- 投稿日:
adiaryは高速に動作し、検索機能やタグツリーがすこぶるいい。そこはいいのだが、MarkdownのパーサーがMarkdown.plをベースに作られているようで、個人的に合わなかった。
また投稿画面もシンプルでいいのだが、膨大にタグがある場合設定に非常に苦労するUIになっていて、これもイマイチだ。

他にも見栄えの問題がある。PCとSPのUIをサーバーサイドで切り替えるというかなり古典的な実装になっていて、ここを潰すだけなら簡単なのだが、全体的にレスポンシブにするにはフルスクラッチで書き直す必要があり、これが非常に骨が折れそうだ。WordPressのテーマを一本書く並みの労力はかかるのでプロのデザイナーに頼めば100万以上はするだろう。
まだ他にも画像に設定されるAlt属性の値がおかしいなど、様々な問題があり今は一旦採用を見送ることにした。
これらを解決するためにはGFMベースのMarkdownパーサーを書き、タグの絞り込みUIを作り、レスポンシブテーマをフルスクラッチで書き、A11y周りの実装を直す必要があるのだが、全部やっていたら一年は掛かるだろうし、正直きついなと思ってしまった。
何より実装言語がPerlというのも厳しさを加速させている。幸いadiaryのコードは比較的奇麗なので、手の入れようはあるのだが、余りにもやることのボリュームが大きすぎる。最低でもMarkdownパーサーとUIとA11yだけは何とかしたいが、そこに注力するほど気力が持つかも怪しいので、ここは努力目標としたい。
因みに現状のサイトhttps://test.lycolia.infoで公開しているが、いったん整備が終わるまで更新はしないつもりだ。途中で飽きて消す可能性すらある。
Markdownパーサーについては、今WordPressで使っているものにもバグがあり、結構運用でカバーしている部分があるので、せめてここだけでもちゃんと作ることができればadiaryに移行してもいいかもしれない。いやでも、テーマも作りたいかも…。
正直今のWordPressサイトを90点とするとadiaryは87点くらいで、かなり惜しい感じなのだ。なお、改造はGitHubのリポジトリをフォークして行っている。
2024/01/29追記
MarkedでMarkdown部分をパースすればうまくいくかと思ったが、さつき記法との兼ね合いで、そう単純ではなかった。ToCと画像挿入、注釈周りがどうにかできればワンチャンありそうな気もするが、adiary本体の処理がかなり密結合してるので骨が折れそうだ。
MarkedにMarkdownをパースさせてやるだけのテキストDBブログならフルスクラッチで自作も考えたものの、adiaryがかなりパフォーマンスに固執した書き方をしているらしいので、どっちかといえばadiaryのMarkdownパーサーを何とか自分好みに改編して解決したい気がした。Marked互換ならとりあえず満足であるが、adiaryの注釈の仕組みはMarkedより優れている部分もあるので、この辺りを取り入れたいとかいろいろあり、前途は多難そうだ。
ただ正直後方互換をあんまり重視する気がないWordPressのアップデート体制や、プラグインやテーマの謎アップデートにも辟易しているところはあるので、乗り換えたいような気もするし、微妙な気持ちである。
- 投稿日:
adiaryという和製CMSがある。昔どこかで見たような懐かしい見た目のCMSだ。
書き口ははてなブログが近い。あちらは、はてな文法とMarkdownが使えるように、こちらはさつき文法とMarkdownが使える。
お試しで簡単に作ってみて、こちらのブログの記事をある程度移植してみたのだが、使い勝手もいい。

まずサイドバーのタグツリーだ。WordPressではこんなものは作れないし、ツリーのタグをクリックすると記事の一覧が取れて更にそこからフィルタをかけることができる。

正直言ってこれはかなり魅力的だと思う。WordPressの検索プラグインは使い勝手が悪いものばかりで、ここまで本格的なものは私は知らない。これはブログをログ代わりに使っている私にとって非常に魅力的な機能だ。
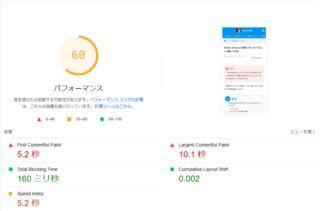
しかも表示速度も速い。以下は測定サイトで比較した結果だが、adiaryの速さは明らかだ。というか普通に操作していても全然違う。
| WordPress | adiary |
|---|---|
 |
 |
 |
 |
