- 投稿日:
Node.jsとGoogle Chrome, Microsoft Edgeを用いて、try-catchとif文でエラー処理にかかる時間がどのくらい違うのかを調べた。
計測手法
次の4パターンを100万回実行した結果を記載している。
- Result型としてエラーオブジェクトをreturnし、if文で判定する方式
- Result型としてエラーインスタンスをreturnし、if文で判定する方式
- エラーオブジェクトをthrowし、try-catchで判定する方式
- エラーインスタンスをthrowし、try-catchで判定する方式
確認に使用したコード:https://gist.github.com/Lycolia/304bc9e825e821c2d582f3ef9f700817
計測結果
CPUによって処理速度がかなり変動するが、いずれの環境でも処理速度の速さは以下の通り。
- Result型としてエラーオブジェクトをreturnし、if文で判定する方式
- エラーオブジェクトをthrowし、try-catchで判定する方式
- Result型としてエラーインスタンスをreturnし、if文で判定する方式
- エラーインスタンスをthrowし、try-catchで判定する方式
計測に使用したCPU
| CPU | コア | スレッド | クロック | L2キャッシュ | L3キャッシュ |
|---|---|---|---|---|---|
| Intel Core i7 13700 | 16 | 24 | 5.20GHz | 24.00MB | 30.00MB |
| Intel Core i7 1265U | 10 | 12 | 4.80GHz | 6.50MB | 12.00MB |
| AMD Ryzen 5 5600G | 6 | 12 | 3.90GHz | 3.00MB | 16.00MB |
Intel Core i7 13700端末
16C24T, 5.20GHz, L2 24.00MB, L3 30.00MB。ミドルタワーPC。
Node.js v16.20.2
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 13700 |
| OS | Ubuntu 20.04.6 LTS (WSL2) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 802 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 5,942 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 1,847 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 6,527 |
Node.js v18.19.1
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 13700 |
| OS | Ubuntu 20.04.6 LTS (WSL2) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 887 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 5,826 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 2,006 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 6,464 |
Node.js v20.11.1
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 13700 |
| OS | Ubuntu 20.04.6 LTS (WSL2) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 720 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 5,375 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 1,690 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 5,978 |
Microsoft Edge 121.0.2277.128
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 13700 |
| OS | Windows 11 Pro 22H2(22621.3155) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 4,246 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 12,329 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 11,985 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 14,105 |
Google Chrome 122.0.6261.58
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 13700 |
| OS | Windows 11 Pro 22H2(22621.3155) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 3,507 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 10,793 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 10,482 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 12,452 |
Intel Core i7 1265U端末
10C12T, 4.80GHz, L2 6.50MB, L3 12.00MB。ノートPC。
Node.js v16.20.2
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 1265U |
| OS | Ubuntu 20.04.6 LTS (WSL2) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 972 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 11,416 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 2,288 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 13,993 |
Node.js v18.19.1
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 1265U |
| OS | Ubuntu 20.04.6 LTS (WSL2) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 1,102 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 11,333 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 2,441 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 12,827 |
