- 投稿日:
気がついたら今のブログが200投稿に達していたのでその思いを書いてみます。この記事は201記事目です。
まずこのブログというか、サイトの成り立ちから書いていこうと思います。当サイトは2002-07-03 23:21に開設された、まぁまぁ運営期間の長いサイトですが紆余曲折あり当時のコンテンツはカウンターの数値くらいしか残っていません。カウンターの数値だけはずっと継承しています。
コンテンツとしては雑記や日記がメインで、取り留めもない思ったことをつらつらと書いていますが、最近は情報技術関係の記事が多めです。かつてはMMORPGの記事が多かった時代もありました。
サイト全体の系譜図としてはこんな感じで、結構URL変更やホスティングサービスの移動、サイトの統廃合なども行っています。lycolia.info以前のURLは黒歴史なので書いていませんが記録はしています。
というわけで、なんやかんやあり2022-06-21に現在の場所に移転してきました。移転前の記事数は120記事だったということで、移転してから80記事書いたということになります。参考までにこの集計は次のクエリで行いました。
SELECT
COUNT(*)
FROM
wp_posts
WHERE
post_date < '2022-06-21'
AND post_status = 'publish'
AND post_type = 'post';
移転してきたばかりの頃は検索エンジンにインデックスされずアクセスが低迷していましたが、二年ほど経った今はだいぶ安定してきました。移転前ははてなブログを使っており、その前はWordPressを使っていて、今もWordPressなので、WordPress→はてなブログ→WordPressという感じで移転してきているのですが、ドメインの変更やURL構造の破壊的変更、リダイレクトが効かないなど様々な障害があり、サイト移転に完全に失敗しています。また、はてなブログに移転するときや、はてなブログからの移転で記事の移行が上手く行かず、結構な数な記事をロストしています。
はてなブログに移転した理由はMarkdownで執筆できるモダンな環境で、結構流行っていたからというところがあるのですが、実際に使ってみるとエディタは使いづらく、記事のタグも自分のサイト内だけを検索できる機能ではなく、何よりSEOが非常に悪く、まともに検索に引っかからないという、なんのためにやってるのかよくわからない状態だったのもあります。
あとはカスタマイズ機能がCSSとJSで魔改造する前提で、まともなセマンティクスやアクセシビリティの提供が極めて困難だったので、これがはてなブログを離れた理由でもあります。因みにはてなブログ時代はPVが多くて5/daysくらいという、サイトの歴史全体を通してみても致命的にアクセスがなかった時代でした。正直Pro契約で安くない料金を払っているのにこれはないなというので引き払いを決意し、WordPress向けのMarkdown執筆環境の構築に腐心し、今はWordPress上にそれなりの環境を作れています。
取り敢えずはてなブログから移転してきて80記事くらい書いたところでMAX 5PV/daysがAvrage 50PV/daysになったのは大分良くなったなという感じでした。はてなブログに行く前は1000PV位ありましたが、ラグマスブームの頃にヒット記事を書いてた影響なので過去を見ても仕方がないです。
過去のサイトも含めて書いてきた記事数は不明ですが、多分累計で4桁は書いてるんじゃないかなとは思います。特にROやってた時はクソほど書いてたので。最近はMMOも廃れそこまで日々熱意を持って取り組めることもないので、その時ほどは難しいですが、これからもぼちぼち書いていければなと思っています。技術記事以外の雑記とか、その辺りも増やして行って、SNSから離れて古くゆかしきインターネットに帰っていきたい思いもあります。
しかしまぁ、昔と違って常連さん的なのを作るのは難しいだろうなぁ…wなにせ特定の事柄を書かなくなってしまったのもあり、定期購読する価値が薄いサイトになってしまったというところが割とある気はしていますので…w
- 投稿日:
確認環境
| Env | Ver |
|---|---|
| OS | Ubuntu 20.04.4 LTS |
| PHP | 8.0.29 |
| nginx | 1.18.0 |
手順
php-fpmの導入
sudo apt install php8.0-fpm
sudo sed -i -e 's/;listen.mode = 0660/listen.mode = 0666/' /etc/php/8.0/fpm/pool.d/www.conf
sudo service php8.0-fpm start
nginxの設定
設定ファイルを開きPHPを動かす設定を書く
location ~ ^/.*$ {
root /path/to/www;
