- 投稿日:
サーバーサイドでMarkedを使いたかったので。Node.js 20系はC++やclangのバージョンが古くエラーになると思われるので18系にした
前提
- さくらのレンタルサーバースタンダードプラン
- zshを利用している
手順
所要時間はさくらのレンタルサーバースタンダードプランで2時間丁度くらい
- nodebrewを落としてくる
wget git.io/nodebrew
.zshrcにパスを通すPATH=${HOME}/.nodebrew/current/bin:${PATH}
コンパイルして使えるようにする
perl nodebrew setup
## バージョン確認
# nodebrew ls-remote
## プロセスが殺されるのを防ぐためにniceで優先度を下げている
## コンパイルには2h程かかる
nice -n 20 nodebrew compile v18.19.0
nodebrew use v18.19.0
試したけどうまくいかなかったやつ
nvm
niceが効かないのでプロセスキルされて終わる
フルスクラッチコンパイル
OpenSSL周りに何か問題があるらしくコンパイルがこける。バージョンが合ってないのかも
# OpenSSL
wget https://www.openssl.org/source/openssl-1.1.1w.tar.gz
tar -zxvf openssl-1.1.1w.tar.gz
cd openssl-1.1.1w
./config --prefix=/home/$USERNAME/openssl --openssldir=/home/$USERNAME/local/openssl
make
make install
# Node.js
wget https://nodejs.org/dist/v18.9.1/node-v18.9.1.tar.gz
tar -zxvf node-v18.9.1.tar.gz
cd node-v18.9.1
./configure --shared-openssl --shared-openssl-includes=/home/$USERNAME/openssl/include/
export LD_LIBRARY_PATH=/home/$USERNAME/openssl/lib
make install DESTDIR=/home/$USERNAME/local PREFIX=
所感
Node.jsなので負荷が心配だったが、Markedでブログ記事をMarkdownからHTMLに落とす程度なら問題なく動いて安心した。
- 投稿日:
adiaryは高速に動作し、検索機能やタグツリーがすこぶるいい。そこはいいのだが、MarkdownのパーサーがMarkdown.plをベースに作られているようで、個人的に合わなかった。
また投稿画面もシンプルでいいのだが、膨大にタグがある場合設定に非常に苦労するUIになっていて、これもイマイチだ。

他にも見栄えの問題がある。PCとSPのUIをサーバーサイドで切り替えるというかなり古典的な実装になっていて、ここを潰すだけなら簡単なのだが、全体的にレスポンシブにするにはフルスクラッチで書き直す必要があり、これが非常に骨が折れそうだ。WordPressのテーマを一本書く並みの労力はかかるのでプロのデザイナーに頼めば100万以上はするだろう。
まだ他にも画像に設定されるAlt属性の値がおかしいなど、様々な問題があり今は一旦採用を見送ることにした。
これらを解決するためにはGFMベースのMarkdownパーサーを書き、タグの絞り込みUIを作り、レスポンシブテーマをフルスクラッチで書き、A11y周りの実装を直す必要があるのだが、全部やっていたら一年は掛かるだろうし、正直きついなと思ってしまった。
何より実装言語がPerlというのも厳しさを加速させている。幸いadiaryのコードは比較的奇麗なので、手の入れようはあるのだが、余りにもやることのボリュームが大きすぎる。最低でもMarkdownパーサーとUIとA11yだけは何とかしたいが、そこに注力するほど気力が持つかも怪しいので、ここは努力目標としたい。
因みに現状のサイトhttps://test.lycolia.infoで公開しているが、いったん整備が終わるまで更新はしないつもりだ。途中で飽きて消す可能性すらある。
Markdownパーサーについては、今WordPressで使っているものにもバグがあり、結構運用でカバーしている部分があるので、せめてここだけでもちゃんと作ることができればadiaryに移行してもいいかもしれない。いやでも、テーマも作りたいかも…。
正直今のWordPressサイトを90点とするとadiaryは87点くらいで、かなり惜しい感じなのだ。なお、改造はGitHubのリポジトリをフォークして行っている。
2024/01/29追記