Node.js v20.11.1
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 1265U |
| OS | Ubuntu 20.04.6 LTS (WSL2) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 888 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 10,881 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 2,269 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 12,254 |
Microsoft Edge 121.0.2277.128
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 1265U |
| OS | Windows 11 Pro 22H2(22621.3155) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 7,526 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 34,761 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 39,005 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 65,752 |
Google Chrome 122.0.6261.58
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 1265U |
| OS | Windows 11 Pro 22H2(22621.3155) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 6,303 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 16,460 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 17,979 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 23,378 |
AMD Ryzen 5 5600G端末
6C12T, 3.90GHz, L2 3.00MB, L3 16.00MB。ミニタワーPC。
この端末はOSがUbuntuであるため、これまでのWindows環境との単純比較はできない。
Node.js v16.20.2
処理環境
| Env | Ver |
|---|---|
| CPU | AMD Ryzen 5 5600G |
| OS | Ubuntu 22.04.3 LTS |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 1,786 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 11,242 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 3,880 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 12,716 |
Node.js v18.19.1
処理環境
| Env | Ver |
|---|---|
| CPU | AMD Ryzen 5 5600G |
| OS | Ubuntu 22.04.3 LTS |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 1,933 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 11,094 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 3,839 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 12,767 |
Node.js v20.11.1
処理環境
| Env | Ver |
|---|---|
| CPU | AMD Ryzen 5 5600G |
| OS | Ubuntu 22.04.3 LTS |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 1,714 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 10,741 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 3,444 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 11,978 |
Microsoft Edge 121.0.2277.128
処理環境
| Env | Ver |
|---|---|
| CPU | AMD Ryzen 5 5600G |
| OS | Ubuntu 22.04.3 LTS |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 4,348 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 21,584 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 15,543 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 23,119 |
Google Chrome 122.0.6261.57
これだけバージョンが合わなかった。
処理環境
| Env | Ver |
|---|---|
| CPU | AMD Ryzen 5 5600G |
| OS | Ubuntu 22.04.3 LTS |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 4,842 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 16,607 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 15,051 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 18,095 |
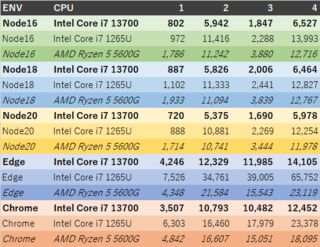
全体サマリ表
凡例
- Result型としてエラーオブジェクトをreturnし、if文で判定する方式
- Result型としてエラーインスタンスをreturnし、if文で判定する方式
- エラーオブジェクトをthrowし、try-catchで判定する方式
- エラーインスタンスをthrowし、try-catchで判定する方式
CPUによってかなり差が出ているが、Intel CPUの13700と1265Uを比較した場合、例外を作らない1, 3のケースでは処理に大きな差がないが、例外を作る2, 4のケースでは有意な差が認められるので、モバイル向けとデスクトップ向けでCPUの処理効率に差があることがわかる。
AMD CPUと比較した場合、Node.js環境で例外を作らないケースではIntel CPUに大きく引けを取るが、ブラウザ上でのそれではパフォーマンスは高い。また例外を作るケースでもNode.js・ブラウザ共にIntel CPUと比較した場合のパフォーマンスが比較的よいという、面白い結果になっている。但しOSが違うことの影響もあるため、単純比較はできないが…。
