- 投稿日:
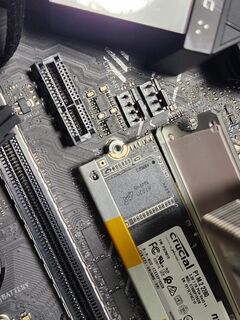
ブートドライブの交換をする時に色々やったので、その記録です。メインはM2SSDの固着ネジの取りはずしです。
内容としてはCrucial P1 CT500P1SSD8JPをSolidigm P44 Pro SSDPFKKW020X7X1に更新しました。
既存SSDの抜去
交換するために既存のSSDを取り外す必要があったのですが、まずここでハマりました。何故かというと、ネジが固着してて回らないんですね…。そしてネジ穴が潰れて終わりました。しかし外せないと困るのでいくつか試してみました。
まずはネジすべり止め液。これを使えばネジ穴が潰れていてもたちまちネジが回るのだとか!
先端部が細くなっていて、ネジ穴だけに上手く差せそうですが実際はM2SSDのネジだと溢れました。ザラザラしてて取り除くのがやや面倒なのでマザボにはこぼさないほうがいいと思います。サラサラしてて割とドバッと出ます。
ネジすべり止め液を差してみたところ。SSDの基板に掛かっていますがとりあえず無事でした。結局これは効果がなく、次の手を探ることに…。
そこで見かけたのが、なめたネジはずし精密用 なめたネジはずし精密用ハンドル付M1~2.6 No.3610-N)。これなら基板にダメージを与えずにネジを取り去れそうですが、近くに売っているところがなく断念しました。
次に浮かんだのがネジを外す道具として定評のあるネジザウルスです。ネジを掴んで回すのでネジ穴が潰れてても原理上問題ありません。ただ、背の低いM2SSDのネジを掴めるのかと、回してる時に基板をこすって壊さないかが心配でしたが、外せないとどうしようもないですし、試してみないことには解らないということもあり、一か八かの掛けで試してみることにしました。幸いこいつはヨドバシにあったのでその日のうちに買いに行きました。(翌日まで待つとかできない!
神戸に住んでるので頑張って梅田まで出張って買ってきました。(しかし、この後買い忘れに気づきもう一回行くハメに…
という訳でネジザウルスを買ってきました。
結果としてはM2SSDのネジの頭を掴むことができ、特に基板にダメージも与えずネジを外すことができたので良かったです。
ブートドライブのクローン
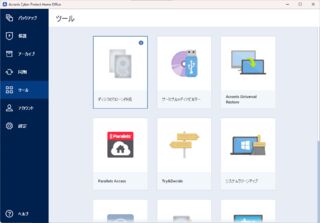
今使ってるマザボはM2SSDスロットが2つあり、片方がブートドライブになっているため、ドライブをクローンして新しいドライブをブートドライブとして使えるようにしていきます。残念ながらフリーのクローンソフトにめぼしいのがなかったのとDDコマンドを使ってまでやる気が出なかったので、かつてお世話になったAcronis True Imageの後継ソフトであるAcronis Cyber Protect Homeを頼ることにしました。
手順は簡単でツール → ディスクのクローンの作成を選び、表示されるウィザードに沿って進めるだけです。
日本語が怪しくてやや分かりづらいですが一番上のやつで行けました。
NVMeSSDからNVMeSSDへのクローンだったので体感30秒くらいで終わりました。
この後は新M2SSD抜去 → 元々差していたM2SSDを挿入 → 元々のブートM2SSDを抜去 → 新M2SSDに置換という手順で更新を完了しました。M2SSDの交換はPCケースを倒した状態でグラボも外してないと出来ないので、クローン作業との兼ね合いで結構面倒でした…。もう当分やりたくない作業です。
何はともあれブートドライブの容量を500GBから2TBに拡張できたのは良かったです。先日グラボを更新したのもあり、新鮮な気分です。
- 投稿日:
公式のドキュメントには書かれていない気がするがDockerだけあればセットアップ可能。WSL2でのセットアップが面倒なVargantは不要
本記事ではWSL2内のUbuntuの中でDockerとDocker Composeを使った構築法について記述する。Windows向けのDocker Desktopは使用しない
前提
- WSL2のUbuntuにVSCodeで接続して作業
- 起動してログイン、トゥート、設定と言った最低限の画面操作が可能な程度まで
確認環境
| Env | ver |
|---|---|
| Mastodon | v3.5.3 |
| Docker | 20.10.21, build baeda1f |
| Docker Compose | v2.12.2 |
| Ubuntu | 20.04.5 LTS |
| WSL2 | 1.0.3.0 |
| DevContainer | v0.266.1 |
| VSCode | 1.73.0 |
手順
git clone https://github.com/mastodon/mastodon.git- 最新版などバージョン指定が必要な場合は追加で
tagをチェックアウトする
- 最新版などバージョン指定が必要な場合は追加で
- VSCodeでClone先を開く
- Reopen Containerする
- セットアップが走るので暫く待つ
foreman startを流す- http://localhost:3000/ へアクセス
操作方法
ユーザーを作ったりしたい場合、Using the admin CLIが参考になる
一例としてユーザー作成は次の書式で行ける
./bin/tootctl accounts create foo --emaill foo@example.com --confirmed
トラブルシュート
DB接続エラーが出る
ActiveRecord::ConnectionNotEstablished at /