この圧倒的な速度差を見るとadiaryに惹かれてしまう。ぶっちゃけ今すぐにでも乗り換えたいぐらいだ。
しかし、個人的にはいくつか物足りない部分がある。それはadiaryがGitHub Flavor Markdownをそんなにサポートしていないことや、A11yやレスポンシブデザインへの対応状況が今一つなところだ。この辺りはリポジトリをフォークしたので時間があるときに自分好みにカスタマイズしていきたいと思う。
とはいえ、WordPressもそれはそれで捨てがたいところがあり、悩むところである…。あとあちらはプレビュー機能がないので書きづらい(WordPressのエディタと違ってチープなのでスマホで書くときは便利そうだが
しかしMarkdownさえ快適に書ければ今にでも乗り換えたいので、やはり乗り換えたい気がする。というか乗り換えないと一生手出ししない気もするしなぁ…。とはいえ表示バグってるしなぁ…(記事として一部読めないのがある
- 投稿日:
個人的に便利だと思うChrome拡張を書き出しておく。
Authenticator
よくあるQRコード式の2FAをするための拡張だ。TOTPであればなんでも使えると思う。たぶん
GitHubのリポジトリを見る感じMSの社員のコントリビュートが見られるほか、慶応義塾をはじめ様々な大手機関での採用が見られるので、不審なものではないと思われる。
態々モバイル端末を取り出して手入力せずに済むので非常に便利だが、同一端末で認証が可能になってしまう関係上、2FAの信頼性は揺らぐことになる。
Debug CSS
CSSのデバッグをするときに有用な拡張だ。以下の画像のように要素のサイズがどうなっているかなどを見れるので、要素が突き抜けている状態や、サイズが0になっているなどを確認するのに便利。
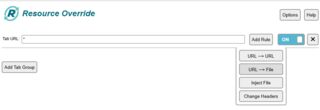
Resource Override
名前の通りリソースの上書きができる拡張機能だ。例えばサイト上にあるCSSやJSなどをすり替えることができる。
これはTamperMonkeyなどでは手を入れずらいようなことをする場合に便利だろう。
uBlock Origin
AdBlockの時代はもう終わった、そう思わさせる拡張機能だ。ほとんど大抵の広告をブロックできるので非常に便利である。ついでに不正なリダイレクトの確認機能もあった気がする。
Stylus
ユーザーCSSとして有名な拡張機能だ。任意のサイトのCSSを書き換えるときに重宝するだろう。例えばTwitterのセンシティブ表示外しといった用途は有名だと思うし、他にも様々なサイトで表示を自分好みにしたいときに便利なものだ。
GoFullPage - Full Page Screen Capture
ページのスクロールキャプチャを取るのに便利なやつだ。以前はChrome単体でもdevtoolsから出来たのだが確か五年ほど前にできなくなったので、こういったものを使うしかなくなった。
crxMouse Chrome™ Gestures
Chrome拡張でもっとも有名なマスジェスチャーの一つだろう。これがあれば自分の好きなマウスジェスチャを設定できるので非常に便利だろう。但し閉じたタブを開くなど一部動かないアクションがある。
因みに一般的なアクションパターンであればEdgeが標準でサポートしているので、そちらで事足りる場合はそれでもいいと思う。
参考までに以下はEdgeのジェスチャ設定画面だが、標準である程度一般的なパターンが登録されており、カスタムパターンを作りたい場合や、ここにないアクションを登録したい場合があると物足りない。

二次元画像詳細検索
この二次元画像の作者や出典は誰?と思って調べるときに有用なものだ。基本的に転載されたものやコラージュされたものを調べるために特化している。
Image Search Options
二次元画像詳細検索と用途がほぼ同じ拡張機能だが、海外で作成されたものでxbooru系やYandexなどへの拡張検索にも対応している。もちろん、二次元画像詳細検索へも問い合わせできる便利なものだ。二次元画像詳細検索と合わせて利用すると便利だろう。
- 投稿日:
EdgeとChromeは同じだったがNode.jsでは異なる挙動をしていたのでそのメモ
確認環境
| Env | ver |
|---|---|
| Microsoft Edge | 120.0.2210.9 |
| Google Chrome | 120.0.6099.130 |
| Node.js | 20.0.0 |
環境別の確認結果
