- 投稿日:
2023-07-05にPrettier 3.0がリリースされて大分経ったので個人的に気になったところのまとめ。Highlights~Breaking Changesの部分だけ書いてます。Other Changesまで書くと長すぎるので…(Other Changesはざっと見た感じ概ね可読性が向上する感じの内容だと思いましたが、行が動くので書き方によってはコードや、行ベースで動作しているCIの検査が壊れる可能性が場合によってはありそうです。)
変更点
気になったところしか書いてないのでちゃんと見たい人は本家のリリースノートを見てください
日本語と西洋文字の間に半角スペースを挿入しない様に
Stop inserting spaces between Chinese or Japanese and Western characters
恐らく日本人的にはこれが今回最大の変更点になると思います。かなり賛否両論があると思いますが、私は肯定派です。むしろ半角スペースが入るようになって以来、これが来る日をずっと待ちわびていた。
今までは全角文字と半角文字の間に半角スペースが挿入されていましたが、これがなくなります。これは可読性の観点では悪くない処理だとは思うのですが、ドキュメントとしてみた場合に検索性が非常に悪く個人的に好きではありませんでした。
<!-- 入力値 -->
漢字
Alphabetsひらがな12345カタカナ67890
<!-- Prettier 2.8 -->
漢字 Alphabets ひらがな 12345 カタカナ 67890
<!-- Prettier 3.0 -->
漢字Alphabetsひらがな12345カタカナ67890
なお、この変更には後方互換性がなく、今までのように半角スペースを挿入することはできなくなります。
また、新しい方式に既存のドキュメントを合わせる場合、Prettierが挿入したこの半角スペースを自動で綺麗に除去するのは難しいと思います。探せばあるかもしれませんが、恐らくtextlintの除去ルールでは不完全だと思います。私が試した限りでは見出しやリンクタイトル辺りでは上手く機能してくれませんでした。ただ、ある程度はtextlintが解決してくれるので、大まかにはtextlintを使い、細かい部分は手修正していくのが無難かなと思います。
設定ファイルでESM形式をサポート
https://prettier.io/blog/2023/07/05/3.0.0.html#support-config-files-in-esm-13130httpsgithubcomprettierprettierpull13130-by-fiskerhttpsgithubcomfisker
今まではCJS形式で書く必要があったconfigファイルでESM形式がサポートされたようです。但し拡張子が.jsである場合はpackage.jsonで{"type": "module"}を指定する必要があります。
<!-- Prettier 2.8 -->
module.exports = {
// ...
}
<!-- Prettier 3.0 -->
export default {
// ...
};
trailingComma設定の初期値をes5からallに変更
https://prettier.io/blog/2023/07/05/3.0.0.html#change-the-default-value-for-trailingcomma-to-all-11479httpsgithubcomprettierprettierpull11479-by-fiskerhttpsgithubcomfisker-13143httpsgithubcomprettierprettierpull13143-by-sosukesuzukihttpsgithubcomsosukesuzuki
これは正直あまり良く解っていないのですが、Trailing Commasを読んだ感じ、恐らく関数の仮引数の最後にカンマが入るかどうかだと思われます。つまり以下のような感じです。
<!-- 入力値 -->
function HelloWorld(greeting = "hello", greeted = '"World"', silent = false, onMouseOver) {
}
<!-- trailingComma: es5 -->
function HelloWorld(
greeting = "hello",
greeted = '"World"',
silent = false,
onMouseOver // カンマが入らない
) {}
<!-- trailingComma: all -->
function HelloWorld(
greeting = "hello",
greeted = '"World"',
silent = false,
onMouseOver, // カンマが入る
) {}
上記の結果はこちらのPlaygroundで確認できます。(--trailing-commaの設定値をいじると比較できます)
個人的にはこの修正は余り歓迎できないですね…。というのも不要なカンマが入っていると引数の数を見間違えたり、ケアレスミスの原因になると思いますし、いたずらにコードが長くなるからです。
今まで深く考えたことがありませんでしたが、trailingCommaはnoneが例外がなく、統一感があり、コードが短くなり、ケアレスミスが減ると思うため無難だと思いました。noneにしている場合、単純に一番最後の要素にカンマが入らなくなります。
BabelパーサーからFlow構文のサポートを削除
https://prettier.io/blog/2023/07/05/3.0.0.html#remove-flow-syntax-support-from-babel-parser-14314httpsgithubcomprettierprettierpull14314-by-fiskerhttpsgithubcomfisker-thorn0httpsgithubcomthorn0
これによりPrettierの動作パフォーマンスが上がったようです。
デフォルトで.gitignoreのファイルを無視するように変更
https://prettier.io/blog/2023/07/05/3.0.0.html#ignore-gitignored-files-by-default-14731httpsgithubcomprettierprettierpull14731-by-fiskerhttpsgithubcomfisker
.prettierignoreではなく.gitignoreを見るようになったようです。これもなんとも微妙な変更だと思います…。どっちかといえば.eslintignoreを見てもらいたいような気もするような…。従前のようにしたい場合はCLIのオプションに--ignore-path=.prettierignoreを渡してやると行けるようです。
関連記事
- 投稿日:
Web開発をしていると取り敢えずHTTPリクエストが取れる雑なモックサーバーが欲しくなることがあるので、その作り方。