fastcgi_pass unix:/run/php/php8.0-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
- 投稿日:
今日はいとうのいぢ先生の個展である「いとうのいぢ展 ぜんぶ!」に行ってきました。初日のも行ったので今回で二回目です。
場所は兵庫県は加古川市、加古川総合文化センターで開催されています。兵庫県、それも加古川でこの手のイベントが開かれるのはかなり珍しいことだと思いますので、興味のある人は暑いと思いますが是非行ってみてほしいです。
アクセス方法は公式サイトにもありますが、行き方としては基本的にはJR神戸線、東加古川駅で降りて北口へ向かい、そのまま北に10分程歩くと左手に出てくるところです。三宮から行く場合はJR神戸線で快速に乗るのが一番楽だと思います。
車で向かう場合は駐車場もあり、無料で利用できるようです。車でのアクセスは加古川バイパス加古川東ランプから降りるのが近いようです。
初日は大混雑で、同センターの人曰く、三連休の間はだいぶごった返していたそうでしたが、流石に半月ほど経って今はだいぶ落ち着いていました。程々に人はいましたが、混んでいるというほどではなかったです。
会場外側の様子
加古川総合文化センターの外観です。「いとうのいぢ展 ぜんぶ!」を全面的に押し出しており、非常に好感が持てます。素晴らしいです。これはもう愛と言えるでしょう!
というか、魅力を地元の人に知ってもらおうと、同センターは数年前から作品展ができないか模索していたらしいので、愛ですよこれはもう!よくやってくれたと思います!
ことね様の等身大衣装展示
こちらも兵庫県で高砂市に本社を構える匠工芸のブランド、タクミアーマリーが制作した天神子兎音様の衣装の展示が行われていました。これは加古川限定展示とのことで、かなりハイクオリティなので、これを見るためだけにでも加古川に行く価値があると思います。徹夜で制作されたとのことで、やはり愛を感じます。この展示会には間違いなく愛が詰まっています。
展示会場
受付でチケットを買うことで入れるようになる展示会場です。展示は美術展示室という専用の部屋で行われており、ちゃんとした美術館みたいな感じになっていました。
内部はこんな感じでした。基本的に一部を除いて撮影はフリーです。撮影可というのはありがたいですね。絶対見返さないのに百枚くらい撮影した気がします。シャナ~ハルヒ~最近のものまで大まかに一枚絵と言われるものはたいてい展示されていたのではないのかと思います。
のいぢ先生の絵柄の変遷とかが見れるのはとても面白かったですし、瞳の書き方がある時期から上下左右の余白が広くなっていたのが、最近だとまた特に上下の余白がなくなり、初期の頃のように戻ってきていて、黒目の上下に余白がなくなっているのが興味深いなという気がしました。(これがいわゆる守破離ということでしょうか)
また手塚治虫先生のキャラクターをのいぢ先生が描き下ろしたものもあって、ちょっと気になったので調べてみたのですが手塚治虫先生も兵庫県の出身だったということで、驚きました。(加古川市ではなく宝塚市)
これで偶に手塚治虫にちなんだ商品を県内で見かけることがしばしばあるのにも合点が行きました。
実は二種類ある加古川の描き下ろしイラスト
Twitterとかで検索してもネタが出てこないので、どれほどの人が気づいているのか解らないのですが、今回書き下ろされた加古川モチーフのイラストは実は二種類あります。以下の二枚の画像をよく見比べてみると左の絵にはギターにウェルピーがいて、キャラの肩には加古川市章が描かれていますが、右の絵ではのいぢ先生の自キャラにすり替えられています。因みにグッズは全部右の絵で、左の絵のグッズは調べた限り見当たりませんでした。
これは推測ですが、左の絵は加古川限定で、右の絵はグローバルなものなのではないかと思います。つまり加古川のためだけに描き下ろされた、加古川の絵は左ではないかということです。こちらはきっと東京では見れないのではないだろうか?ということで何が言いたいかというと、皆さんのいぢ先生の出身地である加古川に来てくださいということです。遠いかもしれませんが、きっとここでしか得られない栄養があります。それはこの二枚の絵だけではなく、もっとあると思います。それが何かは私にはわかりません。訪れた皆さんにしか解らないことです。
ところでグローバルの方にもカオスくんがいるのは何故なんだろう…w
同センターのキャラクターのはずなのでちょっと疑問ですね。もしかしたら加古川市に権利があるものとそうでないもので別れていたりするのだろうか?カオスくんはあくまで同センターのキャラクターですが、ウェルピーと加古川市章は加古川市のものだと思うので、そこら辺でなんかあるのかもしれません。(流石に市章を第三者がグッズとして売るのは厳しいでしょうから)
余談ですが同センターエントランス右側のチラシ置き場に左側の絵が描かれたチラシが置いてあるので、欲しい人は持っていくといいんじゃないかなと思います。あくまでチラシなのでポスターのようにはなってませんけどね。
謎解きアトラクションでステッカーが貰える!
