投稿日:
久々にPC構成を更新したので開封の儀的なやつです。前回のグラボ更新が2019/06/11だったので、およそ4年ぶりの更新です。更新理由はStable DiffusionなどのAIツールをローカルで使うためです。
更新内容
| グラボ | |
|---|---|
| 交換前 | ROG-STRIX-RTX2060-O6G-GAMING |
| 交換後 | ZOTAC GAMING GeForce RTX 4070 Ti Trinity OC |
グラボ開封の儀
以前はROG-STRIX-RTX2060-O6G-GAMINGを使っていたのですが、ROGは高いので今回は断念しました。低価格帯ではZOTACが馴染み深いのと、一番見た目が好みだったのでZOTAC GAMING GeForce RTX 4070 Ti Trinity OCを購入しました。
外箱。マザボの箱よりでかい気がします。
外箱を開けると内箱が出てきます。
内箱を開けるとセットアップCD。今どきのゲーミングPCで光学ドライブベイが付いてるのどれほどあるんですかね?ちなみにウチはないです(外付けは持ってますが)
内箱の中身。本体と付属品がついています。よほど手荒くしても壊れそうにない梱包が力強いですね。
付属品その1、サポートステイ。ケースの中に立てて支える感じのものです。接地部やグラボとの接触面にはゴムパッドがついており、振動や滑りを抑える構造になっています。高いだけあって、こういったグッズがついているのはありがたいですね。
付属品その2、電源ケーブル。PCIe電源3本を一本にまとめて12VHPWRに変換するやつです。流石にこれはついていて欲しかったので大分助かりました。
という訳で特に他に部品を買わずともすぐに使える最低限のパーツ一式が付いていて助かりました。
旧グラボとの比較
ROG-STRIX-RTX2060-O6G-GAMINGとの比較です。
サイズ感としては若干大きいくらいで余り変わりませんでした。
厚みもやや厚いくらい。
重量はやや軽い。今までサポートステイ無しで使ってきて何もなかったので、今回もいらないかなと思いました。
ベンチスコアも上がってますが、価格の割には上げ幅は少ないというか4Kとかではないのでこんなもんかなという感じです。
また今度Stable Diffusionのベンチマークも取ってColabとの差がどれほど出るか記事にしてみたいと思います。
交換時のトラブルとか
何事もなく交換ができたら良かったのですが、まぁそんなことはなく…。
起きたトラブルとしてはグラボからDPケーブルで2枚のモニタに繋いでいるのですが片方が映らなくなりました。原因は単純でASUSのグラボチューニングユーティリティGPU Tweakのせいでした。こいつをアンインストールしたら映るようになりました。
またフルプラグイン式の電源(Seasonic SSR-750FX)を使っているのですが、これはPCIeケーブルがポート分付属しておらず、純正品の販売もなかったのでアリエクでそれっぽいのを買って使っています。今のところは特に問題なく動いています。(まぁ通電するポジションさえあってれば基本は大丈夫でしょう…)
あとはPCIe電源を12VHPWRに繋ぐ時に2股の先を両方使っているのですが、これも今のところは問題ない感じです。まぁ使えるから二股になっているはずなので、行けるんじゃないかなと信じています。(ケーブルが耐えられるように作られてるなら燃えたりすることはないはずですし…)
投稿日:
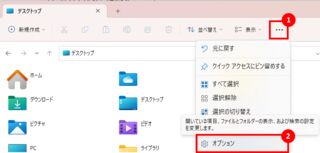
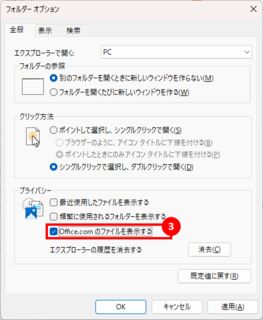
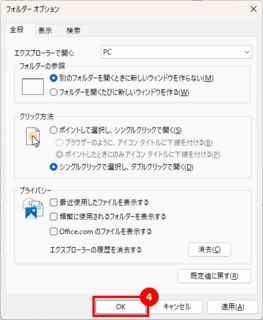
最近重くなった人向け。フォルダーオプションを開いて、Office.comのファイルを表示するのチェックを外せば解消すると思います。多分
解消手順
投稿日:
2023-05-04現在、無料枠では利用できない可能性があります。
Google ColaboratoryでStable Diffusionを動かす場合、無料と有料でどの程度変わるのか試してみたのでその結果。ざっくり4倍ほど変わるのかなというのが体感です。
レンダリング条件
今回は以下の設定で回した結果を比較します。
ベースとなるNotebookは以下を使っています。
https://gist.github.com/Lycolia/cb432ad1b1ce083482b5487c131b5d12/80a059931c538b10d55cf9fcbf82220f24e64653
設定値は以下です。ほぼデフォです。
| 設定 | 値 |
|---|---|
| Propmpt | (illustration:1.0), masterpiece, best quality, 1girl, solo, happy, smile, theater, (perspective:1.3), from below, (looking away:1.2), (from side:1.0), {{shot_hair}}, smile, bangs, shaggy, (brown hair:1.1), swept_bangs, thick_eyebrows, skin_fang, closed mouth, {{purple eyes}}, gray {{jacket}}, white shirt, glasses, {{small breasts}}, |
| Negative Prompt | nsfw, (worst quality, low quality:1.4), (depth of field, blurry, bokeh:1.5), (greyscale, monochrome:1.0), multiple views, text, title, logo, signature, (tooth, lip, nose, 3d, realistic:1.0), dutch angle,(cropped:1.4), text, title, signature, logo, (loli:1.2), school satchel, pink, school bag, school uniform, from behind |
