投稿日:
G913 TKLはロープロファイルキーボードの中ではかなり良い品だと思いますが、純正のキーキャップの販売がなく、キーキャップが破損しやすい難点があります。そこで、今回はAliExpressでキーキャップを買って使えるかどうか試してみることにしました。
利用したセラーと買ったもの
今回はKite Town Storeというセラーで販売されている互換キーキャップを購入しました。
キーのバラ売りや、UKタイプのセット売り、よく壊れるキーのセット売りなどがあり、非常に充実しています。
https://ja.aliexpress.com/item/1005004841057006.html
https://ja.aliexpress.com/item/1005004344812002.html
今回はAとCtrlが欲しかったので、こちらのページからWASDセットとCtrl2個セットを購入しました。メルカリとかで売られているキーキャップより安いですし、この辺りはメルカリとかだと売り切れてるキーなのでとても重宝します。
注文から到着までは10日だったので、比較的早かったかなと思います。送料は無料でした。
開梱の儀
梱包はいつもの中華パックという感じ。
中にはテープ止めされた小箱が入っており、更にクッションで保護されていました。ここまで丁寧な梱包だと安心できます。
image:S:adiary/2023/:20230429_013516.jpg:キーキャップが収められた小さな段ボール箱]
中身は商品ごとに小袋に分けられており、今回使わなかったキーを保管するのに便利でした。
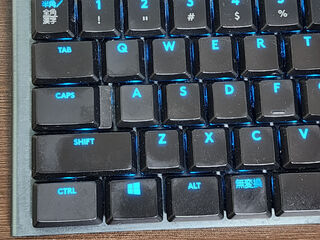
Ctrlキーの比較。上が純正、下が今回買った互換キーです。基本的に純正品と変わらないかなと思いました。表面の質感が違うのは使い込んだキーと新品だからだと思います。
Aキーの比較。こちらもCtrlキー同様に純正品と変わらない品質に思いました。手触りにも違和感がないので、特に何か気になることはないと思います。
最後に実際にはめ込んでみたところです。JISキーボードですがCtrlキーのサイズはピッタリでした。またライトアップもキチンと機能するので満足です。見た目も手触りも特段違和感がなく、キーのはめ込みもスムーズで、まるで純正のキートップのように思えました。もしまた壊れたら今回のセラーから買おうと思いました。
キーキャップの取り外しにはFILCO KeyPuller FKP01を利用してます。プラ製のより細くて差し込みやすく、金属製ですがキーキャップに傷が付くこともないので、掃除のときにも重宝してます。
あとがき
G913 TKLのキーキャップはメルカリやヤフオクでも買うことができますが、純正品をバラした余りのようで、キーの品揃えが良くないです。特に壊れやすいキーは出品されてもすぐに売り切れるので狙うのが難しいと思います。しかしJISにしかないキーを入手したい場合や、すぐ手に入れたい場合は有効な選択肢になると思います。
他にもUS配列の互換フルセットがAmazon.co.jpに転がってるので、アリエクを使いたくない人はこちらを検討してみるのもいいかも知れません。ピンポイントで買えないので高いですが…。ちなみにこっちは買ったことがないので品質のほどは不明ですが、レビューを見る限り問題なさそうには見えます。
もし配送時間がかかっても良く、JISキー以外が目的であれば今回のセラーから買うのが無難に思います。
投稿日:
小規模なものしかないが、一応活動記録として残しておく。新しい順
- [prettier/prettier-vscode] Add config fallback for embeddedLanguageFormatting