could not connect to server: No such file or directory
Is the server running locally and accepting
connections on Unix domain socket "/var/run/postgresql//.s.PGSQL.5432"?
上記のエラーが出る場合、ビルドしたDockerイメージが壊れてるので以下のコマンドで全て消して作り直すとうまく行く
docker rm -f `docker ps -a -q`
docker rmi `docker images -q`
docker system prune
他のMastodonインスタンスが動かない
複数のMastodonインスタンスのDocker環境を同居させると多分コンフリクトする
- 投稿日:
フルスクラッチで組むやつ
確認環境
| Env | Ver |
|---|---|
| Ubuntu | 20.04.4 LTS |
| nginx | 1.18.0 (Ubuntu) |
| MariaDB | 15.1 Distrib 10.3.34-MariaDB |
| grafana-server | Version 9.2.5 (commit: 042e4d216b, branch: HEAD) |
前提
- Windows側から
http://grafana.test/としてアクセスする - DBにはMariaDBを使用
hostsの編集
Windows側のhostsに以下を追記
127.0.0.1 grafana.test
各種環境のインストール
sudo apt update
sudo apt install -y nginx mariadb-server
sudo apt-get install -y apt-transport-https software-properties-common wget
sudo wget -q -O /usr/share/keyrings/grafana.key https://apt.grafana.com/gpg.key
echo "deb [signed-by=/usr/share/keyrings/grafana.key] https://apt.grafana.com stable main" | sudo tee -a /etc/apt/sources.list.d/grafana.list
sudo apt-get update
sudo apt-get install grafana
nginxの設定
cat <<'EOF' | sudo tee /etc/nginx/conf.d/granafa.conf
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
upstream grafana {
server localhost:4000;
}
server {
listen 80;
server_name grafana.test;
access_log /var/log/nginx/grafana.access.log;
error_log /var/log/nginx/grafana.error.log;
location / {
proxy_set_header Host $http_host;
proxy_pass http://grafana;
}
location /api/live/ {
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
proxy_set_header Host $http_host;
proxy_pass http://grafana;
}
}
EOF
sudo service nginx start
MariaDBの設定
ユーザー作成
idとpwの部分は適当に変える
sudo service mysql start
sudo mysql
CREATE USER 'id'@'%' IDENTIFIED BY 'pw';
GRANT ALL PRIVILEGES ON *.* TO 'id'@'%' WITH GRANT OPTION;
quit
外部接続テスト
適当なRDBクライアントから繋げればOK
grafanaの設定
sudo nano /etc/grafana/grafana.iniで適当にいじる
# The http port to use
http_port = 4000
# The public facing domain name used to access grafana from a browser
domain = grafana.test
sudo service grafana-server start- http://grafana.test/ へアクセス
- IDPW共に
adminが初期
- IDPW共に
DBの読み込み
- MariaDBに適当なDBとテーブルを作る
- Grafanaにログインする
- サイドバーから
Configuration-> Data sources - DBの情報を入れて接続
- 後はよしなにやる
- 投稿日:
VSCodeでは出来たことがPhpStormだと上手く出来なかったので、その解消法です
Remote Developmentに慣れてるとハマりやすいと思います
PhpStormに類似の機能は多分ないです
PhpStorm編
確認環境
一応Apacheの上に乗っかったLaravelで確認してますがそこらへんの環境情報は端折ってます
| Env | Ver |
|---|---|