| Model | AOM3A1B |
| VAE | orangemix.vae.pt |
| Sampleing method | Euler a |
| Sampleing steps | 20 |
| Width | 512px |
| Height | 512px |
| Batch count | 1 |
| Batch size | 1 |
| CFG Scale | 7 |
| Seed | -1 |
比較結果
レンダリング時間はTotal progressの時間を書いてます。
| \ | Colab無料枠 | Colab Pro |
|---|---|---|
| GPUクラス | 標準 | プレミアム |
| メモリ | 標準 | ハイメモリ |
| GPU | Tesla T4 | A100 |
| システムRAM | 12.7 GB | 83.5 GB |
| GPU RAM | 15.0 GB | 40.0GB |
| ディスク | 166.8 GB | 166.8 GB |
| レンダリング時間 | 8秒 | 2秒 |
セットアップ時間はどちらも5分ほど。
スペック情報参考
無料枠
Golab Proで標準GPUにしても同じです。
Tue Apr 11 12:50:30 2023
+-----------------------------------------------------------------------------+
| NVIDIA-SMI 525.85.12 Driver Version: 525.85.12 CUDA Version: 12.0 |
|-------------------------------+----------------------+----------------------+
| GPU Name Persistence-M| Bus-Id Disp.A | Volatile Uncorr. ECC |
| Fan Temp Perf Pwr:Usage/Cap| Memory-Usage | GPU-Util Compute M. |
| | | MIG M. |
|===============================+======================+======================|
| 0 Tesla T4 Off | 00000000:00:04.0 Off | 0 |
| N/A 70C P8 33W / 70W | 0MiB / 15360MiB | 0% Default |
| | | N/A |
+-------------------------------+----------------------+----------------------+
+-----------------------------------------------------------------------------+
| Processes: |
| GPU GI CI PID Type Process name GPU Memory |
| ID ID Usage |
|=============================================================================|
| No running processes found |
+-----------------------------------------------------------------------------+
nvcc: NVIDIA (R) Cuda compiler driver
Copyright (c) 2005-2022 NVIDIA Corporation
Built on Wed_Sep_21_10:33:58_PDT_2022
Cuda compilation tools, release 11.8, V11.8.89
Build cuda_11.8.r11.8/compiler.31833905_0
total used free shared buff/cache available
Mem: 12Gi 628Mi 7.4Gi 5.0Mi 4.6Gi 11Gi
Swap: 0B 0B 0B
Colab Pro
Pay As You Goで有料枠買ってもGPUは同じです。
Tue Apr 11 12:55:03 2023
+-----------------------------------------------------------------------------+
| NVIDIA-SMI 525.85.12 Driver Version: 525.85.12 CUDA Version: 12.0 |
|-------------------------------+----------------------+----------------------+
| GPU Name Persistence-M| Bus-Id Disp.A | Volatile Uncorr. ECC |
| Fan Temp Perf Pwr:Usage/Cap| Memory-Usage | GPU-Util Compute M. |
| | | MIG M. |
|===============================+======================+======================|
| 0 NVIDIA A100-SXM... Off | 00000000:00:04.0 Off | 0 |
| N/A 39C P0 46W / 400W | 0MiB / 40960MiB | 0% Default |
| | | Disabled |
+-------------------------------+----------------------+----------------------+
+-----------------------------------------------------------------------------+
| Processes: |