宙からの訪問者と失われた色というイベントが行われており、このイベントに参加し、見事謎解きアトラクションを攻略すると加古川イラスト(グローバル版)のステッカーが貰えます。結構面白いのでのいぢ展を見に行ったあとに参加してみるのも悪くないと思います。
ヒントとしては書かれている文字を書かれている通りに解釈できる人ほど簡単に解けると思います。書かれていないことを見出そうとすると積みます。ネタバレになるのでこれ以上は書きませんが、のいぢ先生にちなんだイベントになっているので、時間に余裕があったらやってみるときっと楽しいと思います。
私は頭が硬いので5時間半掛かりましたが、なんとか営業時間内に攻略できてよかったです。大半の人は30分くらいで攻略できているように見えました。
加古川キャラの名前募集!
同センターのHPからも応募できるので特別な意味はありませんが、現地で加古川キャラの名前を考えて応募するのも乙なものなので、こちらも来た時の楽しみとしてありだと思います。
2023/11/22追記
加古川市のキャラクターは「かこのちゃん」という名前になったそうです
その他の見どころ
同センターの見どころはのいぢ展だけではないと思うので、個人的に良かった・良さそうに見えた施設を紹介します。
加古川食堂
同センターのすぐ真ん前にある食堂です。
加古川の食材を普段に使用した加古食定食や、加古川産デュラム小麦を使った加古川生パスタ、かつめしや軽食をいただける食堂です。加古川愛に溢れた食堂で、料理も美味しいのでのいぢ展を見たあとに是非寄りたいところです。
営業時間は11:00-16:00ですが、ランチ営業は15:00までで、その後はカフェ営業になるようです。ランチLOは14:30のようなので、早めに行くのが良いかと思います。定番はかつめしだと思うのですが、個人的には月替り生パスタを頼んでいます。地物素材を使ったパスタとは思えないほどリーズナブルで、しかもめちゃくちゃ美味い。最高です。かつめし食べる気なくなるレベル
博物館
加古川の歴史博物館で、主に加古川の古墳や古代の暮らしにフォーカスしています。その他に江戸時代から近代に至るまでの展示もあります。かなりボリュームがあり、非常に充実した博物館ですが、なんと利用料が無料です。出来がすごくいいのでお金取っていいと思うんだ。
実物の石室に入れる他、色んな種類の埴輪があり、家の形をした埴輪など、今まで想像もしたことがなかった斬新な埴輪があることを知れたのは非常に良い勉強になりました。そもそも埴輪は何かから説明があります(サボテンダーの形した焼き物ではありません)。その他、近代になってからの骨董品なども展示されており、昔のカメラや生活雑貨なども見ることが出来ました。
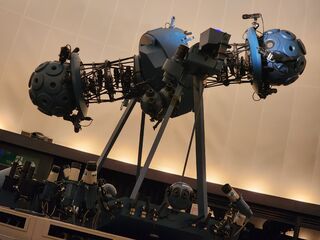
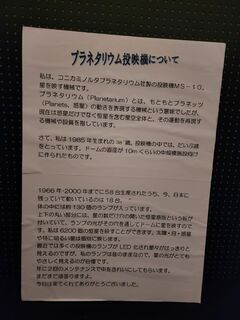
プラネタリウム館
普段生活しててプラネタリウムに行くことなんて滅多に無いと思うので行けるときに行っておくのが吉みたいなやつです。月替りで様々な公演をしているらしく、なかなか面白かったです。普段は有料らしいのですが、私が行ったときは何故か無料で入れました。
明石の天文科学館もいいのですが、こちらもこちらで良かったです。明石の見たあとこっちに来ても全然楽しめると思います。人も結構入ってて盛況なようでした。かわいいキャラクターを使った公演もあるようなのですが、子供限定の模様…。
プラネタリウムって一定以上の市になら大抵あると思ってたんですが、意外とそんなないんですね。とはいえ、都道府県レベルで見ればプラネタリウムは基本どこもあるようです。
宇宙科学館
時間がなくってここは見れていないのですが、宇宙科学を体験できるコーナーがいくつかあり、高校生のたまり場になっていたので面白そうだなと思いました!