- VSCodeのPrettier拡張でsettings.json側の特定設定が反映されない問題の修正
- [go-gitea/gitea] Add init file for Ubuntu
- GiteaのUbuntu向けinitファイル追加
- [pinfort/mastodon] Fix placement of user locale icon overlay
- 兵庫丼のCSS修正
- [eramdam/BetterTweetDeck] Add Japanese translations for settings_mute_nfts_accounts
- BetterTweetDeckの設定翻訳
投稿日:
インストール
https://learn.microsoft.com/en-us/dotnet/core/tools/dotnet-install-script
wget https://dot.net/v1/dotnet-install.sh
chmod 755 dotnet-install.sh
./dotnet-install.sh
echo 'export DOTNET_ROOT=$HOME/.dotnet' >> ~/.zshrc
echo 'export PATH=$PATH:$DOTNET_ROOT:$DOTNET_ROOT/tools' >> ~/.zshrc
Hello world
https://learn.microsoft.com/en-us/dotnet/core/tools/dotnet
dotnet new console -o myapp
dotnet build myapp/myapp.csproj
./myapp/bin/Debug/net6.0/myapp
投稿日:
ブートドライブの交換をする時に色々やったので、その記録です。メインはM2SSDの固着ネジの取りはずしです。
内容としてはCrucial P1 CT500P1SSD8JPをSolidigm P44 Pro SSDPFKKW020X7X1に更新しました。
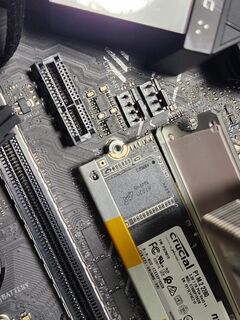
既存SSDの抜去
交換するために既存のSSDを取り外す必要があったのですが、まずここでハマりました。何故かというと、ネジが固着してて回らないんですね…。そしてネジ穴が潰れて終わりました。しかし外せないと困るのでいくつか試してみました。
まずはネジすべり止め液。これを使えばネジ穴が潰れていてもたちまちネジが回るのだとか!
先端部が細くなっていて、ネジ穴だけに上手く差せそうですが実際はM2SSDのネジだと溢れました。ザラザラしてて取り除くのがやや面倒なのでマザボにはこぼさないほうがいいと思います。サラサラしてて割とドバッと出ます。
ネジすべり止め液を差してみたところ。SSDの基板に掛かっていますがとりあえず無事でした。結局これは効果がなく、次の手を探ることに…。
そこで見かけたのが、なめたネジはずし精密用 なめたネジはずし精密用ハンドル付M1~2.6 No.3610-N)。これなら基板にダメージを与えずにネジを取り去れそうですが、近くに売っているところがなく断念しました。
次に浮かんだのがネジを外す道具として定評のあるネジザウルスです。ネジを掴んで回すのでネジ穴が潰れてても原理上問題ありません。ただ、背の低いM2SSDのネジを掴めるのかと、回してる時に基板をこすって壊さないかが心配でしたが、外せないとどうしようもないですし、試してみないことには解らないということもあり、一か八かの掛けで試してみることにしました。幸いこいつはヨドバシにあったのでその日のうちに買いに行きました。(翌日まで待つとかできない!