Edge
DevToolsで確認
const err = new Error('test');
Object.getPrototypeOf(err);
// {name: 'Error', message: '', constructor: ƒ, toString: ƒ}
Google Chrome
DevToolsで確認
const err = new Error('test');
Object.getPrototypeOf(err);
// {name: 'Error', message: '', constructor: ƒ, toString: ƒ}
Node.js
node -iで確認
const err = new Error('test');
Object.getPrototypeOf(err);
// {}
- 投稿日:
筆記具、調理具と続いた、この変革シリーズも第三弾になった。今回はGoogleからMicrosoftへという内容だ。因みに変革シリーズというのは記事のタグに変革と入れているところから名付けている。
私は長らくGoogle IMEとGoogle Chromeのユーザーであったが、これをMS-IMEとMicrosoft Edgeに変更したという内容だ。これもまた、レガシーへの回帰の一環といえるだろう。
まず何故変えようと思ったかだが、最大の契機はChromeのアップデートで使えない機能が毎回増えていく中、ある時UIが大改編されたことだ。
ブックマークバーやメニューの一項目が以前より巨大化し、この時かなり萎えて使う気がなくなってしまった(119.0.6045.160なら再現すると思う)。そして、これを機にIMEとブラウザをMSに戻そうと思ったのである。Edgeの方がまともだという根拠はなかったが、使ってみたところまともだったので良かった。
Edgeについて個人的に良いと感じたところは間違えてウィンドウを閉じてしまったときに、閉じたウィンドウを復元する機能があることだ。知りうる限りChromeにこの機能はない。他にもUIがChromeよりスマートで、タブを表示する部分に余計な物が出てこないことや、各種登録フォームで氏名が分割された入力欄にオートコンプリートがちゃんと入ることも評価している。
またカスタマイズ出来る項目が多く自分の手に馴染む内容にできることや、開いてるタブ一覧も垂直タブで見やすくできる部分は気に入っている。左に出て来たり、本来のタブバーが消えるのは気に入ってないが、これも{Ctrl} + {Shift} + {,}で切り替えられるので特に問題視してはいない。
Webサイトを右クリックしたときのメニューがやたら多い部分やお気に入りバーを展開したときの文字サイズがやたら大きい部分、ダウンロードのポップアップが若干扱いづらい部分は不満があるが、慣れれば気にならなくなると思うので許容範囲だ。
因みにスマートフォン(Android)のブラウザもChromeからEdgeに変更しているが、Secretモードと通常モードがタブになっていて見やすいことや、タブの一覧性の良さが気に入っている。メニューのカスタマイズもできるしお気に入りも見易い位置に置けるのはありがたい(Android Chromeのあれは存在を忘れてしまいがちだ…)。そのほかにスピードダイアルを編集できるのもすごくいいし、セキュリティが強固で、クレジットカードのオートコンプリートが3段階認証になっているのも好感が持てる。無駄な買い物をする前に思いとどまるチャンスが増やせるのはいい事だ。
基本的に私はGoogleを信頼していないので、Microsoftに移せる場所は移していきたいと思っている。例えばかつてはGoogle Docsを使っていたこともあったのが、MS Officeと比べるとチープなので随分前にOneDriveに移行している。しかしMSも万能ではないのでGoogleに委任して置かざるを得ない部分も少なからずあり、そこはGoogleを頼ることにしている。ただGoogleがしくじればMSに移行する準備はあるので、その日までといえばそうである。何故なら私がGoogleで使っているプロダクトは基本的にMS側にもあるからである。むしろ、その逆はないこともしばしばある。
IMEについてもGoogle IMEはカジュアルに使うには悪くないのだが、杓子定規に日本語を入力しようとすると上手くいかない。例えば「出刃包丁」を変換するときに「でばほうちょう」と打たないと変換できず、「でばぼうちょう」では変換できないと言うことが挙げられる。こんな打ち方をしていたら私の中であるべき日本語を忘れてしまう、日本人としてこれはいけないと思い、私はGoogle IMEを捨てることにした。