あとがき
ひとまずtry-catchを使うと遅くなるということが確かめられたので良かったし、環境によって劇的遅くなるケースがあるというのは思わない収穫だった。
これを試そうと思った切欠はtry-catchが乱用されているコードを見てパフォーマンス劣化に繋がっているのではないかという疑問を抱いたからだ。try-catchでパフォーマンスの劣化が起きることは知識としても経験としても知っていたのだが、ちゃんとレポートしたことがなかったので今回まとめてみた。
try-catchの利用によりパフォーマンスの劣化が起きるというのは、古い時代にあった開発のお作法を知っている人であれば、それなりに常識だとは思うが、最近は知られていないか、知られていても意識していないことが少なくないと思われるので、今回記事にしてみた感じだ。
100万回の実行なので細かい話になるとは思うがパフォーマンスチューニングは細かいことの積み重ねでもあるので、むやみやたらに例外を使わないことは重要だと思う。そもそも例外は制御しづらいので、可能な限りif文で処理を書くことが望ましいだろう。
処理が遅延する原因としては二つあると考えていて、一つは例外生成時に顕著であることからスタックトレースの生成を初めとしたエラーオブジェクトの生成に時間がかかっているのと、もう一つはcatchでも遅延が出ることから、コールスタックから最寄りのcatchを辿るのに時間を取られていると思われる。今回の検証では特に出してないが、以前確認した時の記憶が確かであれば、catchに入らない限り、tryだけで顕著に処理が遅延することはなかったと思う。
あと、どうでもいいことだがconsole.log()で結果を出したときにEdgeだけObjectのKeyの順序が他と違ったので転記しているときに微妙に不便だった。何回やっても同じだったので恐らくEdgeだけキーをソートするアルゴリズムが違うのだと思う。まぁObjectとかHashとかMapとかDictionaryみたいなやつは順序が保証されないので別にいいっちゃいいんだけど、まさか実装によってソート方式が違うというのは思いもしなかった。
EdgeとChromeで処理結果が優位に違うのも、恐らくこれが原因なのだろう。分からないが多分JSのエンジンの実装が違う気がする。
それとLinuxのEdgeにはマウスジェスチャー機能がないという悲しいことも分かった。
参考
- 投稿日:
生のHTTPメッセージを見たい時に使える方法。devtoolsではフォーマットされたログしか見れないが、生のテキストを見たい時に使える。具体的には以下の画像のような奴だ。
よく忘れるのでメモとして残しておく
確認環境
| Env | Ver |
|---|---|
| Google Chrome | 120.0.6099.225 |
| Microsoft Edge | 120.0.2210.144 |
やり方
chrome://net-internals/にアクセスするとログ収集ができるので、ログを集めたらイベントビューワで見ればよい。なおイベントビューワは外部サイトなので注意。
以前はブラウザ内で完結していて、リアルタイムに見れたはずだが、何故かできなくなっていた。
Edgeの場合はedge://net-internals/でもアクセスできるが、特にこだわりがなければ汎用性の高いchrome://net-internals/でよいと思う。
- 投稿日:
個人的に便利だと思うChrome拡張を書き出しておく。
Authenticator
よくあるQRコード式の2FAをするための拡張だ。TOTPであればなんでも使えると思う。たぶん
GitHubのリポジトリを見る感じMSの社員のコントリビュートが見られるほか、慶応義塾をはじめ様々な大手機関での採用が見られるので、不審なものではないと思われる。
態々モバイル端末を取り出して手入力せずに済むので非常に便利だが、同一端末で認証が可能になってしまう関係上、2FAの信頼性は揺らぐことになる。
Debug CSS
CSSのデバッグをするときに有用な拡張だ。以下の画像のように要素のサイズがどうなっているかなどを見れるので、要素が突き抜けている状態や、サイズが0になっているなどを確認するのに便利。
Resource Override
名前の通りリソースの上書きができる拡張機能だ。例えばサイト上にあるCSSやJSなどをすり替えることができる。
これはTamperMonkeyなどでは手を入れずらいようなことをする場合に便利だろう。
uBlock Origin
AdBlockの時代はもう終わった、そう思わさせる拡張機能だ。ほとんど大抵の広告をブロックできるので非常に便利である。ついでに不正なリダイレクトの確認機能もあった気がする。
Stylus
ユーザーCSSとして有名な拡張機能だ。任意のサイトのCSSを書き換えるときに重宝するだろう。例えばTwitterのセンシティブ表示外しといった用途は有名だと思うし、他にも様々なサイトで表示を自分好みにしたいときに便利なものだ。
GoFullPage - Full Page Screen Capture
ページのスクロールキャプチャを取るのに便利なやつだ。以前はChrome単体でもdevtoolsから出来たのだが確か五年ほど前にできなくなったので、こういったものを使うしかなくなった。
crxMouse Chrome™ Gestures
Chrome拡張でもっとも有名なマスジェスチャーの一つだろう。これがあれば自分の好きなマウスジェスチャを設定できるので非常に便利だろう。但し閉じたタブを開くなど一部動かないアクションがある。
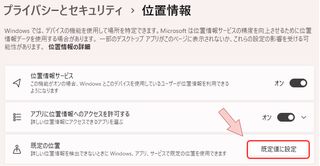
因みに一般的なアクションパターンであればEdgeが標準でサポートしているので、そちらで事足りる場合はそれでもいいと思う。
参考までに以下はEdgeのジェスチャ設定画面だが、標準である程度一般的なパターンが登録されており、カスタムパターンを作りたい場合や、ここにないアクションを登録したい場合があると物足りない。

二次元画像詳細検索
この二次元画像の作者や出典は誰?と思って調べるときに有用なものだ。基本的に転載されたものやコラージュされたものを調べるために特化している。
Image Search Options
二次元画像詳細検索と用途がほぼ同じ拡張機能だが、海外で作成されたものでxbooru系やYandexなどへの拡張検索にも対応している。もちろん、二次元画像詳細検索へも問い合わせできる便利なものだ。二次元画像詳細検索と合わせて利用すると便利だろう。
- 投稿日:
EdgeとChromeは同じだったがNode.jsでは異なる挙動をしていたのでそのメモ
確認環境
| Env | ver |
|---|---|
| Microsoft Edge | 120.0.2210.9 |
| Google Chrome | 120.0.6099.130 |
| Node.js | 20.0.0 |
環境別の確認結果
Edge
DevToolsで確認
const err = new Error('test');
Object.getPrototypeOf(err);
// {name: 'Error', message: '', constructor: ƒ, toString: ƒ}
Google Chrome
DevToolsで確認
const err = new Error('test');
Object.getPrototypeOf(err);
// {name: 'Error', message: '', constructor: ƒ, toString: ƒ}
Node.js
node -iで確認
const err = new Error('test');
Object.getPrototypeOf(err);
// {}