MarkedでMarkdown部分をパースすればうまくいくかと思ったが、さつき記法との兼ね合いで、そう単純ではなかった。ToCと画像挿入、注釈周りがどうにかできればワンチャンありそうな気もするが、adiary本体の処理がかなり密結合してるので骨が折れそうだ。
MarkedにMarkdownをパースさせてやるだけのテキストDBブログならフルスクラッチで自作も考えたものの、adiaryがかなりパフォーマンスに固執した書き方をしているらしいので、どっちかといえばadiaryのMarkdownパーサーを何とか自分好みに改編して解決したい気がした。Marked互換ならとりあえず満足であるが、adiaryの注釈の仕組みはMarkedより優れている部分もあるので、この辺りを取り入れたいとかいろいろあり、前途は多難そうだ。
ただ正直後方互換をあんまり重視する気がないWordPressのアップデート体制や、プラグインやテーマの謎アップデートにも辟易しているところはあるので、乗り換えたいような気もするし、微妙な気持ちである。
- 投稿日:
adiaryという和製CMSがある。昔どこかで見たような懐かしい見た目のCMSだ。
書き口ははてなブログが近い。あちらは、はてな文法とMarkdownが使えるように、こちらはさつき文法とMarkdownが使える。
お試しで簡単に作ってみて、こちらのブログの記事をある程度移植してみたのだが、使い勝手もいい。

まずサイドバーのタグツリーだ。WordPressではこんなものは作れないし、ツリーのタグをクリックすると記事の一覧が取れて更にそこからフィルタをかけることができる。

正直言ってこれはかなり魅力的だと思う。WordPressの検索プラグインは使い勝手が悪いものばかりで、ここまで本格的なものは私は知らない。これはブログをログ代わりに使っている私にとって非常に魅力的な機能だ。
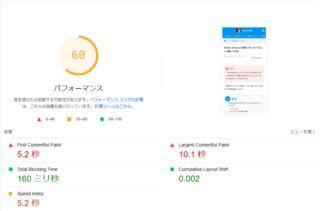
しかも表示速度も速い。以下は測定サイトで比較した結果だが、adiaryの速さは明らかだ。というか普通に操作していても全然違う。
| WordPress | adiary |
|---|---|
 |
 |
 |
 |
この圧倒的な速度差を見るとadiaryに惹かれてしまう。ぶっちゃけ今すぐにでも乗り換えたいぐらいだ。
しかし、個人的にはいくつか物足りない部分がある。それはadiaryがGitHub Flavor Markdownをそんなにサポートしていないことや、A11yやレスポンシブデザインへの対応状況が今一つなところだ。この辺りはリポジトリをフォークしたので時間があるときに自分好みにカスタマイズしていきたいと思う。
とはいえ、WordPressもそれはそれで捨てがたいところがあり、悩むところである…。あとあちらはプレビュー機能がないので書きづらい(WordPressのエディタと違ってチープなのでスマホで書くときは便利そうだが
しかしMarkdownさえ快適に書ければ今にでも乗り換えたいので、やはり乗り換えたい気がする。というか乗り換えないと一生手出ししない気もするしなぁ…。とはいえ表示バグってるしなぁ…(記事として一部読めないのがある
- 投稿日:
今のインターネットは大きくなりすぎた、私は最近よくそう思うようになった。対して昔のインターネットは狭かった。Webサイト、いやホームページというのは数も知れていて、その界隈の大手HP、著名人というのは手が届く存在だった。BBSなどで草根の交流も盛んで、こじんまりとしたオフ会というのもまま開かれていたと思う。
しかし今は大きくなりすぎた。もはや個人サイトというのは大半がよくわからないアフィリエイトブログだ。掲示板なんてものも息をしているのはそうそう見つからない。化石のようなサイトでいまだに常連がいるようなところもあるにはあるものの、そんなのはごく一握りだ。大抵のサイトは消滅し、SNSに潜ったり、ネットから消えたり、果ては中の人が天寿を全うしている例さえある。
SNSでは日々センシティブな話がやり取りされており、激論が繰り広げられ、炎上したり、しなかったりする。炎上してしまえば直ちに個人や零細企業は社会的信用を失ってしまい、おしまいだ。個人レベルで見ればすべてのアカウントを切り捨てて転生するとかいうのもある。かくいう私も幾度なく転生をしてきた人物の一人だ。但しそれは結構昔の話であり、今でいう炎上ではなかった。
私は古きインターネットがよかった。私ももう、いわゆる老害というやつなのだろう、すっかり懐古厨になってしまった。全盛期のROやECOを懐かしみ、今の流行には目もむけなくなった。立派な老人だ。
昔のインターネットはネチケットに問題があれば先輩者から指摘を受けたり、灸を据えられたり、今でいえば人権侵害ともいえることが横行していた。しかし、私はあれがよかったと思う。だからこそインターネットには秩序があった。便所の落書きと言われた2chでさえ、半年ROMってろという言葉があったほどだ。
