- 投稿日:
健康なご飯を量産して毎日炊飯しなくていいようにするレシピ
材料
| 材料 | 分量 | 目安重量 | 備考 | 原産地 |
|---|---|---|---|---|
| あきたこまち 無洗米 | 1.75合 | 268g | 秋田県産あきたこまち 単一原料米 | 秋田県 |
| もち麦 | 120ml | 114g | ふくさきのもちむぎ | 兵庫県福崎町 |
| 玄米 | 大さじ2 | 26g | きすみの古代米 神穂虹彩 いろいろ玄米 | 兵庫県小野市 |
| 水 | 600ml | 600g | 神戸市水道局の水 | 琵琶湖と布引 |
手順
- 炊飯器に米、もち麦、玄米の順で入れる
- 水を入れる
- 無洗米モードで炊飯する(予約炊飯でもOK)
- 炊飯が終わったら冷凍容器に8等分して取り分ける
- 1食分は115gが目安
- 粗熱が取れるまで放置する
- 冷凍庫に入れる
- 解凍時は600Wで2分30秒レンジアップ
各穀物の割合
| 材料 | 割合 |
|---|---|
| 米 | 65.68% |
| もち麦 | 27.94% |
| 玄米 | 6.37% |
備考
炊飯器は象印の一番安い三合炊きのIH炊飯器ならたぶんどれも同じだと思う。過去に二機種使っているが特に変わりはなかった。
取り分け容器にはニトリの「ごはん保存容器エアータイト」を使っている。これの容器重量は15-16g。
麦飯に慣れていない場合、半年間くらいは胃腸の調子に支障があると思う。
材料を買える場所
2024/04現在、個人的に把握している購入場所
「ふくさきのもちむぎ」は「脱力系八百屋 ちょっとどころじゃないです」で購入が可能。
「きすみの古代米 神穂虹彩 いろいろ玄米」は「脱力系八百屋 ちょっとどころじゃないです」や「きすみの営農」で購入が可能。但し、きすみの営農は事務所なので、こちらで購入する場合は事前に電話が必要。その他、JR加古川線小野町駅でも売られていることがある。
あとがき
実は今までこの手の内容はクックパッドに書いていたのだが、クックパッドは文字数制限が厳しかったり、記入できる枠的に表現できる内容に限界がある。そこでより自由に書ける自分のブログに移したというわけだ。
クックパッドも使ってくれたユーザーとかアクセス数とか、そういったものが見れるし、レシピ一覧とかはまぁ便利だと思うのだが、どっちかというと私は思いの丈を書きたいところがあり、クックパッドの思想には相いれないと思ったのだ。そもそも自分さえ読み返せればいい雑なレシピにクックパッドなどという高尚なプラットフォームを使うのもノイズになってしまってよくないということで、今回からはブログに書くことにした。
クックパッドは割と書くのに意気込みとか気合がいるのだが、ブログは適当に書けるので気楽さもある。
- 投稿日:
久々にGitHub Projectsを見たら以前より格段に機能が増えて便利になっていた。
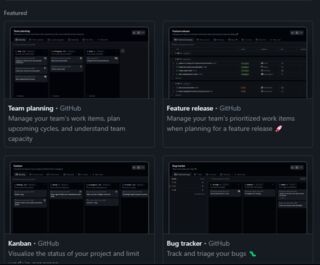
まず、プロジェクトの作成時に様々な機能からテンプレートを選べるようになっており、大まかな機能は作ってくれるようになっているようだ。

バックログやカンバン、イテレーションボード、ロードマップ(ガントチャート)、自分のタスク一覧など、様々なタブが作れるようになっており以前より格段に便利になったと思う。
以前はイテレーションボードがなく、カンバンをしていると無限にタスクがたまっていく問題があり難儀していた。当時はどうしようもなかったのでToDo, WIP, Doneのバックログタブを作り、巨大なカンバンとして利用していたように思うが、イテレーションで絞り込むのが地味に怠く、難儀した記憶がある。
ただWorkflowがまだイマイチだ。Item added to projectではIssueとPullRequestでワークフローを分けられないので、IssueはToDoとして追加し、PullRequestはWIPとして追加するみたいなのが出来ないし、Auto-add to projectも複数リポジトリを対象にできないので、単一リポジトリからのIssue, PullRequestしか自動追加に対応できず、折角リポジトリを跨いだ管理ができる利点を損ねている。
