- 投稿日:
ユーザー名を変更したいときに使えるが、ほぼ力技。きっともっと楽な方法があるはず。
確認環境
| Env | Ver |
|---|---|
| WSL Distri | Ubuntu 20.04.4 LTS |
手順
WSL内でユーザーを作る
sudo useradd new_user
sudo cp -R /home/old_user /home/new_user
# 細かい権限はどうにかするかフィルタして旧ユーザーのみ変える
chown -R new_user:new_user new_user/
# 新ユーザーのPWを設定
sudo passwd new_user
# sudo出来るようにする
sudo gpasswd -a new_user sudo
Ubuntuのデフォルトユーザーを変更する
<ディストリ名> config --default-user new_user
- 投稿日:
{
"terminal.integrated.defaultProfile.windows": "MSYS2",
"terminal.integrated.profiles.windows": {
"MSYS2": {
"overrideName": true,
"path": ["C:\\env\\msys64\\msys2_shell.cmd"],
"args": [
"-defterm",
"-here",
"-use-full-path",
"-no-start",
"-mingw64",
"-shell",
"zsh"
]
},
"PowerShell": {
"source": "PowerShell",
"icon": "terminal-powershell"
},
"Command Prompt": {
"path": [
"${env:windir}\\Sysnative\\cmd.exe",
"${env:windir}\\System32\\cmd.exe"
],
"args": [],
"icon": "terminal-cmd"
}
},
"terminal.integrated.defaultProfile.linux": "zsh",
"terminal.integrated.profiles.linux": {
"zsh": {
"path": "zsh"
},
"bash": {
"path": "bash"
}
},
"terminal.integrated.automationProfile.windows": {
"path": "${env:windir}\\System32\\cmd.exe",
"args": [],
"icon": "terminal-cmd"
},
"terminal.integrated.allowChords": false,
"terminal.integrated.commandsToSkipShell": [
"-workbench.action.quickOpenView",
"-workbench.action.terminal.focusFind"
],
"workbench.startupEditor": "newUntitledFile",
"workbench.iconTheme": "vscode-icons",
"workbench.editor.decorations.badges": false,
"workbench.editor.decorations.colors": false,
"workbench.tree.enableStickyScroll": false,
"workbench.layoutControl.enabled": false,
"workbench.editor.empty.hint": "hidden",
"files.eol": "\n",
"files.trimTrailingWhitespace": true,
"files.insertFinalNewline": true,
"scm.showIncomingChanges": "never",
"scm.showOutgoingChanges": "never",
"git.autorefresh": true,
"git.autoStash": true,
"git.suggestSmartCommit": false,
"git.mergeEditor": false,
"git.openRepositoryInParentFolders": "never",
"remote.autoForwardPortsSource": "hybrid",
"diffEditor.ignoreTrimWhitespace": true,
"diffEditor.renderGutterMenu": false,
"explorer.confirmDragAndDrop": false,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit"
},
"editor.stickyScroll.enabled": false,
"[markdown]": {
"editor.tabSize": 4,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
},
"php.validate.run": "onSave",
"vsicons.dontShowNewVersionMessage": true,
"pasteImage.path": "${currentFileDir}/${currentFileNameWithoutExt}.assets",
"todo-tree.filtering.excludeGlobs": ["**/node_modules/**/*"],
"todo-tree.highlights.customHighlight": {
"TODO": {
"foreground": "#f8ff96",
"type": "text-and-comment"
},
"FIXME": {
"foreground": "#ff9696",
"type": "text-and-comment"
}
},
"todo-tree.general.tags": ["TODO", "FIXME"],
"todo-tree.regex.regex": "(//|#|<!--|/\\*|^\\s*\\*)\\s*($TAGS)",