それが今はどうだろうか?下手に指摘指摘すれば何が起きるかわからない。もはやインターネットにかつてあった秩序はない。意味不明な忖度と、それを破る無法者のような、よくわからない世界が広がっているように私は思う。時代遅れと言われればそれまでだが…。
私は最近物足りないと感じることが増えた。刺激がないからだ。かつては刺激があった。そう、私はMMORPGを満喫していたからだ。当時のMMOは今のものとは違い、毎日出会いがあった。今のMMOには出会いがないと思う。例えばROであれば臨時があった。臨時では一時間ないし、数時間毎回違う面々と顔を合わせ、ダンジョンをその時々のスタイルで攻略していた。やっていることは同じでも、定型作業はあまりなかったと思う。とてもアナログで楽しかった記憶がある。そこに効率なんて言葉はあんまりなかった。非効率でもよかった。だって楽しいから。同じダンジョンに行くだけでもV騎士が前衛をすることがあれば、ぷち強い武器でタゲをとること以外何もできず、あまつさえはPTを壊滅させるような弱いAGI職もいた。それでよかったのだ。最後はみんな笑って済ませていたから。
私はそんな稚拙でしょうもない世界が好きだった。しかし世の中は変わってしまった。もうそのような世界はどこにもないし、あってももう私は見ることができないのだろう。何故なら私は社会人になってしまったからだ。
かつてMMOを楽しんでいた当時、私は授業中寝ている学生だったり、フリーターだったり、ニートだったり、或いはネトゲに没頭し、仕事をまともにしないダメ社会人だった。しかし今の私はもうそれをやめてしまった。切欠はMMOの過疎化やサ終にある。それに伴い、私は徐々にMMOから離れていった。代替となるタイトルも探したが、ROやECOのようなものはどこにも見つけることができなかった。かつてのRO民やECO民が今どうしているのか、私は全く知らない。きっと現実に帰ったり、FF14やVRCをしていたりするのだろう。でもきっとあの頃の充実感がある人はいないのではないだろうか?
FF14にはROやECOにあった臨時や野良の概念は薄い。CFでコミュニケーションが生まれることなどないし、ROやECOのように募集を見て知り合いが来るといったイベントは仕組み上あり得ない。募集であれば多少その要素はあるが、根本的にチャットをするようなゲームではないので、そのあたりに期待はしづらい。つまりFF14は不特定多数と同期的にゲームができるだけのゲームということだ。少なくとも私にとってはそうだった。
それでもFCに入れば、固定のメンツではあるもののある程度コミュニケーションは取れていた。しかしFF14の別名「絆オンライン」という名前からして、そういうのは長続きしなかった。FF14は不正防止や平等性などの観点から様々な制約が課せられており、またコンテンツによっては非常にストレスフルになっており、失敗が許されないとか、面倒ごとが起きると仲間割れが起きたり険悪な雰囲気になりやすいといった特徴がある。
例に漏れずFCは高難易度コンテンツで何かトラブルが起き、空中分解した。私もFCの空気の悪化があり、長くいたFCになじめずにいた。これはFCで固定を作るときに私の知らないところで話が進んでいて、何故かハブられていたというのと、時折FC固定に入れないなんて寂しいねと煽られていたような気がしていたからだ。因みに私はこの時別の固定に入っていたので彼らが何を言いたいのか理解できず頭痛の種の一つになっていたが、最終的にFCに加入し続けるものの、関わらないほうに倒した。FCでは時折内紛が起きており、見ていて疲れたのもある。
そして私の入っていた固定も毎日無断で遅刻してくる上に、予習をしない上に、愚痴を言い散らかす人物がおり、リーダーとその周辺メンバー以外からは少し煙たがられていた。野良より進みが悪く、やっていても楽しくなかったので私はここでFF14から手を引くことを決意した。既にこの時に私にとってのFF14は義務だったのである。楽しいからやるというより義務感でやっていた。
FF14も最初のころは楽しかったのだ。わだかまりもなく、IDもCFではなく気の知れたフレンドや、街で知り合った人と行けていた。しかしそういうのは徐々にできなくなっていった。音楽性の違いというやつである。これはROやECOではまず起きなかったすれ違いだった。
そう、FF14は成熟しすぎていたのだ。稚拙さはなかったし、プレイしている学生もやたら意識が高い。いわばスポーツである。ルールを守ってプレイできているうちは楽しいが、やる気がない奴が着たら楽しくなくなる。昔のMMOにやる気なんてものはほぼなかった。全員やる気に満ち溢れていたし、役立たずといわれる人はまず滅多に見かけなかったからだ。それほどまでに熱量の高いコミュニティだった。ある意味全員やる気があり、やる気がなかったといえるかもしれない。