次行くことがあればここで遊んでみたい!
あとがき
なんかここ数年日記を書いた記憶がないので、偶には日記でも書いてみよかなと。Twitterとかやる前はむしろ日記サイトだったんだけど、なんか最近は謎に技術サイトじみてきていて書く機会を逸してしまっていた。しょうもない絵を上げていたころもあった気がするけど、今や絵なんてウン十年レベルで書いていない…。
SNSに書いても思い返せなかったり断片的だったりイマイチなので、またなんか日記にしていきたいなと思いました。
取り敢えずこれだけ書いても書ききれないことばっかりなので、興味を持った人は是非行ってみてください!きっと後悔はしないはずです!
- 投稿日:
undefinedの判定方法が複数あるということでundefined判定の処理速度比較をしてみたのでその結果。
端的に言うと、hoge === undefinedとtypeof hoge === 'undefined'の二方式がある。後者は原則考慮不要だが、言語仕様上存在しているので比較したが、現実的に見た場合、どちらで記述した場合でも処理速度に有意な差はないように感じた。
確認環境
| Env | Ver |
|---|---|
| Node.js | 20.1.0 |
| TypeScript | 4.9.5 |
| @swc/core | 1.3.8 |
比較結果
hoge === undefinedの方が早く見えるが実行するタイミングで変わるので誤差の範疇だと思う。
| 方式 | ms |
|---|---|
hoge === undefined |
4,514 |
typeof hoge === 'undefined' |
4,515 |
確認コード
const tyof = (param?: string) => {
return typeof param === 'undefined';
};
const undef = (param?: string) => {
return param === undefined;
};
const tyStart = +new Date();
for (let i = 0; i < 10000000000; i++) {
tyof();
}
console.log('typeof', +new Date() - tyStart);
const unStart = +new Date();
for (let i = 0; i < 10000000000; i++) {
undef();
}
console.log('undefined', +new Date() - unStart);
TSから生成されたJS
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
const tyof = (param)=>{
return typeof param === 'undefined';
};
const undef = (param)=>{
return param === undefined;
};
const tyStart = +new Date();
for(let i = 0; i < 10000000000; i++){
tyof();
}
console.log('typeof', +new Date() - tyStart);
const unStart = +new Date();
for(let i = 0; i < 10000000000; i++){
undef();
}
console.log('undefined', +new Date() - unStart);
あとがき
MDNを読む限りtypeof hoge === 'undefined'は該当変数が存在しない場合に有用なようであるが、TypeScriptで書いている場合、通常このようなコードが生まれることがなく、仮に起きるとした場合、次のようなコードになるため現実的に考慮する必要はない。なおMDNにも「こんなことはしないこと」と書いてあるので、一般的なコードでないことは客観的にも伺えるだろう。
(() => {
const undefined = 123;
const hoge = undefined;
if (typeof hoge === 'undefined') {
console.log('hoge is undefined');
} else {
console.log('hoge is not undefined');
}
})();
上記コードの実行結果としてはhoge is not undefinedが出力される。
このコードの主な問題点
