- 投稿日:
変数の文字列を文字列で置換
@ECHO OFF
SET text="hoge piyo fuga"
REM 置換文字を標準出力
ECHO %text:hoge=XXX%
REM 置換文字を変数に設定
SET replaced_text=%text:hoge=XXX%
ECHO %replaced_text%
@ECHO ON
変数の文字列を変数の文字列で置換
SET "var=value"とSET var="value"の差は後述のAppendixを参照
CALLを付けているのは、これがないと変数名そのものが文字列として扱われるため
@ECHO OFF
SET "text2=foo bar baz"
SET "search_word=baz"
SET "replacer=ZZZ"
REM 置換文字を標準出力
CALL ECHO %%text2:%search_word%=%replacer%%%
REM 置換文字を変数に設定
CALL SET replaced_text2=%%text2:%search_word%=%replacer%%%
ECHO %replaced_text2%
REM 検索文字列を削除
CALL SET replaced_text3=%%text2:%search_word%=%%
ECHO %replaced_text3%
@ECHO ON
Appendix
SETコマンドの記述方法を変えた場合の出力結果の差について
SET "var=value" |
SET var="value" |
|---|---|
foo bar ZZZ |
"foo bar ZZZ" |
参考
- 投稿日:
フルスクラッチで組むやつ
確認環境
| Env | Ver |
|---|---|
| Ubuntu | 20.04.4 LTS |
| nginx | 1.18.0 (Ubuntu) |
| MariaDB | 15.1 Distrib 10.3.34-MariaDB |
| grafana-server | Version 9.2.5 (commit: 042e4d216b, branch: HEAD) |
前提
- Windows側から
http://grafana.test/としてアクセスする - DBにはMariaDBを使用
hostsの編集
Windows側のhostsに以下を追記
127.0.0.1 grafana.test
各種環境のインストール
sudo apt update
sudo apt install -y nginx mariadb-server
sudo apt-get install -y apt-transport-https software-properties-common wget
sudo wget -q -O /usr/share/keyrings/grafana.key https://apt.grafana.com/gpg.key
echo "deb [signed-by=/usr/share/keyrings/grafana.key] https://apt.grafana.com stable main" | sudo tee -a /etc/apt/sources.list.d/grafana.list
sudo apt-get update
sudo apt-get install grafana
nginxの設定
cat <<'EOF' | sudo tee /etc/nginx/conf.d/granafa.conf
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
upstream grafana {
server localhost:4000;
}
server {
listen 80;
server_name grafana.test;
access_log /var/log/nginx/grafana.access.log;
error_log /var/log/nginx/grafana.error.log;
location / {
proxy_set_header Host $http_host;
proxy_pass http://grafana;
}
location /api/live/ {
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
proxy_set_header Host $http_host;
proxy_pass http://grafana;
}
}
EOF
sudo service nginx start
MariaDBの設定
ユーザー作成
idとpwの部分は適当に変える
sudo service mysql start
sudo mysql
CREATE USER 'id'@'%' IDENTIFIED BY 'pw';
GRANT ALL PRIVILEGES ON *.* TO 'id'@'%' WITH GRANT OPTION;
quit
外部接続テスト
適当なRDBクライアントから繋げればOK
grafanaの設定
sudo nano /etc/grafana/grafana.iniで適当にいじる
# The http port to use
http_port = 4000
# The public facing domain name used to access grafana from a browser
domain = grafana.test
sudo service grafana-server start- http://grafana.test/ へアクセス
- IDPW共に
adminが初期
- IDPW共に
DBの読み込み
- MariaDBに適当なDBとテーブルを作る
- Grafanaにログインする
- サイドバーから
Configuration-> Data sources - DBの情報を入れて接続
- 後はよしなにやる
- 投稿日:
VSCodeでは出来たことがPhpStormだと上手く出来なかったので、その解消法です
Remote Developmentに慣れてるとハマりやすいと思います
PhpStormに類似の機能は多分ないです
PhpStorm編
確認環境
一応Apacheの上に乗っかったLaravelで確認してますがそこらへんの環境情報は端折ってます
| Env | Ver |
|---|---|
| Windows | 11 Pro |
| PhpStorm | 2021.3.2 |
| Docker | 20.10.11 |
| docker-compose | 1.29.2 |
| PHP | 8.1.1 |
| Xdebug | 3.1.3 |
Dockerfile
PHPが入ってるDockerfileに以下を追記
出来ることならヒアドキュメントで書きたい
RUN pecl install xdebug
RUN docker-php-ext-enable xdebug
RUN echo "zend_extension=xdebug" > /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.mode=develop,coverage,debug,trace" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.start_with_request=trigger" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.client_host=host.docker.internal" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.trigger_value=StartProfileForMe" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
Dockerの設定
適当にDockerを追加してコンテナとローカルのパスをマッピング
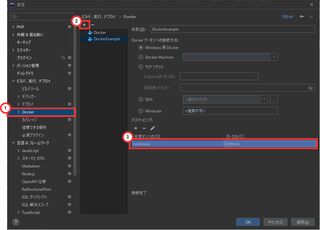
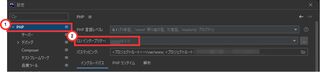
PHPインタプリタの設定
CLIインタプリタをDockerに向けて設定します
パスマッピングは勝手にやってくれた気がする
デバッグ
HTTPリクエスト
受話器みたいなところを押してcurlなりPOSTMANなりブラウザなりにXDEBUG_TRIGGER=StartProfileForMeというCookieを刺してリクエストするとブレークにかかります
初回だけパスマッピングを構成するダイアログが出てくるのでよしなに処理します
PHPUnit
デバッグ構成を作ってデバッグするだけ
おまけのVSCode編
VSCodeだとネイティブに動くのでDockerの存在を考えなくて済むのは楽ですが、IDEとしての性能はPHP Intelephenseに課金してもPhpStormには劣るので微妙なところ(静的解析に問題がある
確認環境
PhpStormと被る部分は端折ってます
| Env | Ver |
|---|---|
| VSCode | 1.64.2 |
| ms-vscode-remote.remote-containers | 0.217.4 |
| robberphex.php-debug | 1.14.0 |
Dockerfile
PHPが入ってるDockerfileに以下を追記
PhpStormとの違いはxdebug.client_hostが不要なところです
(PhpStormでもCLI Debugだとなくていけるっぽいのでややこしい)
RUN pecl install xdebug
RUN docker-php-ext-enable xdebug
RUN echo "zend_extension=xdebug" > /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.mode=develop,coverage,debug,trace" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.start_with_request=trigger" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.trigger_value=StartProfileForMe" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
launch.json
- Listen for Xdebug
- HTTPリクエスト用
- PHPUnit
- PHPUnit用
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003
},
{
"name": "PHPUnit",
"type": "php",
"request": "launch",
"program": "${workspaceFolder}/vendor/phpunit/phpunit/phpunit",
"args": ["${file}"],
"env": {
"XDEBUG_TRIGGER": "StartProfileForMe"
},
"port": 9003
}
]
}
デバッグ
PHPのいるコンテナにAttach Visual Studio CodeしてF5押せばデバッグできます
あとがき
個人的に操作感はVSCodeの方が好みなので使えるならVSCodeでいきたいのですが、今の所PhpStormには敵わないという感じなのが悲しい
まぁJS/TS用のエディタみたいなもんだし仕方がないですね…
ただGitのGUI周りはVSCodeが圧倒的に好みなので、Git操作するときだけVSCode使ってたりはします
しかしPhpStormとVSCodeを共存させるのはxdebug.client_hostの向きの関係で微妙な感じですね…