- 投稿日:
某所でポリコレ関係の話を見ていて知ったのだが、ネトフリのアニメ作品には独自の年齢制限がついている。例えば地上波放映されていたり、映画館で全年齢指定になっている作品でも、ネトフリでは年齢指定があるケースがある。以下はその一例だ。
恐らくこれは欧米から見た年齢制限なのかもしれないが、言わんとしていることはわからないでもない。これらの作品が全年齢向けかと言われれば、個人的にも疑問符が付くからだ。鬼滅の刃や、推しの子は殺人・流血シーンがあるし、天気の子もセクシャリティな表現がある。正直天気の子は表現が過激すぎるので18+でもいいと思う。鬼滅も子供に大人気の国民的アニメみたいな顔をしているが、どう考えても猟奇的すぎる。映画の無限列車編はPG12なので多少の配慮があるが、正直R15相当だと思っている。
最近のアニメは大人向けの作品が多く、アニメだからという理由で子供に見せてもいいみたいな風潮も感じるし、消費者や制作側が自制できていない状態な気もするので、配信側で年齢制限を付けることは割と適切だと思う。すずめの戸締りや、こち亀は全年齢でもいいと思うがだらしない表現があるのでよくないのかもしれない。逆にネトフリに年齢制限がない作品があるのかはやや疑問だが、特に調べる気はない。
- 投稿日:
Node.jsのスクリプトを適当に書き次のようなWorkflowsを記述することで実行できる。勿論Dockerイメージを作ってそこから立ち上げることもできるので好みの問題。直に呼べる分、取り回しは楽だと思う
name: hoge
description: hoge
inputs:
GITHUB_TOKEN:
description: 'Workflowsを実行するリポジトリのGITHUB_TOKEN'
required: true
on:
workflow_call:
runs:
using: node20
main: dist/index.js
inputs:やoutputs:を記述すれば入出力の引数も定義できる。
inputs.GITHUB_TOKENについて
これを書いておくとoctokitを使ってGitHubのAPIを叩けるようになる。普通は何かAPIを叩くはずなので書いておいた方が良い。
以下は一例。
const github = require('@actions/github');
const core = require('@actions/core');
async function run() {
const token = core.getInput('GITHUB_TOKEN');
const octokit = github.getOctokit(token);
const { data: pullRequest } = await octokit.rest.pulls.get({
owner: 'octokit',
repo: 'rest.js',
pull_number: 123,
mediaType: {
format: 'diff'
}
});
console.log(pullRequest);
}
参考
- Metadata syntax for GitHub Actions (docs.github.com)
- @actions/github
- 投稿日:
2022/03/02の公式ニュースによると以下の通りあり、転送容量の上限が撤廃されていた。これまでアクセス増に伴う転送制限に過敏になっていたが、もうそこは考えなくてもいいようだ。これでこそ大容量ストレージが生かせるというものだ。
さくらのレンタルサーバを2022年2月15日以前にご契約されたお客さま※、さくらのレンタルサーバ リセール向けサービスおよびさくらのマネージドサーバをご契約のお客さまを対象に、転送量の無制限化を実施いたします。これにより、さくらのレンタルサーバ / マネージドサーバをご利用いただいている全てのお客さまの転送量が無制限となります。
因みに昔はファイルストレージ的な使い方をして詰まらせてしまい、コンテンツブーストで回避していたことが何度かあった。
- 投稿日:
久々にGitHub Projectsを見たら以前より格段に機能が増えて便利になっていた。
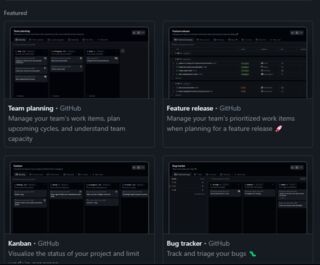
まず、プロジェクトの作成時に様々な機能からテンプレートを選べるようになっており、大まかな機能は作ってくれるようになっているようだ。

バックログやカンバン、イテレーションボード、ロードマップ(ガントチャート)、自分のタスク一覧など、様々なタブが作れるようになっており以前より格段に便利になったと思う。
以前はイテレーションボードがなく、カンバンをしていると無限にタスクがたまっていく問題があり難儀していた。当時はどうしようもなかったのでToDo, WIP, Doneのバックログタブを作り、巨大なカンバンとして利用していたように思うが、イテレーションで絞り込むのが地味に怠く、難儀した記憶がある。
ただWorkflowがまだイマイチだ。Item added to projectではIssueとPullRequestでワークフローを分けられないので、IssueはToDoとして追加し、PullRequestはWIPとして追加するみたいなのが出来ないし、Auto-add to projectも複数リポジトリを対象にできないので、単一リポジトリからのIssue, PullRequestしか自動追加に対応できず、折角リポジトリを跨いだ管理ができる利点を損ねている。
ただまだ発展途上に見えるので、これからに期待したいところだ。例えばタブをダブルクリックしてリネームしてもリロードすると元に戻るが、オプションから明示的にリネームするとできるなど、バグのような挙動も見られる。この事からまだBetaくらいだと思っていたほうがよさそうだ。Beta外れてるように見えるけど()
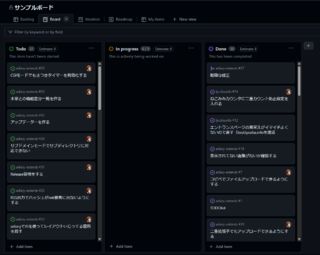
参考までに今回適当に作ったやつを貼っておく。
バックログ
これは以前からあった機能で特に進化していないと思う。ごく普通のバックログだ。カラムの値でグループ化して区切れたりして地味に便利な奴だ。

カンバン
これも以前からあったやつで特に進化していないと思う。ごく普通のカンバンだ。昔はこれでイテレーション管理しようとして無理で諦めた。
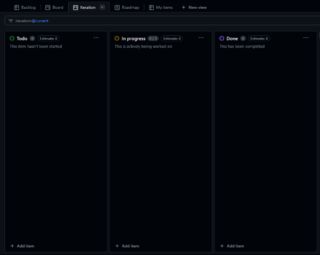
イテレーション
以前はなかったが増えてたやつだ。スプリントとかをやるときに便利かもしれない。イテレーションはバックログに列を追加すると、そこから設定可能なようだ。
ロードマップ
いわゆるガントチャートが引けるやつだ。詳しく見てないのでWBS的な使い方ができるのかは謎だが、ないよりマシくらいな機能感は見える。恐らく予実管理には向かないだろう。
自分のタスク
自分のタスクだけが見れる奴だと思う。バックログでも見れるのでありがたみは薄いが、面倒くさがりや、ライトユーザーには嬉しい機能かもしれない。
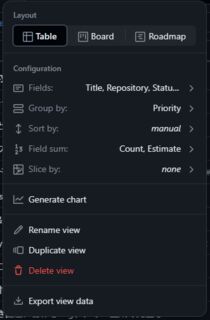
その他
タブをカスタマイズするオプションが豊富にあり、色々出来そうな気配を感じた。
- 投稿日:
ここ数年見かける有効期限付きのURLの名前には署名付きURLとか、Private Cache Distributionパターンの様なものがあるらしい。
これはFantiaみたいな課金サービスを利用している人にはもはや当たり前だと思うが、ページを表示してから一定時間たつと画像が表示できなくなるが、一定時間内であればそのURLは誰でも見れるみたいなやつだ。要するにURLに短めの有効期限を付けて認証されたユーザーにしか見えなくする仕組みのことだ。