- 投稿日:
確定申告後に国税納付する方法の備忘録
前提条件
- やよいの○色申告でe-Taxへの送信まで行っている
- 白でも青でもどっちでもOK
- e-Taxの利用者登録をしている
手順
- e-Tax のログインページを開く
- e-Taxソフト(WEB版)へログインする
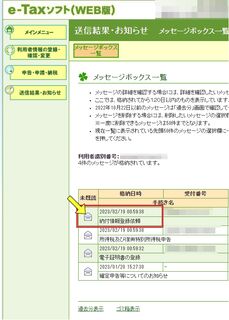
- 「送信結果・お知らせ」から「納付情報登録依頼」を開く
- 納付方法が列挙されたページが開くので好きな納付方法を選ぶ
- コンビニ納付が一番楽
- この場合QRコードはPDFに出してスマホで出せるようにすると良い(スクショは読み取れないことがある
- 投稿日:
Twilogには特定ツイートを一括で削除する機能がなかったので適当に作りました。
ページネーション機能はないので暇な人作ってください。
事前にページネーションリンクを取得して各ページのHTMLを取得してID引っこ抜けばできると思います。多分
/**
* これは何?
* Twilogで現在表示中のページのツイートをすべて削除します
* 事前に削除対象のツイートを日付選択や検索などで表示した上で実行します
* ページネーション機能はありません
*
* 使い方
* このスクリプトをChromeのDevtoolsのConsoleにコピペして実行します
* 複数ページある場合はページをリロードして同様に操作します
*/
const getSession = () => {
const scr = [...document.getElementsByTagName('script')].find(v => v.text.match(/j-delete-tweet.rb/) !== null)
const mat = scr.text.match(/j-delete-tweet.rb\?c=(.+?)&.+&token=(.+)"/)
return {
c: mat[1],
token: mat[2]
}
}
const getDeleteIdList = () => {
return [...document.getElementsByClassName('tl-del')]
.map((el) => {
const mat = el.children[0].onclick.toString().match(/delete_tweet\('(.+?)','(.+?)',/)
return {
date: mat[1],
status_id: mat[2]
}
}
)
}
const createDeleteRequest = (c, token) => {
return async (date, statusId) => {
return fetch(`https://twilog.org/j-delete-tweet.rb?c=${c}&date=${date}&status_id=${statusId}&token=${token}`)
}
}
const session = getSession()
const requestDelete = createDeleteRequest(session.c, session.token)
const deleteIdList = getDeleteIdList()
let index = 0;
setInterval(async () => {
if (index < deleteIdList.length) {
const del = deleteIdList[index]
const result = await requestDelete(del.date, del.status_id)
console.log(`${index} / ${deleteIdList.length}`, result)
++index
}
}, 1000)