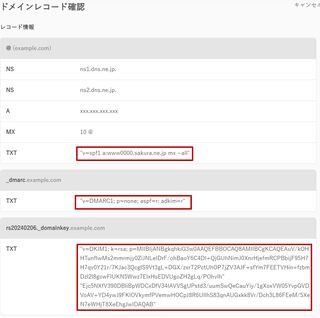
- 該当ドメインの設定>DNSレコード

- レコード情報を確認し、ValueDomainの設定画面に転記する

- Value-DomainDNS設定に、上記内容を以下の要領で転記する
txt @ v=spf1 a:www9999.sakura.ne.jp mx ~all txt _dmarc v=DMARC1; p=none; aspf=r; adkim=r txt rs20240201._domainkey v=DKIM1; k=rsa; p=MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAn6x1qUbFlFnEiIGYlJUCQdPszZhmTIJz7HRNNqRLiS2XcfhgMKGf1q04tzz/SBLOX8iksVvfiKzQRRKi8GitcOZ46FU6HXinb+Q4Uih9rHfZi3LHMm6a/Y5zPg5tikkDPW5068o9Vy47CbML6WHd8DcR6wfLokS8JcsImkdPj4U2begce+eUdESkJbUWD3w 8pHCq2RAGlF7POF4gYCyZszEgD7ZpK69JS0FtxyCSP5dUVk5beCZhArIXbosh9hwXwU0tEt0VlO4VQokYgYadVA6DKfv+LuV66AwjC5r36P4fwYtLpd989p5D28+OWBV02bPaUCRvAWTlWB43sNQERQIDAQAB
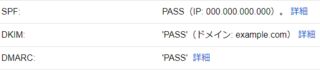
- GMailに送信し、SPF, DKIM, DMARCがPASSになっていればOK

注意点
DKIMレコードはさくらのコンパネ上では改行されているが半角スペースで繋げて書く。またダブルクォートは外して書く
- 投稿日:
サーバーサイドでMarkedを使いたかったので。Node.js 20系はC++やclangのバージョンが古くエラーになると思われるので18系にした
前提
- さくらのレンタルサーバースタンダードプラン
- zshを利用している
手順
所要時間はさくらのレンタルサーバースタンダードプランで2時間丁度くらい
- nodebrewを落としてくる
wget git.io/nodebrew
.zshrcにパスを通すPATH=${HOME}/.nodebrew/current/bin:${PATH}
コンパイルして使えるようにする
perl nodebrew setup
## バージョン確認
# nodebrew ls-remote
## プロセスが殺されるのを防ぐためにniceで優先度を下げている
## コンパイルには2h程かかる
nice -n 20 nodebrew compile v18.19.0
nodebrew use v18.19.0
試したけどうまくいかなかったやつ
nvm
niceが効かないのでプロセスキルされて終わる
フルスクラッチコンパイル
OpenSSL周りに何か問題があるらしくコンパイルがこける。バージョンが合ってないのかも
# OpenSSL
wget https://www.openssl.org/source/openssl-1.1.1w.tar.gz
tar -zxvf openssl-1.1.1w.tar.gz
cd openssl-1.1.1w
./config --prefix=/home/$USERNAME/openssl --openssldir=/home/$USERNAME/local/openssl
make
make install
# Node.js
wget https://nodejs.org/dist/v18.9.1/node-v18.9.1.tar.gz
tar -zxvf node-v18.9.1.tar.gz
cd node-v18.9.1
./configure --shared-openssl --shared-openssl-includes=/home/$USERNAME/openssl/include/
export LD_LIBRARY_PATH=/home/$USERNAME/openssl/lib
make install DESTDIR=/home/$USERNAME/local PREFIX=
所感
Node.jsなので負荷が心配だったが、Markedでブログ記事をMarkdownからHTMLに落とす程度なら問題なく動いて安心した。