| Windows | 11 Pro |
| PhpStorm | 2021.3.2 |
| Docker | 20.10.11 |
| docker-compose | 1.29.2 |
| PHP | 8.1.1 |
| Xdebug | 3.1.3 |
Dockerfile
PHPが入ってるDockerfileに以下を追記
出来ることならヒアドキュメントで書きたい
RUN pecl install xdebug
RUN docker-php-ext-enable xdebug
RUN echo "zend_extension=xdebug" > /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.mode=develop,coverage,debug,trace" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.start_with_request=trigger" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.client_host=host.docker.internal" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.trigger_value=StartProfileForMe" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
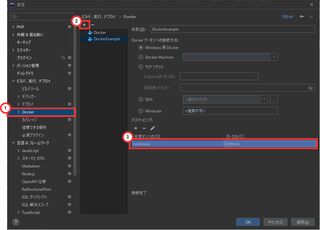
Dockerの設定
適当にDockerを追加してコンテナとローカルのパスをマッピング
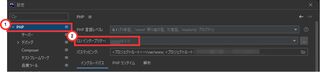
PHPインタプリタの設定
CLIインタプリタをDockerに向けて設定します
パスマッピングは勝手にやってくれた気がする
デバッグ
HTTPリクエスト
受話器みたいなところを押してcurlなりPOSTMANなりブラウザなりにXDEBUG_TRIGGER=StartProfileForMeというCookieを刺してリクエストするとブレークにかかります
初回だけパスマッピングを構成するダイアログが出てくるのでよしなに処理します
PHPUnit
デバッグ構成を作ってデバッグするだけ
おまけのVSCode編
VSCodeだとネイティブに動くのでDockerの存在を考えなくて済むのは楽ですが、IDEとしての性能はPHP Intelephenseに課金してもPhpStormには劣るので微妙なところ(静的解析に問題がある
確認環境
PhpStormと被る部分は端折ってます
| Env | Ver |
|---|---|
| VSCode | 1.64.2 |
| ms-vscode-remote.remote-containers | 0.217.4 |
| robberphex.php-debug | 1.14.0 |
Dockerfile
PHPが入ってるDockerfileに以下を追記
PhpStormとの違いはxdebug.client_hostが不要なところです
(PhpStormでもCLI Debugだとなくていけるっぽいのでややこしい)
RUN pecl install xdebug
RUN docker-php-ext-enable xdebug
RUN echo "zend_extension=xdebug" > /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.mode=develop,coverage,debug,trace" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.start_with_request=trigger" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.trigger_value=StartProfileForMe" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
launch.json
- Listen for Xdebug
- HTTPリクエスト用
- PHPUnit
- PHPUnit用
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003
},
{
"name": "PHPUnit",
"type": "php",
"request": "launch",
"program": "${workspaceFolder}/vendor/phpunit/phpunit/phpunit",
"args": ["${file}"],
"env": {
"XDEBUG_TRIGGER": "StartProfileForMe"
},
"port": 9003
}
]
}
デバッグ
PHPのいるコンテナにAttach Visual Studio CodeしてF5押せばデバッグできます
あとがき
個人的に操作感はVSCodeの方が好みなので使えるならVSCodeでいきたいのですが、今の所PhpStormには敵わないという感じなのが悲しい
まぁJS/TS用のエディタみたいなもんだし仕方がないですね…
ただGitのGUI周りはVSCodeが圧倒的に好みなので、Git操作するときだけVSCode使ってたりはします
しかしPhpStormとVSCodeを共存させるのはxdebug.client_hostの向きの関係で微妙な感じですね…