| GPU GI CI PID Type Process name GPU Memory |
| ID ID Usage |
|=============================================================================|
| No running processes found |
+-----------------------------------------------------------------------------+
nvcc: NVIDIA (R) Cuda compiler driver
Copyright (c) 2005-2022 NVIDIA Corporation
Built on Wed_Sep_21_10:33:58_PDT_2022
Cuda compilation tools, release 11.8, V11.8.89
Build cuda_11.8.r11.8/compiler.31833905_0
total used free shared buff/cache available
Mem: 83Gi 756Mi 79Gi 1.0Mi 3.3Gi 82Gi
Swap: 0B 0B 0B
おまけの成果物
そこそこちゃんとした絵は頑張ってプロンプト練ったり、ひたすら回したり、i2iを繰り返したりしないと、やっぱ出てこないですね。まぁモデルによっては楽に出せたりしますが、権利関係が怪しかったりするのでここには出せないです…w
あとがき
時間帯によってUIが異様に重くなることがあり、GPUの処理速度も時間帯によっては1秒未満で終わることがあった気もするので、この不安定さはクラウドユースの欠点だなぁと思いました。とは言え、GPUを買うことに比べれば手軽に利用できるのは、やはりメリットかなと思います。
よく使う人はグラボ買ったほうがストレスとかから開放される可能性はあるかもしれません。私はRTX2060なのでどう転んでもColabの方がマシなのが悲しいところ…。4070Ti買うか地味に迷いますね。
投稿日:
Prettier の次期 Major release である v3 がそろそろ出そうなので、今回含まれる大きな変更の一つについての記事です。
内容としてはMarkdown文書の全角文字と半角英数の間にスペースが挿入されなくなります。個人的にこれは相当賛否が分かれると思うので、v3が出た後の対処方法も併せて書いておきます。
変更点
以下は漢字Alphabetsひらがな12345カタカナ67890という文字列が渡された時の変化例です。
| v3 より前 | v3 以降 |
|---|---|
漢字 Alphabets ひらがな 12345 カタカナ 67890 |
漢字Alphabetsひらがな12345カタカナ67890 |
多分スペースが空いたときのほうが好みといった人が一定数居ると思います。個人的には検索性が破滅的に低下するためこの機能には否定的でしたが、今回のアップデートで遂にスペースが入らなくなったので、割と喜んでいます。ぶっちゃけこのブログの過去記事ににある余計なスペースも現在全て除去する作業をしてるくらいです。
発端としては次のIssueにあり、これをずっと追っていた人もきっといると思います。私もそのうちの一人です。
この問題は次のPullRequestで対応され、現在v3 用のブランチに取り込まれています。
- [Markdown[next branch]: Do not insert spaces between Chinese/Japanese & latin letters #11597](https://github.com/prettier/prettier/pull/11597)
この機能を試したい場合、以下のようにインストールすることで試すことが出来ます。
npm i -D https://github.com/prettier/prettier.git#next
なお、PullRequestにある通り既にあるものには影響しないので、既にあるスペースを詰めることは出来ません。
これまで通りスペースを入れたい場合
引き続き漢字Alphabetsひらがな12345カタカナ67890を漢字 Alphabets ひらがな 12345 カタカナ 67890にしたいケース
前述のPullRequestの中でも言及されていますが、textlintを利用することで対応できます。ただPrettierと併用するのは難しいと思います。
導入方法
textlintにtextlint-rule-preset-ja-spacingを組み合わせて対応します。
npm i -D textlint textlint-rule-preset-ja-spacing
使用方法
まず.textlintrcを作成し、次の設定を追加します。
{
"rules": {
"preset-ja-spacing": {
"ja-space-between-half-and-full-width": {
"space": "always"
}
}
}
}
CLIを用いて修正する場合
npx textlint --fix <path>
VSCodeを用いる場合、vscode-textlintをインストールし、settings.jsonに以下の設定を追加することで利用することが出来ます。Prettierと併用する場合、Prettierと競合し、textlintが負けるため、Markdownの整形に関してはtextlintに任せるのが無難だと思います。
{
"textlint.autoFixOnSave": true
}
一応Custom Local Formattersを使えば近いことは出来なくもないのですが、ファイルへの書き込み同期がズレてるのか上手く動かない気がします。一応以下の設定で動くことには動きますが、あんま期待しないほうがいいかも…。拡張からコマンドを蹴ること自体セキュリティ的に微妙な気がするので、この方法は使わないのが無難な気がします。
{
"[markdown]": {
"editor.formatOnSave": true,
"editor.defaultFormatter": "jkillian.custom-local-formatters"