おそらく私がネットに求めてることは、かつてのインターネットにあったような稚拙さ、意識の低さなのだと思う。今は心理的安全という言葉が流行っているが、昔はそんなものがなかった。各々が好きなことを言い合い、それで成り立っていたからだ。今はそうではない。何を言っていいかは決まっていて、そのルールに沿う必要がある。常に正解があり、それ以外は不正解ともいえる。不正解は悪で、排除しないといけない、そんな風潮があると思う。多分SDGsとか基本的人権や普遍的価値観とやらのせいだと思う。
そういう事を考えていると私は昔のインターネットが懐かしくなる。いろいろ考えることなく、素直に自分の意見が発信できて、それに対して何かしらの反応があった世界。狭いインターネットだ。今は広くなりすぎた。広くなりすぎるとルールが生まれるし、個人の発言なんて炎上目当てで言ったことか、よほど有識者以外は何を言ったところで返事は期待できない。
ROやECOで出会った人々、ギルドやリングの人、相方たちは今何をしているのだろうか?きっと幸せに過ごしているのだろう。FF14でも相方を作ったが結局上手くいかなかった。残念だ。人生で私に相方ができることはもうないだろう。ROで最後に作った相方とは一昨年オフで会う機会があったが、彼はもう私の知らない人になっていた。一番最初の相方の名前はもう思い出すことすらできない。せめてスクリーンショットが残っていればと思うのだが、ROとECOのスクショは色々あってECOをやめたときに消してしまったので思い出す材料さえない。
しかし、ふと思い出す面々もいる。秋田県の彼は映画監督になれただろうか?結婚し基本情報対策に熱を入れたたという、よく炭鉱についてくれた彼はどうしているだろうか?博麗神社が好きで、HDDにMP3を詰めて送ってくれた横浜の彼は今どうしているだろうか?誘っても誘ってもボス狩りに興味を持ってくれず、偶の誘いに乗ってくれた彼女は今どうしているだろう?いつも私についてくれて私のわがままを聞いてくれて、私を振り回してくれたあの子はどうしてるだろう。Zodiacのみんなはどうしているだろう?
他にも、もはや知ることはできない人たちは多くいる。きっと今会ってもお互い理解できないことも多いのだろう。
私のサイトのオエビで絵をかいてくれたあの人は、三重県で暮らす鉄道好きな名古屋なあの人は、チョロQ研究所で出会ったアキバンさんや、ドーモ君やTQMF氏、その他の人たちは、いったい今どこで何をしているのだろう。きっと会ってももう話すこともないのだろうけど、彼らと出会ったような古く狭いインターネットが、また欲しい、私はそう思ったのだ。
インターネットが特別な場所だった時代、何もかもがキラキラしていたあの時代、初めてプロンテラに降り立った時の感動、パッチのイベンターとして活躍した日々、歴代の相方とボス狩りをした記憶、レンタカー屋に聖斧を精錬してもらったあの日、アップタウンに入れた時の感動、頑張ってゴールドサインをとった時の感動、全部よかった。
インターネットはあまりにも大きくなりすぎた。もうあの頃のような楽しさや出会いが生まれることはないのだろう。検索すれば検索したものが出てきて、有識者がまともな解説文を書いていたり、サイトごとに個性があったあの時代、何もかもすべてが新鮮で、毎日が輝いていた古く狭いインターネットが懐かしい。
- 投稿日:
今回はトップページのCSSやHTMLの構造の見直しを行った。
以下は整理前と整理後での行差分の比較だが、削除行が多いことがよくわかる。

以下は現在のトップページだが、実は左右のカラムと上下のコンテンツの各4セクションで使っているCSSが全く別物だった。これはHTMLの階層構造に対してCSSを当てていくという大罪をしていたからでもあるが、HTMLにCSSのクラスを書きたくなかったのもある。ただそれだとメンテがしづらいのと、やはり共通化しておきたいなということでAboutやSNSのような部分をlevel2_indent、その下にあるテーブルやBlog, Developmentのような部分をlevel3_indentとして、全体を共通化した。

要するに、タイトル行からその下をインデントさせているので、このインデントという単位に抽象化したのだ。
またフッター部分もSponsoredとRootsは元々左揃えの縦並びにしていたのだが、力技でレスポンシブ対応していたのもあり、ズレることがあった。これも妙な拘りを捨てて横並びにした。
結果として見通しは良くなったと思うし、全部のUIがある種の部品化したので、今後のメンテはしやすくなったと思う。この思想を維持したままであれば、CSSのすり替えで見た目を変えるといったことも多分やりやすくはなると思う。やるかどうかは謎だが…。
しかしまぁ、トップページもだいぶ完成形に近づいてきたと思う。何が完成なのかは全く考えてないのであれだが…。