神戸に住んでるので頑張って梅田まで出張って買ってきました。(しかし、この後買い忘れに気づきもう一回行くハメに…
という訳でネジザウルスを買ってきました。
結果としてはM2SSDのネジの頭を掴むことができ、特に基板にダメージも与えずネジを外すことができたので良かったです。
ブートドライブのクローン
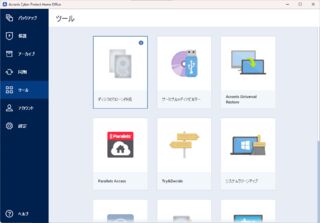
今使ってるマザボはM2SSDスロットが2つあり、片方がブートドライブになっているため、ドライブをクローンして新しいドライブをブートドライブとして使えるようにしていきます。残念ながらフリーのクローンソフトにめぼしいのがなかったのとDDコマンドを使ってまでやる気が出なかったので、かつてお世話になったAcronis True Imageの後継ソフトであるAcronis Cyber Protect Homeを頼ることにしました。
手順は簡単でツール → ディスクのクローンの作成を選び、表示されるウィザードに沿って進めるだけです。
日本語が怪しくてやや分かりづらいですが一番上のやつで行けました。
NVMeSSDからNVMeSSDへのクローンだったので体感30秒くらいで終わりました。
この後は新M2SSD抜去 → 元々差していたM2SSDを挿入 → 元々のブートM2SSDを抜去 → 新M2SSDに置換という手順で更新を完了しました。M2SSDの交換はPCケースを倒した状態でグラボも外してないと出来ないので、クローン作業との兼ね合いで結構面倒でした…。もう当分やりたくない作業です。
何はともあれブートドライブの容量を500GBから2TBに拡張できたのは良かったです。先日グラボを更新したのもあり、新鮮な気分です。
投稿日:
久々にPC構成を更新したので開封の儀的なやつです。前回のグラボ更新が2019/06/11だったので、およそ4年ぶりの更新です。更新理由はStable DiffusionなどのAIツールをローカルで使うためです。
更新内容
| グラボ | |
|---|---|
| 交換前 | ROG-STRIX-RTX2060-O6G-GAMING |
| 交換後 | ZOTAC GAMING GeForce RTX 4070 Ti Trinity OC |
グラボ開封の儀
以前はROG-STRIX-RTX2060-O6G-GAMINGを使っていたのですが、ROGは高いので今回は断念しました。低価格帯ではZOTACが馴染み深いのと、一番見た目が好みだったのでZOTAC GAMING GeForce RTX 4070 Ti Trinity OCを購入しました。
外箱。マザボの箱よりでかい気がします。
外箱を開けると内箱が出てきます。
内箱を開けるとセットアップCD。今どきのゲーミングPCで光学ドライブベイが付いてるのどれほどあるんですかね?ちなみにウチはないです(外付けは持ってますが)
内箱の中身。本体と付属品がついています。よほど手荒くしても壊れそうにない梱包が力強いですね。
付属品その1、サポートステイ。ケースの中に立てて支える感じのものです。接地部やグラボとの接触面にはゴムパッドがついており、振動や滑りを抑える構造になっています。高いだけあって、こういったグッズがついているのはありがたいですね。
付属品その2、電源ケーブル。PCIe電源3本を一本にまとめて12VHPWRに変換するやつです。流石にこれはついていて欲しかったので大分助かりました。
という訳で特に他に部品を買わずともすぐに使える最低限のパーツ一式が付いていて助かりました。
旧グラボとの比較
ROG-STRIX-RTX2060-O6G-GAMINGとの比較です。
サイズ感としては若干大きいくらいで余り変わりませんでした。
厚みもやや厚いくらい。
重量はやや軽い。今までサポートステイ無しで使ってきて何もなかったので、今回もいらないかなと思いました。
ベンチスコアも上がってますが、価格の割には上げ幅は少ないというか4Kとかではないのでこんなもんかなという感じです。
また今度Stable Diffusionのベンチマークも取ってColabとの差がどれほど出るか記事にしてみたいと思います。
交換時のトラブルとか
何事もなく交換ができたら良かったのですが、まぁそんなことはなく…。
起きたトラブルとしてはグラボからDPケーブルで2枚のモニタに繋いでいるのですが片方が映らなくなりました。原因は単純でASUSのグラボチューニングユーティリティGPU Tweakのせいでした。こいつをアンインストールしたら映るようになりました。
またフルプラグイン式の電源(Seasonic SSR-750FX)を使っているのですが、これはPCIeケーブルがポート分付属しておらず、純正品の販売もなかったのでアリエクでそれっぽいのを買って使っています。今のところは特に問題なく動いています。(まぁ通電するポジションさえあってれば基本は大丈夫でしょう…)
あとはPCIe電源を12VHPWRに繋ぐ時に2股の先を両方使っているのですが、これも今のところは問題ない感じです。まぁ使えるから二股になっているはずなので、行けるんじゃないかなと信じています。(ケーブルが耐えられるように作られてるなら燃えたりすることはないはずですし…)