About custom actionsに書いてあることほぼそのままですが、読みづらいのでメモがてら
どうもカスタムアクションからjsを呼び出して使うの、バンドルする必要があるようでかなりだるそうなので実用性は微妙かも…
フォルダ構成
この説明ではtest.yamlをworkflowとし、index.jsを蹴るためのサンプルで説明します
└─.github/
└─workflows/
├─.actions/
│ ├─action.yaml
│ └─index.js
└─test.yaml
サンプルコード
test.yaml
workflow本体です
name: test
on:
workflow_dispatch:
jobs:
example:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: ./.github/workflows/actions
with:
param1: 'xxx'
action.yaml
custom actionです。
ファイル名はaction.ymlないしaction.yamlである必要があります。
これ以外のファイル名の場合、実行時に次のエラーが出ます。
Can't find 'action.yml', 'action.yaml' or 'Dockerfile' under '/home/runner/work/ci-test/ci-test/.github/workflows/actions'. Did you forget to run actions/checkout before running your local action?
name: test actions
description: test
runs:
using: 'node16'
main: 'index.js'
index.js
console.log(123);
TSでprocess.exit()をラップしたカスタムexitを作った時に静的解析のフローが壊れたので、その対策。
因みにこの制御フローのことをControl Flow Analysisと呼ぶらしい。TS系の文書ではCFAと略されていることが多い模様。
問題事例
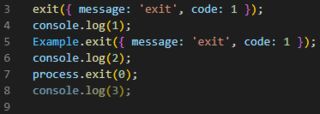
通常のprocess.exit()例の7-8行目のように次の行から先がデッドコードになって欲しいが、上手くいかないので、これを上手くいくようにする。
確認環境
| Env | Ver |
|---|---|
| TypeScript | 4.8.4 |
サンプルコード
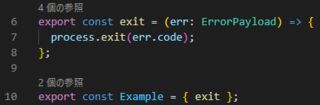
オブジェクトでラップして、カスタムexit関数の戻り値をneverで指定してやると上手くいくようになる。
因みにこれTypeScriptの仕様らしく、上手くやる方法はあんまりなさそう。
実はアロー関数ではなくfunctionを使えば解決したりするが、それはなんか嫌なので…
example.ts
type ErrorPayload = {
message: string;
code: number;
};
type ExampleExit = {
exit: (err: ErrorPayload) => never;
};
const exit = (err: ErrorPayload) => {
process.exit(err.code);
};
export const Example: ExampleExit = { exit };
implements.ts
import { Example } from './example';
Example.exit({ message: 'exit', code: 1 });
console.log(1);
関連記事
- TypeScriptで戻り値型がneverな関数を作る
- オブジェクトに包まれていない、裸の関数に対して同様のことを行うアプローチを書いている
環境
| Env | Ver |
|---|---|
| Windows 11 Pro | Build 22621.674 |
| Ubuntu | 22.04.01 |
ベースのセットアップ
wsl --update- Microsoft StoreからUbuntu 22.04.01 LTSをインストール
- GUIのウィザードがコケたらやり直す
/etc/wsl.confに起動設定を追加- リファレンス:learn.microsoft.com
[boot]
systemd=true
[user]
default=<ユーザー名>
wsl --shutdown- Ubuntuのコンソールを開きデフォルトユーザーが設定通りなのを確認
- アップデート
sudo apt update
sudo apt upgrade
開発環境のセットアップ
- 以下を流す
sudo apt install -y \
zsh \
ssh \
net-tools \
git \
unzip \
apt-transport-https \
ca-certificates \
curl \
gnupg \
lsb-release
# Docker公式のGPG鍵を追加
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
# リポジトリをパッケージマネージャーに登録
echo
"deb [arch=amd64 signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
# docker本体のインストール
sudo apt install -y \
docker-ce \
docker-ce-cli \
containerd.io \
docker-compose-plugin
# 一般ユーザーで docker を利用可能にする
sudo usermod -aG docker $USER
# Node.js
curl https://get.volta.sh | bash
# zsh切り替え
chsh -s $(which zsh)
- ターミナル再起動
# zsh設定取り込み
git clone https://github.com/Lycolia/my-zsh-conf.git
rm -Rf my-zsh-conf/.git/
mv my-zsh-conf/.* .
rm -Rf my-zsh-conf/
# install Node.js
volta install node@lts
- ターミナル再起動してzsh設定の反映を確認
今回は個人的なパスワードの生成ソリューションを軽く紹介します。
内容的にはキーボードの打鍵順をパターン化しておくことで、意味を持たない英字大・小文字、数字、記号混合の覚えやすいパスワードが生成できるといったものです。
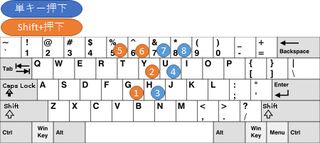
具体的にどのように生成するかというと、下図のような方式でキーボードを打鍵するといった内容です。
打鍵開始位置や、打鍵方向、打鍵法則などを変えることで無数のパターンが作れるので、推測されづらく、割と色んなパスワードの制限を満たせると思います。これはActive Directoryなどで複雑なパスワードの定期更新が必要なケースなどでは有効だと考えています。
例えば以下の打鍵法則ではgyHU56&*がパスワードとして作れるますが、これはそこそこ推測しづらく、パスワードの要件を満たしやすいと思います。桁数とかは打鍵法則を弄れば伸ばせるので適宜対応出来るので自分だけの打鍵術を作れれば割といいかなという感じです。
仕事をしていてADのパスワードを忘れたみたいな話をしばしば聞くので、ちょっとしたノウハウとしてあげてみました。