"gitlens.currentLine.format": "${author, }${date}${' via 'pullRequest}${ • message|50?}",
"gitlens.statusBar.format": "${author}, ${date}${' via 'pullRequest}",
"gitlens.statusBar.tooltipFormat": "${avatar} __${author}__, ${date}${' via 'pullRequest}\n\n${message}${\n\n---\n\nfootnotes}\n\n${commands}",
"gitlens.hovers.detailsMarkdownFormat": "${avatar} __${author}__, ${date}${' via 'pullRequest}\n\n${message}${\n\n---\n\nfootnotes}\n\n${commands}",
"gitlens.views.formats.stashes.description": "${date}",
"gitlens.views.formats.commits.description": "${author, }${date}",
"gitlens.defaultDateFormat": "YYYY-MM-DD",
"terminal.integrated.shellIntegration.decorationsEnabled": "never",
"security.workspace.trust.untrustedFiles": "open",
"explorer.copyRelativePathSeparator": "/",
"typescript.tsserver.log": "off",
"gitlens.ai.experimental.generateCommitMessage.enabled": false,
"redhat.telemetry.enabled": true
}
- 投稿日:
これは、かつて参画したGitHubを利用したプロジェクトでブランチフローが悪く事故が多発したので考案し、運用した内容です。
基本的には後々の運用を考えた時に情報源になり、かつGit操作に極力手間を取られることがなく、CI/CDを回しながら品質を維持できる内容で考えています。
フローの要件として考えたこと
取り回しが単純明快であること
開発以外の要素に振り回されないように単純なフローにしていて、世に言われる履歴の綺麗さとか言うのは個人的には関心が薄いので重視していません。その代わりコミットが壊れないことや、インデックスとして見やすくなるような部分を重視しています。
GitHubとの相性が良いこと
まず個々の開発タスクをIssueベースで管理し、Pull Requestベースで取り込む運用としました。
Pull Requestの取り込み方式はSquash Mergeとし、メインブランチのコミット履歴がPull Requestのマージコミットになるようにしました。
これはメインブランチのコミット履歴はPull Requestのマージコミットだけあれば後から追えるというのと、メインブランチのコミットログを単純にする意味でこの方式にしています。
CI/CDを活用しやすいこと
これは割とどこでもやっていると思いますが、ブランチ名にdevelopとかstaging, productionとか付けて管理することで、自動的に環境を識別できるようにしました。
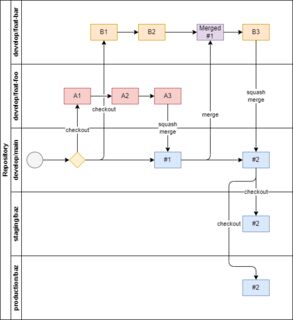
実際に運用したフロー
フロー図
フローの運用内容
develop/mainブランチを最新ブランチとする運用develop/mainブランチ相当のものが複数ある状態というのが世の中にあると思いますが、管理が非常に大変なのでそれはしない方向にしました
- 機能ブランチを
develop/mainブランチに取り込むのはSquash Merge- 基本的に変更履歴を見る時はGitLensや
blameで変更行からPull Requestを当てて、そこを見に行くという運用にしていました
- 基本的に変更履歴を見る時はGitLensや
- 機能ブランチに
develop/mainブランチを取り込むのはmerge- 一般的には
rebaseが多いと思いますが、次の観点から採用しませんでした- どのポイントで取り込んだのかわからない
mergeと比較した場合にコンフリクト対応に手を取られる- 経験上ここで事故が頻発する
- 素直に
push出来ない
mergeであれば以下のように単純な流れに出来ますし、push前に差分確認して事故を防ぐことも容易ですgit switch develop/maingit pullgit switch -git merge -- コンフリクトがあれば解消
git push
- 一般的には
- デプロイ方式によるルートブランチ分割
- ルートブランチ名によってデプロイ先を変更できるようにしました
- GitHub Actionsでブランチ名を拾って環境変数を差し替えることでデプロイするワークフローを組んでいます
staging/やproduction/ブランチはdevelop/mainからcheckoutする運用です- これらはデプロイするためだけの使い捨てブランチなので毎回生えます
あとがき
このフローの利点としてはマージでコンフリクトが起きても基本的にCurrentとIncomingを一回比較するだけで済むのでコンフリクトの解消が簡単で、コンフリクト時はIncomingが壊れないようにCurrentを直すのが基本になり、Currentを優先する場合は適宜上書きするといった内容です。
ブランチの合流はmergeだとマージコミット分一回の解消だけでいいので事故の発生要因が低いのがrebaseと比較した時の利点です。rebaseだとコミット回数分再帰的に合流させる必要があるのでブランチの寿命が長かったりすると苦行になってきます。
このフローができた経緯としては元々はGitHub Flowをベースにしていたのですが、色々やっていくうちにこうしたらもっと良くなるのではないか?というのを試行錯誤していてこの形に落ち着いたのですが、後から調べたらGitLab Flowに近い形式に見えたので、似た内容は既に誰かが考えているものだなと感じました。