ただまだ発展途上に見えるので、これからに期待したいところだ。例えばタブをダブルクリックしてリネームしてもリロードすると元に戻るが、オプションから明示的にリネームするとできるなど、バグのような挙動も見られる。この事からまだBetaくらいだと思っていたほうがよさそうだ。Beta外れてるように見えるけど()
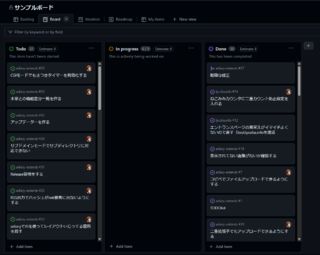
参考までに今回適当に作ったやつを貼っておく。
バックログ
これは以前からあった機能で特に進化していないと思う。ごく普通のバックログだ。カラムの値でグループ化して区切れたりして地味に便利な奴だ。

カンバン
これも以前からあったやつで特に進化していないと思う。ごく普通のカンバンだ。昔はこれでイテレーション管理しようとして無理で諦めた。
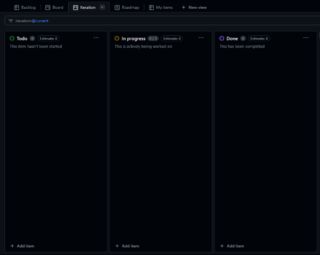
イテレーション
以前はなかったが増えてたやつだ。スプリントとかをやるときに便利かもしれない。イテレーションはバックログに列を追加すると、そこから設定可能なようだ。
ロードマップ
いわゆるガントチャートが引けるやつだ。詳しく見てないのでWBS的な使い方ができるのかは謎だが、ないよりマシくらいな機能感は見える。恐らく予実管理には向かないだろう。
自分のタスク
自分のタスクだけが見れる奴だと思う。バックログでも見れるのでありがたみは薄いが、面倒くさがりや、ライトユーザーには嬉しい機能かもしれない。
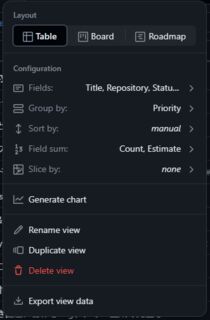
その他
タブをカスタマイズするオプションが豊富にあり、色々出来そうな気配を感じた。
- 投稿日:
昔のサイトには以下のように、更新履歴を書く用途でtextarea要素が使われていたことがよくあったと思う。
<TEXTAREA>== 2024/01/15 ==
ギャラリーにイラストを一点追加
== 2024/01/01 ==
トップページを更新</TEXTAREA>
しかし、これをLighthouseで見るとアクセシビリティ違反になることがある(labelがないとか言われる)。label要素を使うのも一つの手だが、使わずやる場合にどう回避するかというのを紹介する。
以下は実装の一例だ。
<div style="resize: vertical; border: 1px solid #ccc; overflow-y: scroll; height: 5rem; min-height: 5rem;"><small><pre>== 2024/01/15 ==
ギャラリーにイラストを一点追加
== 2024/01/01 ==
トップページを更新</pre></small></div>
内容的にはよくあるoverflow: scrollなコンテナだが、ポイントは"resize: vertical;とheight: 5rem; min-height: 5rem;だ。"resize: vertical;によってtextareaの様に拡縮可能なUIを提供できるようにしている。height: 5rem; min-height: 5rem;は標準の高さと最低の高さを両方指定することで、UI縮小時にUIが潰れてしまうのを防いでいる。
そもそもlabelがあった方が見やすいし、何かが分かりやすいというのはそうなのだが、なんか中二病みたいなレイアウトにしたいとか、そもそもフォームではなく、単なる表示枠なのでからlabelを使いたくないとかいうケースで有用になるだろう。
- 投稿日:
WindowsやAndroid, Linuxといった複数環境で書体を大まかに指定したい場合に使える技。
font-familyに対してserifを指定すると明朝体、sans-serifを指定するとゴシック体になる。
個人的によく見かけるものを書いておく。
| font-family | 意味合い |
|---|---|
serif |
明朝体 |
sans-serif |
ゴシック体 |
monospace |
等幅フォント |
因みにこれはトップページでhtml要素のlang属性を変えた時に、表示フォントが変わってしまい、どうにかフォント指定をせずにフォントを統一できないかと調べていた時に出てきたものだ。今までserifとかsans-serif、monospaceの存在は知っていたが、ずっとApple系のフォントだと思っていた。実際は環境を問わず大まかな書体を指定できるフォントというので、これは便利だなという発見があったのでメモしておく。