},
"customLocalFormatters.formatters": [
{
"command": "npx prettier ${file} | npx textlint --stdin --stdin-filename ${file} --fix --format fixed-result",
"languages": ["markdown"]
}
]
}
これはPrettierとtextlintを呼ぶ時点で二重処理になって重いので、Markdownのフォーマットはどっちか片方にやらせたほうが良いでしょう。ただtextlintはデフォルトだと表の整形とかいい感じにしてくれないようなのが困りものです。textlintにmarkdownプラグインを入れると改善されるかもしれませんが試してないです。
これまでのスペースを消したい場合
既にある漢字 Alphabets ひらがな 12345 カタカナ 67890を漢字Alphabetsひらがな12345カタカナ67890にしたいケース
前項の「これまで通りスペースを入れたい場合」で紹介した環境を導入し、.textlintrcを以下のように作成すればある程度は対応できます。但し完全には除去しきれません。
{
"rules": {
"preset-ja-spacing": {
"ja-space-between-half-and-full-width": {
"space": "never"
}
}
}
}
この設定によるtextlintの整形結果は以下のとおりです。記号の前後の半角スペースや見出しやリンク文章にある半角スペースは除去しきれないようです。
## 123 あああ abc
-ユーザー ID は Slack アプリから
+ユーザー IDはSlackアプリから
やよいの ○ 色申告
[Web サイトの example](https://example.com)
余談
多分大抵の人はPrettierをv3にしてからこの事に気が付くと思います。当然です。一々 OSSのアップデートを追っている人は恐らくメンテナか物好きだからです。
現在Prettierのリポジトリでは似たような議論として、デフォルトでインデントにスペースを使っているところをタブに置き換えようという動きがあります。幸いv3では採用に至っていませんが、今後採用される可能性があり、メンテナであるSosuke Suzuki氏もこの事について以下の記事で憂慮されています。
ある日突然インデントのスペースがタブに変われば、苦情が出るのは明白です。設定一つ直すだけとは言え、影響は大きいでしょう。CIで全体にPrettierを掛けていないプロジェクトでは一時的にタブインデントのファイルとスペースインデントのファイルが混在するケースもあると思います。空白文字の差分表示や検出を無効化していると気づかないまま、そのような状態になるケースもあると思います。
個人的にはMarkdownに落とした時にどの環境でも同じように見えるという理由でスペースインデントが好みですが、A11yの観点からタブにせよという考えも理解は出来ます。でもブラウザで.mdファイル見たときとかに見づらいんですよね…。Python や PHP、YAML の様に標準がスペースインデントの言語もありますし、個人的には標準はスペースで構わないのではと思ったりもします。(その上で必要に応じてタブを使うという選択肢は出来ると思います。Google JavaScript Style Guideでも、これが標準です。Prettierは代表的なフォーマッタで事実上のコーディング標準であるとも言えるため、社会的責務でそうする必要があるかもしれませんが、個人的な思いとしては標準はスペースのままであってほしいなぁと思います。どうしても標準が変わると、世間はそこに引きずられざれ得ないと思いますから。
多分今回の変更も、上記のuseTab同様に一部で非難が上がる気がしていて、余り大事にならなければいいなぁ…とか考えています。(タブと比べると影響範囲が狭いので、ひょっとしたら今回はあまり何も起きないかもですが…)
投稿日:
Bioサイトを作っていた時にimgタグの下に謎の隙間ができることに気がついたので、その対処録。
問題
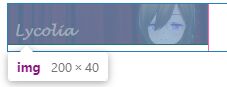
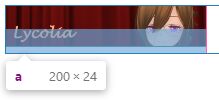
画像の下に謎の隙間があり、DevToolsで見るとaタグがはみ出ているように見える。marginやpaddingを0にしても効果なし。
aタグを外して、imgタグ単体にしても起きる。
再現コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>lycolia.info</title>
</head>
<body>
<a href="https://example.com">
<img src="example.png" width="200" height="40" alt="example">
</a>
</body>
</html>
原因
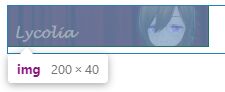
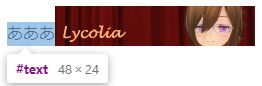
imgタグはinline要素なので vertical-align の既定値が baseline になっている関係で、文字の下端と画像の下端が合う状態になっているために、隙間が生まれていることが確認できる。
解決策
imgタグに対してvertical-alignにbottomないしtopを指定すれば解消する。
勿論この状態で横に文字を並べると、その文字は当然浮くが、今回はこの解決方法は扱わない。
参考コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>lycolia.info</title>
</head>
<body>
<a href="https://example.com">
<img style="vertical-align: bottom;" src="example.png" width="200" height="40" alt="example">
</a>
</body>
</html>