上で挙げた内容の他にもGitHubのリポジトリ設定でブランチ保護のルールを設定したり、Pull Requestのマージ設定でSquash mergingだけ許可したり、ヘッドブランチの自動削除をするなど、基本的に面倒なことを考えたり、しなくて良い様にするなど、開発に注力しやすいように環境を整えると心理的な抵抗が少なく運用できて便利だなと感じています。
- 投稿日:
VSCodeでは出来たことがPhpStormだと上手く出来なかったので、その解消法です
Remote Developmentに慣れてるとハマりやすいと思います
PhpStormに類似の機能は多分ないです
PhpStorm編
確認環境
一応Apacheの上に乗っかったLaravelで確認してますがそこらへんの環境情報は端折ってます
| Env | Ver |
|---|---|
| Windows | 11 Pro |
| PhpStorm | 2021.3.2 |
| Docker | 20.10.11 |
| docker-compose | 1.29.2 |
| PHP | 8.1.1 |
| Xdebug | 3.1.3 |
Dockerfile
PHPが入ってるDockerfileに以下を追記
出来ることならヒアドキュメントで書きたい
RUN pecl install xdebug
RUN docker-php-ext-enable xdebug
RUN echo "zend_extension=xdebug" > /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.mode=develop,coverage,debug,trace" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.start_with_request=trigger" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.client_host=host.docker.internal" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.trigger_value=StartProfileForMe" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
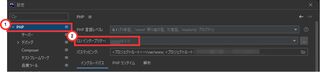
Dockerの設定
適当にDockerを追加してコンテナとローカルのパスをマッピング
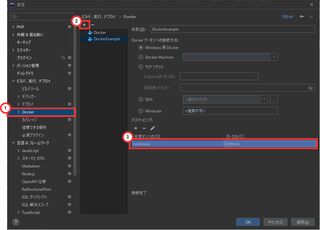
PHPインタプリタの設定
CLIインタプリタをDockerに向けて設定します
パスマッピングは勝手にやってくれた気がする
デバッグ
HTTPリクエスト
受話器みたいなところを押してcurlなりPOSTMANなりブラウザなりにXDEBUG_TRIGGER=StartProfileForMeというCookieを刺してリクエストするとブレークにかかります
初回だけパスマッピングを構成するダイアログが出てくるのでよしなに処理します
PHPUnit
デバッグ構成を作ってデバッグするだけ
おまけのVSCode編
VSCodeだとネイティブに動くのでDockerの存在を考えなくて済むのは楽ですが、IDEとしての性能はPHP Intelephenseに課金してもPhpStormには劣るので微妙なところ(静的解析に問題がある
確認環境
PhpStormと被る部分は端折ってます
| Env | Ver |
|---|---|
| VSCode | 1.64.2 |
| ms-vscode-remote.remote-containers | 0.217.4 |
| robberphex.php-debug | 1.14.0 |
Dockerfile
PHPが入ってるDockerfileに以下を追記
PhpStormとの違いはxdebug.client_hostが不要なところです
(PhpStormでもCLI Debugだとなくていけるっぽいのでややこしい)
RUN pecl install xdebug
RUN docker-php-ext-enable xdebug
RUN echo "zend_extension=xdebug" > /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.mode=develop,coverage,debug,trace" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.start_with_request=trigger" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
RUN echo "xdebug.trigger_value=StartProfileForMe" >> /usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
launch.json
- Listen for Xdebug
- HTTPリクエスト用
- PHPUnit
- PHPUnit用
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003
},
{
"name": "PHPUnit",
"type": "php",
"request": "launch",
"program": "${workspaceFolder}/vendor/phpunit/phpunit/phpunit",
"args": ["${file}"],
"env": {
"XDEBUG_TRIGGER": "StartProfileForMe"
},
"port": 9003
}
]
}
デバッグ
PHPのいるコンテナにAttach Visual Studio CodeしてF5押せばデバッグできます
あとがき
個人的に操作感はVSCodeの方が好みなので使えるならVSCodeでいきたいのですが、今の所PhpStormには敵わないという感じなのが悲しい
まぁJS/TS用のエディタみたいなもんだし仕方がないですね…
ただGitのGUI周りはVSCodeが圧倒的に好みなので、Git操作するときだけVSCode使ってたりはします
しかしPhpStormとVSCodeを共存させるのはxdebug.client_hostの向きの関係で微妙な感じですね…