次使うIMEは連濁や促音化のような日本語を扱えるのが良いと思い、MS-IMEなら叶えてくれるのではないかと思ったところ、これが見事当たった。Microsoftは日本人のための開発をしてくれていると痛感したのだ。Google IMEは言っては悪いが片手間だ。ATOKと勝負しているようなプロダクトでは到底ない。
検索エンジンもGoogleからBingに変えようとしたのだが、これは失敗した。まぁ元々MSNを検索エンジンとして使っていたことがないので、これは穏当といえる。理由としてはBingは文字列を本来の意味で解釈した結果を検索結果として出してくるからである。つまりキーワード検索ではない。
例えばAmazonの欲しいものリストで本名がバレてしまうことについて調べたいと思い「干し芋 本名」で検索してみたところ、Googleは期待通りの結果を返してくれるが、Bingは食べ物の干し芋についての結果を返してくる。他にもBingは検索結果にAIの提案みたいなのが滲み出てきていて少々嫌というのもある(この結果もUserCSSでノイズをかなり消している)
| Googleの検索結果 | Bingの検索結果 |
|---|---|
 |
 |
Googleの検索結果はSEO業者やいかがでしたブログのような低湿な情報も多々あるのだが、個人的にはその辺りを回避する術を身に着けているため、余り問題になることがなく、検索エンジンまでは変えなくてもよいかと思ったのである。
ただGoogleはうちのブログをあんまりクロールしてくれないのでインデックスが遅いので、そこは全く評価していない。そこら辺のアフィサイトより確実に良質の記事を書いている自信はあるのだが…。いや、メモ書きがメインなので中身がスカスカの記事も多くあるし、そこは認めているが…。
インデックスについてはBingはかなり早く、翌週にはインデックスされていることもザラである。深く確認してないが仕組み的には翌日にでもインデックスされているかもしれない。反してGoogleは翌月でもインデックスされていないことがしばしばなので、ここについてはあまり評価していない。手動でインデックスリクエストすることもしばしばである。とはいえ、Bingも以前はうちのブログをインデックスしてくれなかったことがあり、その時は全く評価していなかった。MSにクレームを出してもインデックスされなかったのだが一年放置していたら何故かインデックスされていた。謎。
最後に余談だが、私の利用ブラウザの変遷について振り返ってみたいと思う。といっても記憶の限りなので正確性は怪しいところだが、Microsoft Edgeより以前は記憶が確かであれば、Netscape Navigator→Internet Explorer→Slepnir 1.66→Sleipnir 2→Sleipnir 3→Firefox→Google Chromeという感じだ。IEは恐らく4-6辺りを使っていたのではないかと思うのだが、当時はバージョンを意識していなかったので不明だ。最初のブラウザがネスケなのは親のPCの標準ブラウザだったからである。Sleipnirが3で止まっているのは開発方針に疑問を感じたからだった気がする。Geckoエンジンのサポート終了でFirefoxに乗り換えたものの、UIや設定や複雑怪奇な上に拡張機能が競合してカオスすぎたのでシンプルだったChromeに移った記憶がある。
上記の他にも古い端末向けにレンダリングエンジンがPresto時代のOperaを使っていたり、比較検討用にLunascapeやSRWare Ironを使っていたこともあるし、Tor Browserも使ったこともある。仕事の都合でSafariを使う事もなくはないが、宗教上の理由もあり、滅多に使わない。Presto時代のOperaはIEが通用しなくなった時代にWindows XP世代の骨董品マシンでWebブラウズするのには省メモリで大変重宝した記憶がある。因みに私は2004年に発売されたVAIO PCG-FR77J/Bを2017年まで使い続けていたことがある。これはネトゲで3PCをするためのパーツとして使っていた。
話は反れるが過去に使っていた端末はこんな感じである。NEC PC-9801DX2→FMV-BIBLO NE/33→SONY VAIO PCG-FR77J/B→東芝 DYNABOOK 型番失念→ASUS X550VC→ツクモBTO→自作PC