- 投稿日:
昔のサイトには以下のように、更新履歴を書く用途でtextarea要素が使われていたことがよくあったと思う。
<TEXTAREA>== 2024/01/15 ==
ギャラリーにイラストを一点追加
== 2024/01/01 ==
トップページを更新</TEXTAREA>
しかし、これをLighthouseで見るとアクセシビリティ違反になることがある(labelがないとか言われる)。label要素を使うのも一つの手だが、使わずやる場合にどう回避するかというのを紹介する。
以下は実装の一例だ。
<div style="resize: vertical; border: 1px solid #ccc; overflow-y: scroll; height: 5rem; min-height: 5rem;"><small><pre>== 2024/01/15 ==
ギャラリーにイラストを一点追加
== 2024/01/01 ==
トップページを更新</pre></small></div>
内容的にはよくあるoverflow: scrollなコンテナだが、ポイントは"resize: vertical;とheight: 5rem; min-height: 5rem;だ。"resize: vertical;によってtextareaの様に拡縮可能なUIを提供できるようにしている。height: 5rem; min-height: 5rem;は標準の高さと最低の高さを両方指定することで、UI縮小時にUIが潰れてしまうのを防いでいる。
そもそもlabelがあった方が見やすいし、何かが分かりやすいというのはそうなのだが、なんか中二病みたいなレイアウトにしたいとか、そもそもフォームではなく、単なる表示枠なのでからlabelを使いたくないとかいうケースで有用になるだろう。
- 投稿日:
Bioサイトを作っていた時にimgタグの下に謎の隙間ができることに気がついたので、その対処録。
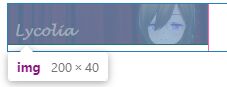
問題
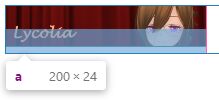
画像の下に謎の隙間があり、DevToolsで見るとaタグがはみ出ているように見える。marginやpaddingを0にしても効果なし。
aタグを外して、imgタグ単体にしても起きる。
再現コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>lycolia.info</title>
</head>
<body>
<a href="https://example.com">
<img src="example.png" width="200" height="40" alt="example">
</a>
</body>
</html>
原因
imgタグはinline要素なので vertical-align の既定値が baseline になっている関係で、文字の下端と画像の下端が合う状態になっているために、隙間が生まれていることが確認できる。
解決策
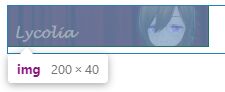
imgタグに対してvertical-alignにbottomないしtopを指定すれば解消する。
勿論この状態で横に文字を並べると、その文字は当然浮くが、今回はこの解決方法は扱わない。
参考コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>lycolia.info</title>
</head>
<body>
<a href="https://example.com">
<img style="vertical-align: bottom;" src="example.png" width="200" height="40" alt="example">
</a>
</body>
</html>
- 投稿日:
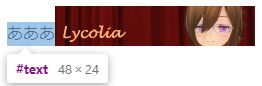
画像マーカーを使ったリストタグを使った時に文字列がvertical-align: middle的になってほしい!
が結論から言うと多分無理です
なってくれないんだなこれが!
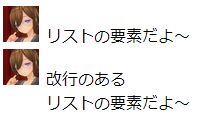
- 残念ながら現実にはなりません
- 上の画像のソースはこんなん
::beforeのcontentに画像を置くとかしても無駄です
<ul>
<li>リストの要素だよ~</li>
<li>改行のある<br>リストの要素だよ~</li>
</ul>
ul {
list-style-image: url("https://i.imgur.com/hX2OCbY.png");
}
li {
vertical-align: middle;
}
どうにか対策してみる
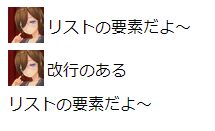
- 一見するとなんとかなったように見えますが、改行すると崩れます
- ぶっちゃけ無理にリストタグ使う必要もないと思うので、素直に div とかで代替するのが一番だと思います
- 何が何でもリストタグ使いたい場合はリストタグでラップしてしまうのが一番でしょうね…
- ぶっちゃけ無理にリストタグ使う必要もないと思うので、素直に div とかで代替するのが一番だと思います
- 上の画像のソースはこんなん
- リストのマーカーを使うことを放棄しているので、画像を抜けると字が落ちるのはどうしようもないですね
<ul>
<li>リストの要素だよ~</li>
<li>改行のある<br>リストの要素だよ~</li>
</ul>
.ul {
list-style: none;
}
.li::before {
padding-right: 3px;
min-height: 36px;
content: url("https://i.imgur.com/hX2OCbY.png");
vertical-align: middle;
}