確認環境
| Env | Ver |
|---|---|
| OS | Windows 11 Pro |
| WSL2 | - |
| Distoribution | Ubuntu 20.04.4 LTS |
| PHP | 8.0.29 |
| nginx | 1.18.0 |
作り方
- Windows側の
hostsに127.0.0.1 mock-server.testを追加 /etc/nginx/conf.dに以下の設定ファイルを置く
server {
listen 80;
client_max_body_size 100m;
server_name mock-server.test;
access_log /var/log/nginx/mock-server.access.log;
error_log /var/log/nginx/mock-server.error.log;
location ~ ^/.*$ {
rewrite ^/.*$ / break;
# リクエストパスの確認用
proxy_set_header X-Request-Path $request_uri;
proxy_pass http://127.0.0.1:8888;
}
}
sudo service nginx restart- モックサーバーのコードを書いて適当な場所に置く
<?php
$server_json = json_encode($_SERVER);
file_put_contents('log', "$server_json\n", FILE_APPEND);
php -S localhost:8888http://localhost:8888/hogeにアクセスしログファイルに追記されることを確認- おわり
おまけ
$_SERVER の中身をフィルタしたい時
<?php
$ignoreKeys = [
'DOCUMENT_ROOT',
'REMOTE_ADDR',
'REMOTE_PORT',
'SERVER_SOFTWARE',
'SERVER_PROTOCOL',
'SERVER_NAME',
'SERVER_PORT',
'REQUEST_URI',
'SCRIPT_NAME',
'SCRIPT_FILENAME',
'PHP_SELF',
'HTTP_HOST',
'HTTP_CONNECTION',
'HTTP_UPGRADE_INSECURE_REQUESTS',
'HTTP_USER_AGENT',
'HTTP_ACCEPT',
'HTTP_ACCEPT_ENCODING',
'HTTP_ACCEPT_LANGUAGE',
'HTTP_CACHE_CONTROL',
'REQUEST_TIME_FLOAT',
'REQUEST_TIME'
];
$buff = array_filter($_SERVER, function($key) use($ignoreKeys) {
return !in_array($key, $ignoreKeys);
}, ARRAY_FILTER_USE_KEY);
$server_json = json_encode($buff);
file_put_contents('log', "$server_json\n", FILE_APPEND);
- 投稿日:
SCSS Moduleを使ったNext.jsと連携させてるStorybookを6.5から7.0に上げたときの手順とトラブルシューティング
環境移行内容
moduleのバージョンをbeforeからafterにアップデート
| module | before | after |
|---|---|---|
| @storybook/addon-actions | 6.5.13 | 7.0.24 |
| @storybook/addon-essentials | 6.5.13 | 7.0.24 |
| @storybook/addon-links | 6.5.13 | 7.0.24 |
| @storybook/builder-webpack5 | 6.5.13 | 7.0.24 |
| @storybook/manager-webpack5 | 6.5.13 | 6.5.16 |
| @storybook/preset-scss | 1.0.3 | 1.0.3 |
| @storybook/react | 6.5.13 | 7.0.24 |
やったこと
- storybook周りの最新化
npm i @storybook/xxx@latest && @storybook/yyy@latest ...
トラブルシューティング
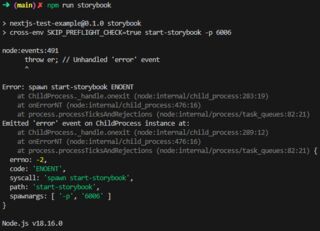
start-storybookが動かない
@storybook/cliを導入してstart-storybookをsb devに置き換え
https://github.com/storybookjs/storybook/issues/18923#issuecomment-1214280920
sb devがコケる
書かれてる通りにnpx storybook@next automigrateを流す
何か色々変更点を教えてくれるので適宜読んで対処する


終わったらnpx storybook devを流せば起動します
Unexpected usage of "storyName" in "Example". Please use "name" instead.
storyNameをnameに変える。
export const Example: Story = {
- storyName: 'ほげほげ',
+ name: 'ほげほげ',
}
sass-loader が動かない
ModuleBuildError: Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
SassError: expected "{".
╷
2 │ import API from "!../../../node_modules/style-loader/dist/runtime/injectStylesIntoStyleTag.js";
.storybook/main.jsのaddonsに'@storybook/preset-scss'がいたら消す
module.exports = {
stories: ['../src/**/*.stories.@(js|jsx|ts|tsx)'],
addons: [
'@storybook/addon-links',
'@storybook/addon-essentials',
- '@storybook/preset-scss',
],
framework: {
name: '@storybook/nextjs',
options: {},
},
docs: {
autodocs: true,
},
};
ゴミなので@storybook/preset-scssを消しておく
npm un @storybook/preset-scss