const undefined = 123;というコードは予約語を変数名にしているため、混乱を招くコードであり、書かないことが好ましい- MDNには予約語ではないとあるが、一般的には予約語の一つとして解釈して支障ないと考える
- このコードはESLintのeslint:recommendedで検知されるため、通常であれば書かれることはない
なお、このコードは例示のために即時実行関数形式で記述しているが、必要がない限りこの形式での実装は避けたほうが問題が少なくなると思う。これは不必要なネストが生まれたり、スコープの混乱を生むためである。
- 投稿日:
HuskyとはNode.jsを利用した開発で非常によく使われているGit hooksのユーティリティだが、個人的にはこのツールの存在価値に疑問を感じている。
という訳で、この記事ではHuskyのメリデメを考えた結果と、Huskyが何をしているか、Huskyの必要性について書いてゆく。
Huskyがあるメリット
Huskyは極めて有名なツールであるため、Huskyが入っているとこのプロジェクトはGit hooksで管理されており、標準化されていることが確認できるだろう。恐らくHuskyのメリットはこれ以外に存在しないと考えている。
Huskyがあるデメリット
Huskyの管理をしないといけない、Huskyも地味にアップデートするからだ。これは明確なコストである。
そしてHuskyのコードやリポジトリを見たことがある人は多分ほとんどいないと思う。更に言えばHuskyが何をしているかすらも知らない人だっているはずだ。そんな得体の知れないものを使うのは怖いというところだ。
Huskyは何をしているか?
端的に言えばGit hooksのパスを .husky/ に設定しているだけである。
要するに git config core.hooksPath .husky を叩いているだけだ。
もう少し細かく言えば以下に相当する処理を実行している。
mkdir -p .husky/_
cp husky.sh .husky/_
git config core.hooksPath .husky
勿論、ソースコードには他の処理も書かれているのだが、実質的には上記三行が全てと言って良い。
husky.sh を活用しているケースがどれほどあるか怪しいことを考えると、本質は git config core.hooksPath .husky だと思うので、正直あるだけ邪魔では?と考えている。
Huskyの必要性
ここまででHuskyがしていることは git config core.hooksPath .husky だということが解ったが、だとしたらHuskyは本当に必要なのだろうか?私は特に理由がないのであれば package.json で husky install と書いてあるところに git config core.hooksPath .githooks とでも書いておけば良いのではないか?と思っている。恐らく何も不都合はないはずだ。
ただ世の中には色々な事情があり、使わざるを得ないケースもあると思う。しかし、可能であれば排除してもいいのではないか?個人的にはそう思っている。
何故この記事を書いたか
「この世からHuskyを滅ぼすため」というのはまぁ冗談だが、個人的にHuskyの存在価値があまり良くわかっておらず、多分世間の人もあまり理解できていないと勝手に考えていて、可能であればプロジェクトに入れたくないと考えているので、そのお気持ち表明というか、そんな感じだ。
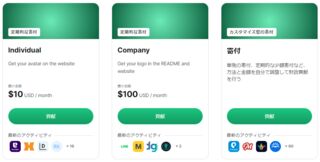
ここからは余談だが、Huskyには結構な数のスポンサーが付いていて、恐らく毎月それなりの収入があると思われる。以下はHuskyのスポンサーである。

個人的にHuskyは最も成功したOSSの一つではないかと考えている。理由としてHusky自体は非常に単純なプロダクトであり、コミット履歴を見てもさしたるメンテナンスがされておらず、ほぼ手放しで維持されていると思われるからだ。
しかし、Huskyはそれなりの額の寄付を集めており、この記事を書いた時点で確認できるだけでも最低 10USD * (4 + 16) + 100USD * (4 + 2) の寄付がされており、つまり800USD、日本円にして11.2万円ほどだ。何もしてないのに毎月この収入があるのは大分ありがたいだろう。他のOSSならIssueやPull Requestsに対して対応したり、コード本体のメンテナンスがあるはずだが、Huskyにそんなものはないため、プロダクトの維持コストに対して非常によく寄付を集められていると感じる。